标签:
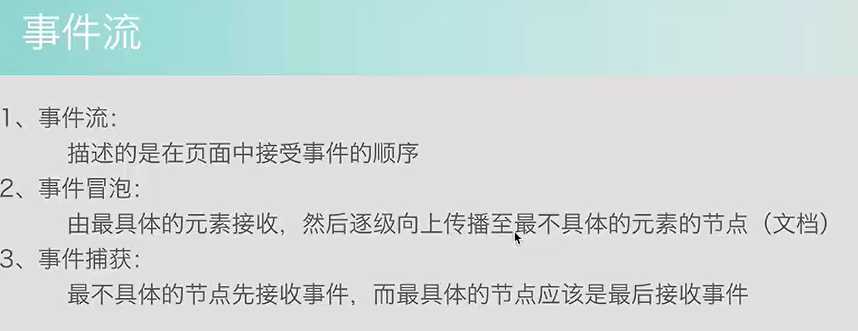
学习来源:
F:\新建文件夹 (2)\HTML5开发\HTML5开发\04、JavaScript基础\6、JavaScript事件详解
学习内容:
1)基础概念

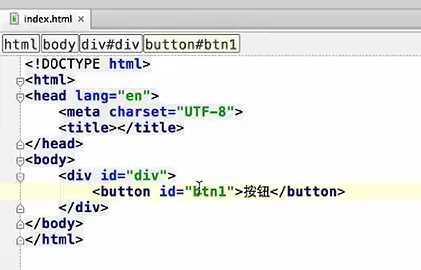
2)举例说明:

代码如上,如果用事件冒泡的方式来解释,先点击到接受时间的按钮,然后是div,因为按钮包含在div中,然后是html5然后到文档
事件的捕获,首先是文档接收, 然后是html 然后是div 最后是最具体的元素button来接收
学后感:
只是记住了它的意思,但是并没有明白有什么实际意义
标签:
原文地址:http://www.cnblogs.com/fenr9/p/5567802.html