标签:
CSS id选择器实现 正六边形
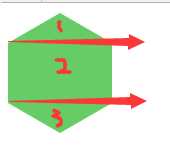
用css绘制六边形需要使用到三个容器,分别用于绘制六边形的三个部分,如下图所示:

HTML代码:
1 <div id="box1"></div> 2 <div id="box2"></div> 3 <div id="box3"></div>
CSS代码:
#box1{width:0;border-left: 52px solid transparent;border-right: 52px solid transparent;border-bottom: 30px solid #6c6; }
#box2{width: 104px;height: 60px;background-color: #6c6;}
#box3{width:0;border-top: 30px solid #6c6;border-left: 52px solid transparent;border-right: 52px solid transparent;}

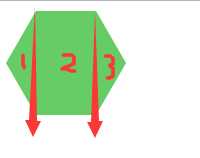
CSS代码:
1 #box4{width:0;border-right: 30px solid #6c6;border-top: 52px solid transparent;border-bottom: 52px solid transparent;float: left;} 2 #box5{width: 60px;height: 104px;background-color: #6c6;float: left;} 3 #box6{width:0;border-left: 30px solid #6c6;border-top: 52px solid transparent;border-bottom: 52px solid transparent;float: left;}
HTML代码:
1 <div id="box1"></div> 2 <div id="box2"></div> 3 <div id="box3"></div>
CSS3 为元素实现:
1 #hexagon { 2 width: 100px; 3 height: 55px; 4 background: red; 5 position: relative; 6 } 7 #hexagon:before { 8 content: ""; 9 position: absolute; 10 top: -25px; 11 left: 0; 12 width: 0; 13 height: 0; 14 border-left: 50px solid transparent; 15 border-right: 50px solid transparent; 16 border-bottom: 25px solid red; 17 } 18 #hexagon:after { 19 content: ""; 20 position: absolute; 21 bottom: -25px; 22 left: 0; 23 width: 0; 24 height: 0; 25 border-left: 50px solid transparent; 26 border-right: 50px solid transparent; 27 border-top: 25px solid red; 28 }
标签:
原文地址:http://www.cnblogs.com/jeremylee/p/5593598.html