标签:
目前我选编写的都是在AngularJs-1.5版本,如有疑问可以联系我。
理解模块的生命周期。
config 和 run 方法是模块调用时加载的方法。那么module的执行顺序是怎么样呢。
config方法是在module 被加载后调用的方法。run 方法是在所有的模块都被加载后调用的方法。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" ng-app="exampleApp">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>Cycle</title>
<script src="angular.js"></script>
<link href="bootstrap-theme.css" rel="stylesheet" />
<link href="bootstrap.css" rel="stylesheet" />
<script>
var app = angular.module("exampleApp", ["exampleApp.Services"]);
app.constant("startTime", new Date().toLocaleDateString());
app.config(function (startTime) {
console.log("Main Module config:" + startTime);
});
app.run(function (startTime) {
console.log("Main module run:" + startTime);
});
var now = new Date();
app.value("nowValue", now);
angular.module("exampleApp.Services", [])
.service("days", function (nowValue) {
this.today = nowValue.getDay();
this.tomorrow = this.today + 1;
})
.config(function () {
console.log("Services module config:" + "(no time)");
})
.run(function (startTime) {
console.log("Services module run:" + startTime);
});
</script>
</head>
<body >
</body>
</html>
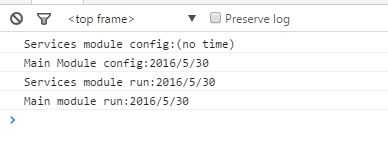
运行结果:

var app = angular.module("exampleApp", ["exampleApp.Services"]);
<html xmlns="http://www.w3.org/1999/xhtml" ng-app="exampleApp">
module 函数包含三个参数(name,requires,config);
name:表示需要创建模块的名字如:exampleApp;
requires:表示创建时所依赖的模块的名字。
config:表示注册模块回调的函数。//相当于 app.config();
var app = angular.module("exampleApp", ["exampleApp.Services"], function (startTime) {
console.log("Main Module config:" + startTime);
});
var app = angular.module("exampleApp");
上面的表示,exampleApp 的module已被创建,当出现这句代码,AngularJs就会查找该模块。
在使用模块时,AngularJs保证了主模块所依赖的模块的回调函数先解析。由于run方法是在所有的模块都加载后才执行的。所有,当依赖模块的config解析之后,等到所有的模块都被加载,在执行依赖的run方法,最后是主模块的run方法。
标签:
原文地址:http://www.cnblogs.com/fandong90/p/5544287.html