标签:
毕业季到了,大家都在匆匆忙忙的记录大学里最美好的时光,照片中各种花式、各种姿势都涌现出来了。这么多的照片怎么展示出来给自己的好友看呢?有人选择做成视频,有人选择ps之后做成图片集,而我选择利用静态网页的形式进行展示。
注:都是网上免费的,自己测试过了,挺好用的,顺便改了改。
下载地址:https://github.com/hjzgg/picture_show/tree/master/3D_change
效果展示

下载地址:https://github.com/hjzgg/picture_show/tree/master/sample_change
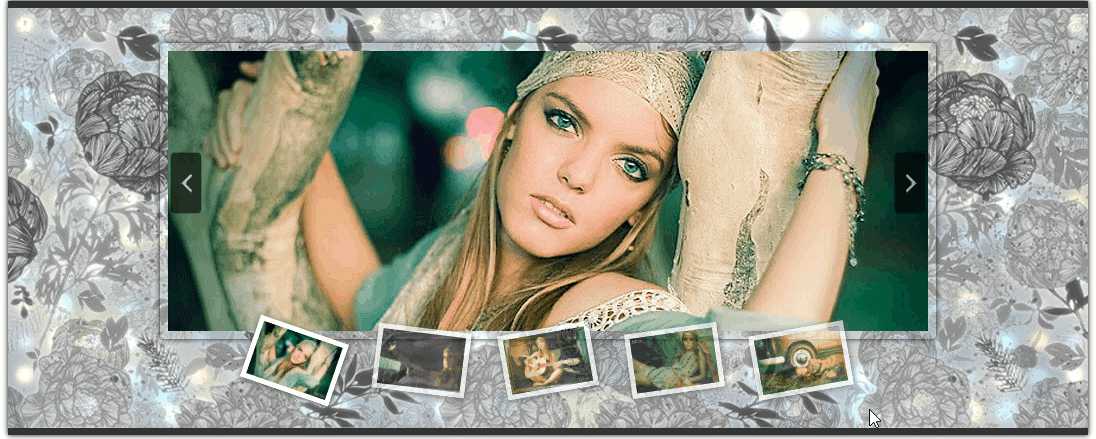
效果展示

下载地址: https://github.com/hjzgg/picture_show/tree/master/slide_change
效果展示

下载地址:https://github.com/hjzgg/picture_show/tree/master/transitions_change
效果展示

注:该插件提供了好多图片切换的方式,打开链接地址,里面有6个html,代表6中不同的图片切换方式。你可以下载下来,在自己的浏览器中观看一下效果。
通过上面的四个免费的jquery图片切换插件,自己写了一个简单图片浏览工具。
项目地址: https://github.com/hjzgg/picture_show
效果展示

对上面的图片浏览工具进行稍微的改造(例如为浏览时增加一点儿情调,增加背景音乐),然后将照片换成我的毕业照片,工作算是完成了。最后通过GitHub Pages生成一个静态网站,然后就可以邀请好友访问了(需要提醒的是使用谷歌浏览器访问)。
欢迎访问:https://hjzgg.github.io/graduation_picture_show/ (谷歌浏览器效果最好哦!)
效果展示

项目地址:https://github.com/hjzgg/graduation_picture_show/tree/gh-pages
标签:
原文地址:http://www.cnblogs.com/hujunzheng/p/5611567.html