标签:
欢迎光临博客;
首先我们来分析一下验证码的实现方式;
首先验证码是一个图片包含随机生成的文字,我们可以使用一个页面, 通过程序绘制页面上的内容和干扰像素(噪点),然后状态保持方式, 比对页面上比用户输入的内容和刚刚生成的内容, 这样可以到到验证码的效果.
具体在asp.net做法如下 验证码以.dll结尾
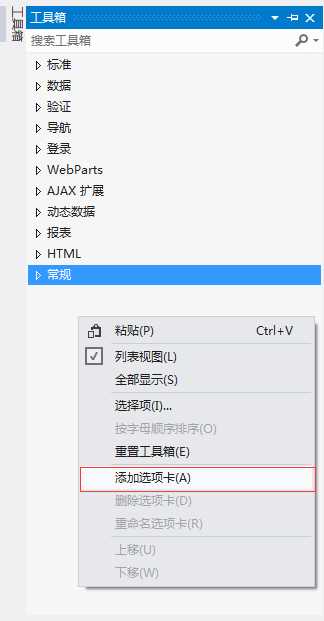
1.首先我们可以在"工具箱"新建一个选项卡来放"验证码控件 "
"
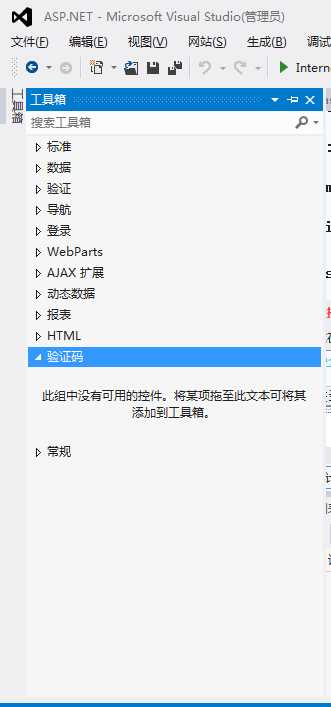
2.比如新建一个验证码选项卡

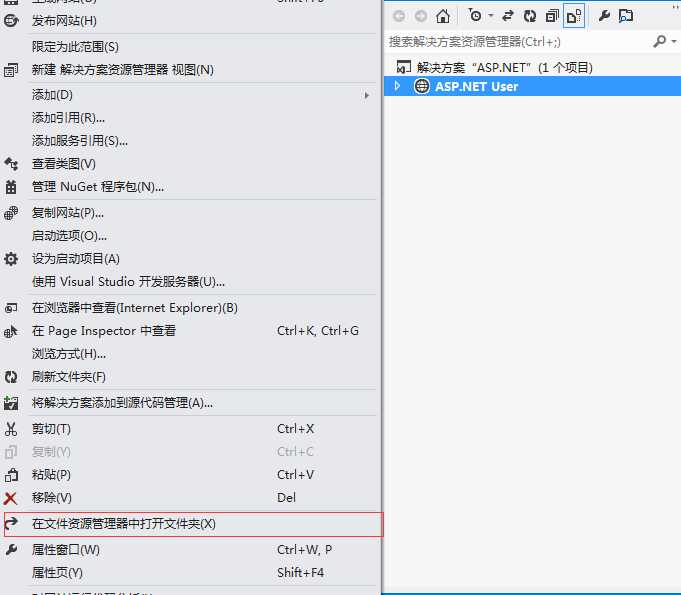
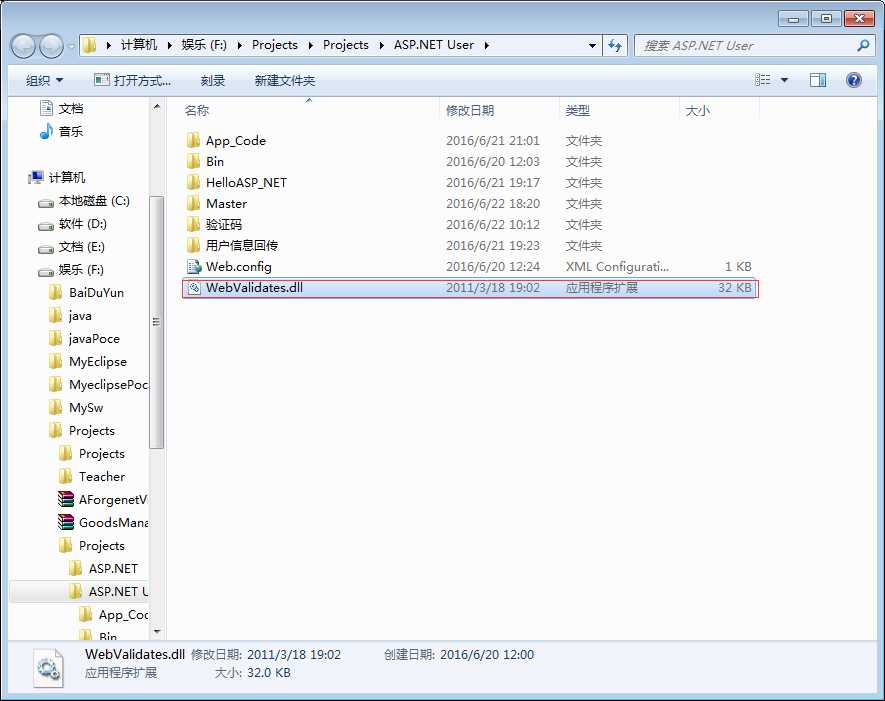
3.将验证码控件"可以自行下载也可在",""将在末尾上传验证码控件" 将验证码控件复制到"asp.net 项目里面"

4.将我们的验证码控件 粘贴到项目里面

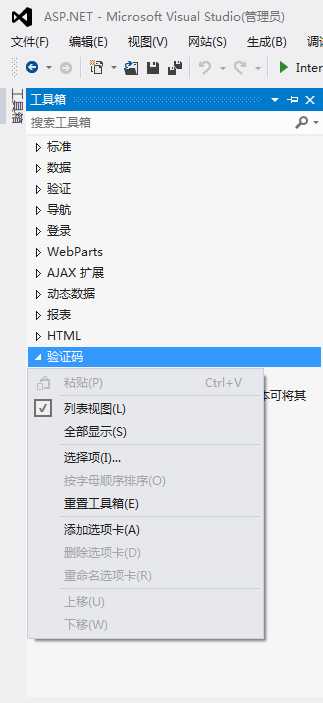
5.回到工具箱新建选项卡页面 "在验证码选项卡"上单击右键"选择项"

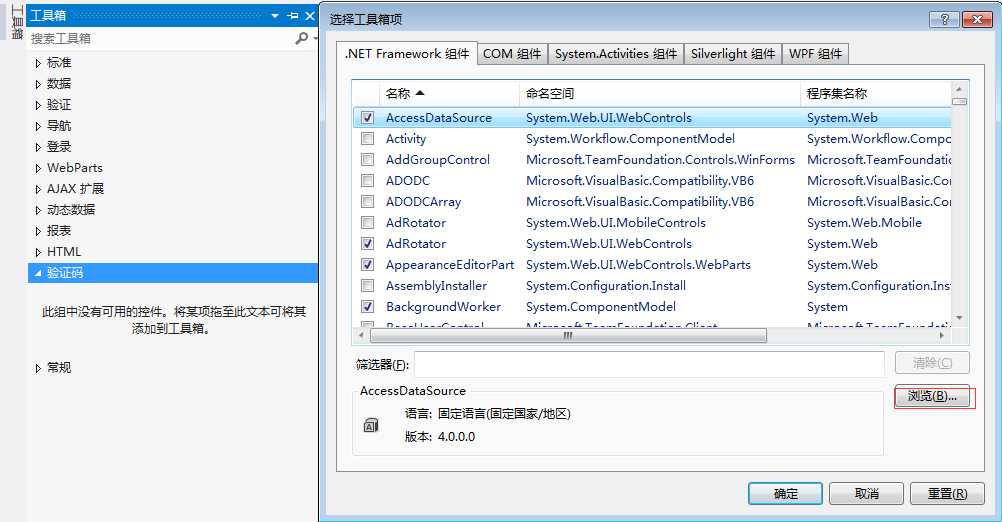
6.在弹出的"选择工具箱项" 选择浏览
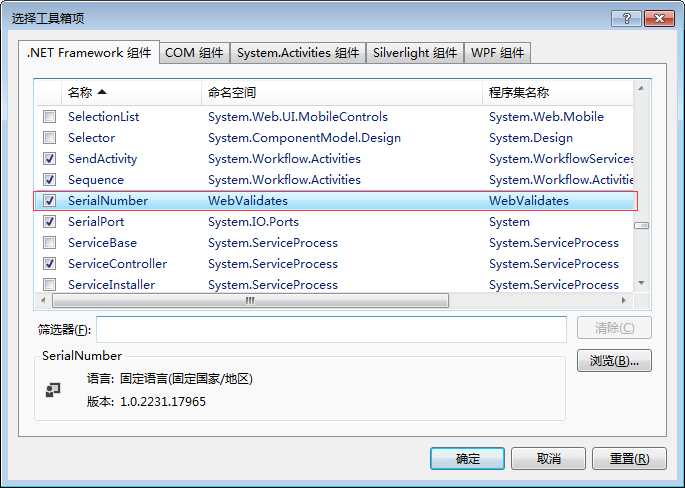
7.选择你"验证码控件" 路径并且选择打开路径 确认包含在.net组件中后单击"确定"
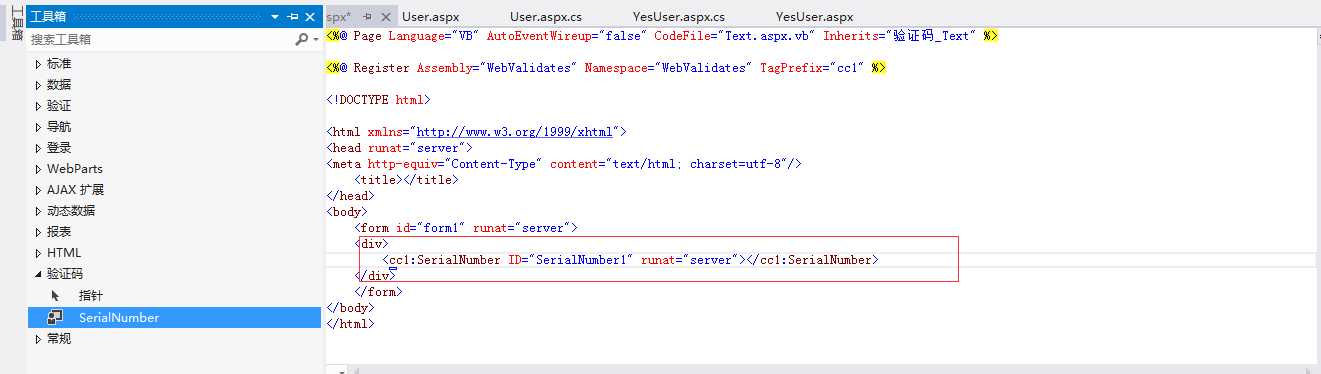
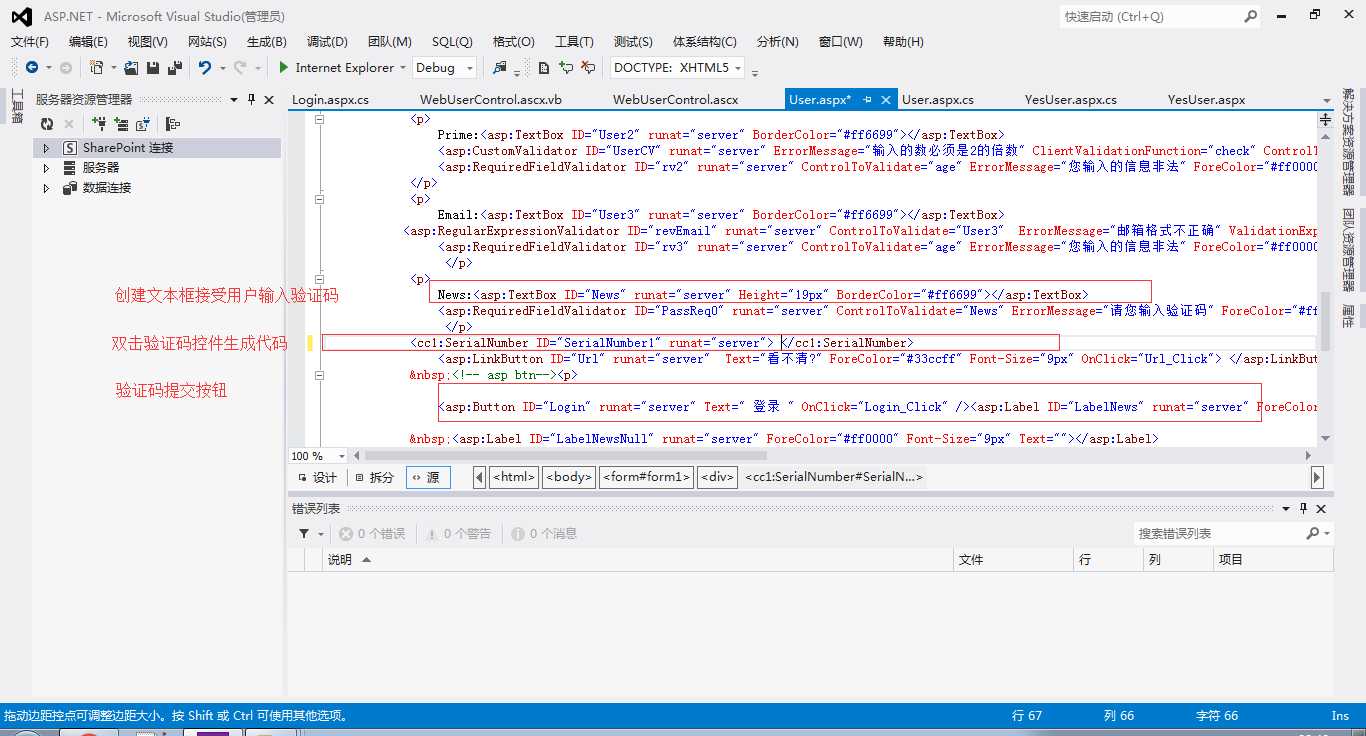
8.工具箱中存在验证码" "双击控件" 生成代码 如图所示;
9. 用法 我们在div 中在添加一个"按钮"生成单击事件 与"文本框" 接受验证码
10.代码模式下Load()事件里写生成验证码方式 验证码ID.Create(); 生成验证码 例;(SerialNumber1为我的验证码ID)
if (!IsPostBack)
{
//生成验证码
SerialNumber1.Create();
}
11. 获取生成"验证码"的值 与文本框进行比较 News文本框ID
if (SerialNumber1.CheckSN(this.News.Text))
{
Response.Write("验证成功");
}
else
{
Response.Write("验证失败");
}
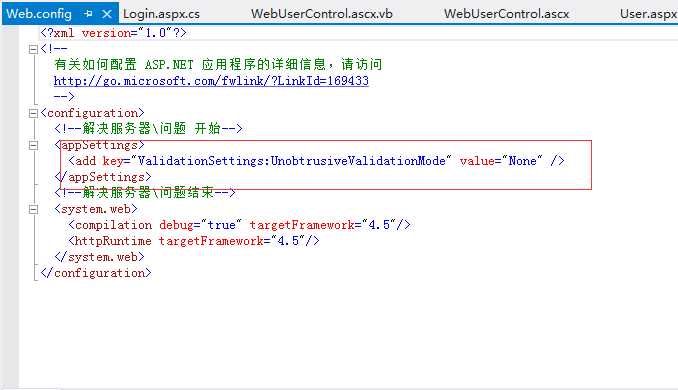
12.如果现在运行会显示"/"信息错误 那么怎么解决呢?
找到Web.config 双击将以下代码添加进去
<!--解决服务器\问题 开始-->
<appSettings>
<add key="ValidationSettings:UnobtrusiveValidationMode" value="None" />
</appSettings>
<!--解决服务器\问题结束-->

13. 此教程适合新手,请尊重原创[如有转载请说明] 原创作者[Ran[Crazy2016]]
标签:
原文地址:http://www.cnblogs.com/rancrazy/p/5608919.html