标签:

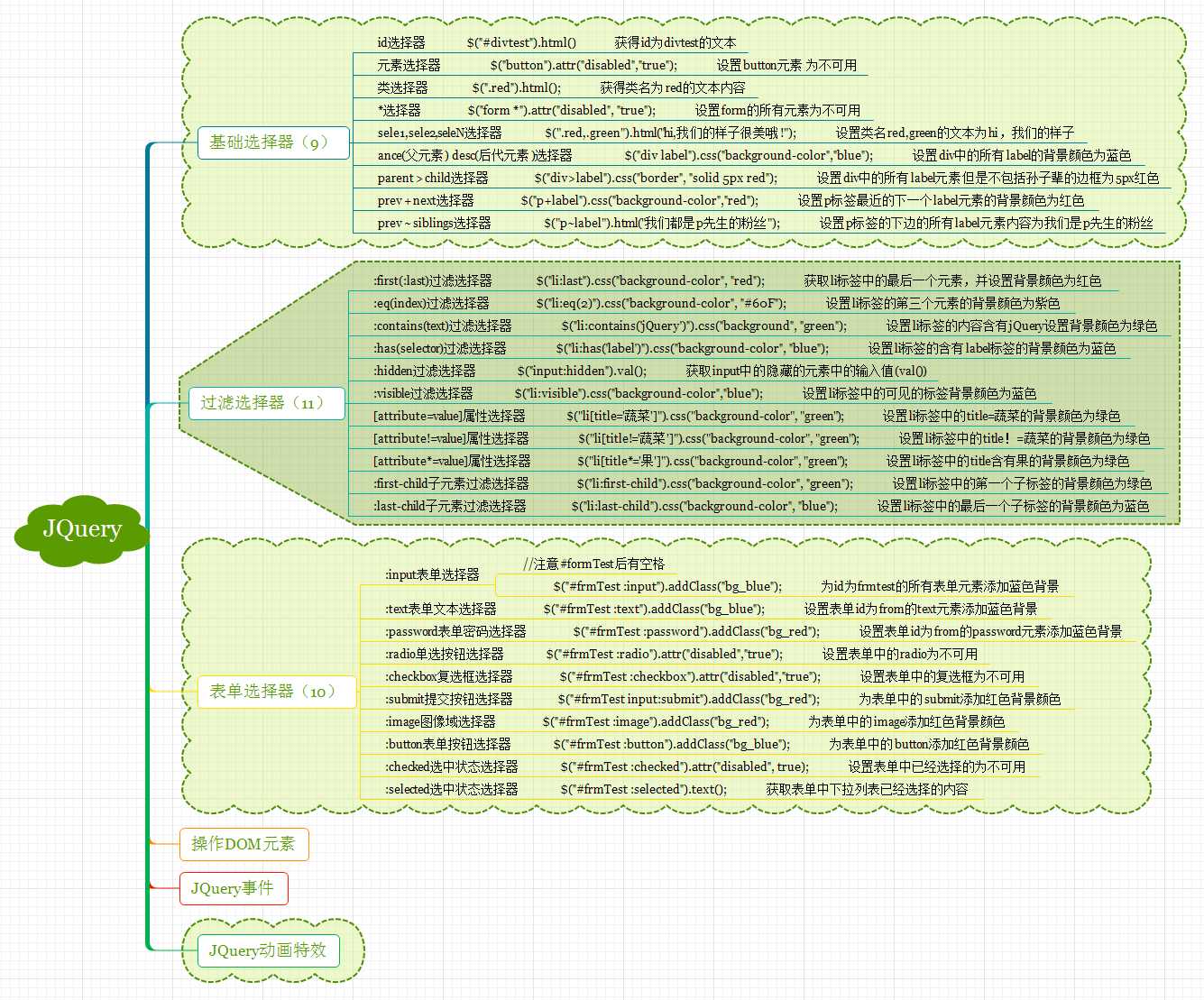
$("#divtest").html()
获得id为divtest的文本
$("button").attr("disabled","true");
设置button元素 为不可用
$(".red").html();
获得类名为red的文本内容
$("form *").attr("disabled", "true");
设置form的所有元素为不可用
$(".red,.green").html("hi,我们的样子很美哦!");
设置类名red,green的文本为hi,我们的样子
$("div label").css("background-color","blue");
设置div中的所有label的背景颜色为蓝色
$("div>label").css("border", "solid 5px red");
设置div中的所有label元素但是不包括孙子辈的边框为5px红色
$("p+label").css("background-color","red");
设置p标签最近的下一个label元素的背景颜色为红色
$("p~label").html("我们都是p先生的粉丝");
设置p标签的下边的所有label元素内容为我们是p先生的粉丝
$("li:last").css("background-color", "red");
获取li标签中的最后一个元素,并设置背景颜色为红色
$("li:eq(2)").css("background-color", "#60F");
设置li标签的第三个元素的背景颜色为紫色
$("li:contains(‘jQuery‘)").css("background", "green");
设置li标签的内容含有jQuery设置背景颜色为绿色
$("li:has(‘label‘)").css("background-color", "blue");
设置li标签的含有label标签的背景颜色为蓝色
$("input:hidden").val();
获取input中的隐藏的元素中的输入值(val())
$("li:visible").css("background-color","blue");
设置li标签中的可见的标签背景颜色为蓝色
$("li[title=‘蔬菜‘]").css("background-color", "green");
设置li标签中的title=蔬菜的背景颜色为绿色
$("li[title!=‘蔬菜‘]").css("background-color", "green");
设置li标签中的title!=蔬菜的背景颜色为绿色
$("li[title*=‘果‘]").css("background-color", "green");
设置li标签中的title含有果的背景颜色为绿色
$("li:first-child").css("background-color", "green");
设置li标签中的第一个子标签的背景颜色为绿色
$("li:last-child").css("background-color", "blue");
设置li标签中的最后一个子标签的背景颜色为蓝色
//注意#formTest后有空格
$("#frmTest :input").addClass("bg_blue");
为id为frmtest的所有表单元素添加蓝色背景
$("#frmTest :text").addClass("bg_blue");
设置表单id为from的text元素添加蓝色背景
$("#frmTest :password").addClass("bg_red");
设置表单id为from的password元素添加蓝色背景
$("#frmTest :radio").attr("disabled","true");
设置表单中的radio为不可用
$("#frmTest :checkbox").attr("disabled","true");
设置表单中的复选框为不可用
$("#frmTest input:submit").addClass("bg_red");
为表单中的submit添加红色背景颜色
$("#frmTest :image").addClass("bg_red");
为表单中的image添加红色背景颜色
:button表单按钮选择器
$("#frmTest :button").addClass("bg_blue");
为表单中的button添加红色背景颜色
$("#frmTest :checked").attr("disabled", true);
设置表单中已经选择的为不可用
:selected选中状态选择器
$("#frmTest :selected").text();
获取表单中下拉列表已经选择的内容
标签:
原文地址:http://www.cnblogs.com/thehugo/p/5622383.html