标签:
首先要确认三点:
1、不要被名字误导,返回的格式是随意的string,int等
2、JSONP用的是Script标签跨域的特性
3、回调函数名字和请求参数问题,不要被众多文章中的callback误导,名字是随意的关键是服务器端接收和js写的回调方法名字。
? ?
明白了三点,我觉得栗子都没必要看了,举一个栗子仅做记录怕自己年纪大忘了。
? ?
请求代码:
? ?
客户端
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script src="scripts/jquery.js"></script>
</head>
<body>
<script type="text/javascript">
var myage = function (age) {
alert(age);
}
</script>
<script type="text/javascript" src="http://localhost:8002/DataCallBack.ashx?cb=myage"></script>
</body>
</html>
? ?
服务器端
public void ProcessRequest(HttpContext context)
{
string md = context.Request.QueryString["cb"];
int age = 30;
md = md + "(‘" + age + "‘)";
context.Response.Write(md);
}
服务器端这个地方注意一个地方,如果是string类型则需要加单引号,当然这个int类型我也加了,不加也可以。
? ?
结果
? ?

? ?
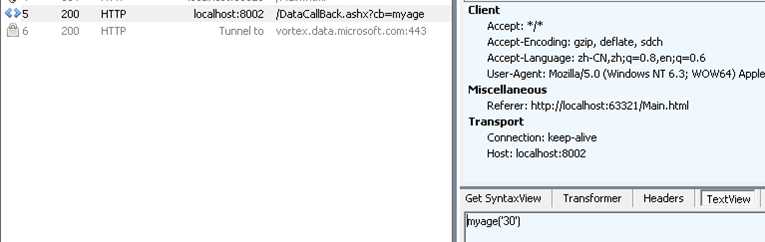
fiddler数据
? ?

? ?
标签:
原文地址:http://www.cnblogs.com/Believeme/p/5586323.html