标签:
简单的登陆和修改密码操作.
详细说明change过程
1.首先在数据库中查到要用到的数据 Sql函数
BEGIN
declare isin int default(0);
#Routine body goes here...
select count(*) into isin from ufa_user where account= userName and password= pwd;
if isin>0 then
update ufa_user set password = pwd1 where account = userName;
ELSE
select -1;
end if;
END
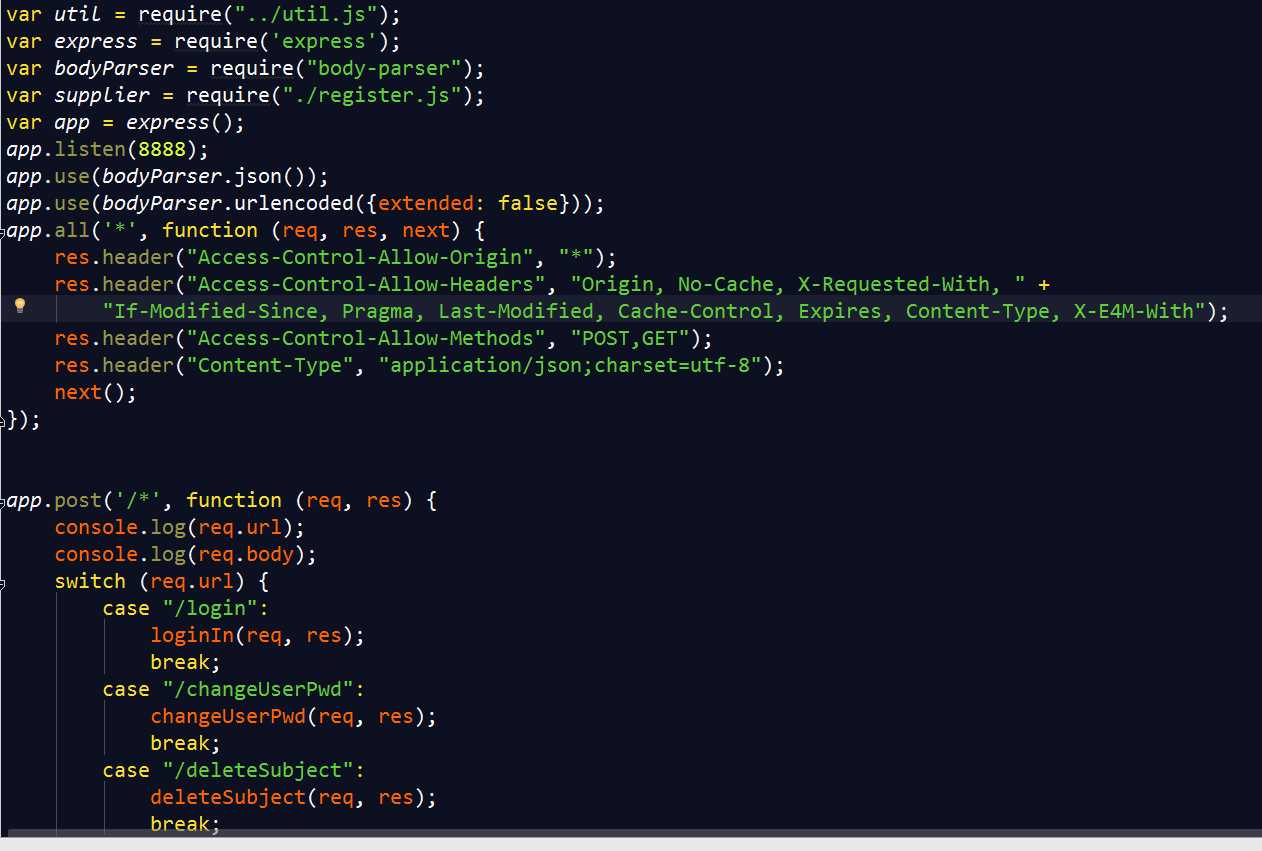
2.需要两个js,一个请求,一个相应。
server.js register.js
重要!
2.1 register里需要链接 -->(连接数据库的js,此js在本地,运行在node环境下)
var mysql = require(‘mysql2‘);
function initpool(db){
return mysql.createPool({
host:‘123.56.179.219‘,
port:3306,
user:‘root‘,
password:‘yangxiao‘,
database:db,
charset:‘UTF8_UNICODE_CI‘,
debug:false,
connectionLimit:10
});
}
var mysqlhm =new Map();
function initconn(dbname){
var db = mysqlhm.get(dbname);
if(!db){
db = initpool(dbname);
mysqlhm.set(dbname,db);
}
return db;
}
String.prototype.format = function()
{
var args = arguments;
return this.replace(/\{(\d+)\}/g,
function(m,i){
return args[i];
});
}
/****************************************************/
exports.callmysql=function(dbname,query,cb){
initconn(dbname).getConnection(function(err,connection){
if(err)console.log(err)
console.log(query)
if(connection){
connection.query(query,function(err,rows,fields){
if(err)console.log(err)
try{
cb(rows);
}catch(e){
cb([]);
}
connection.release();
});
}else{
cb([]);
}
});
};
链接通用js的语法
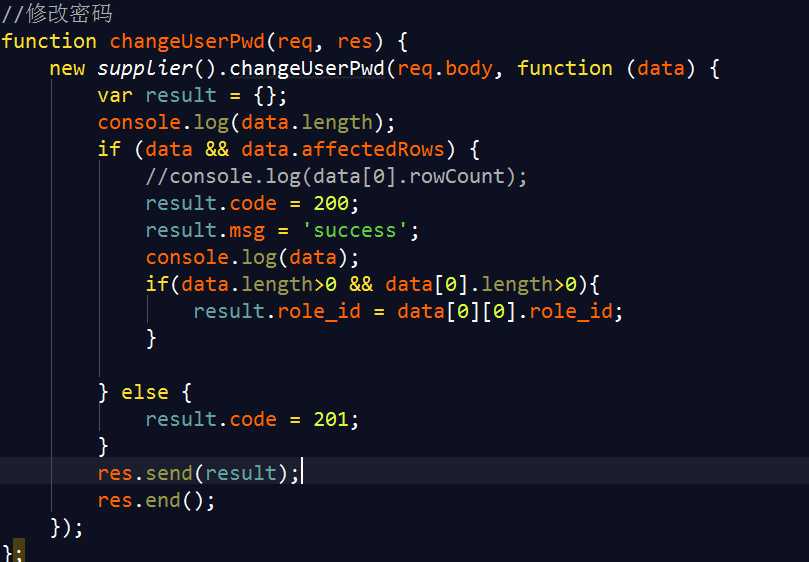
2.2 响应过程~~
var util = require("../util.js");
module.exports = function () {

}
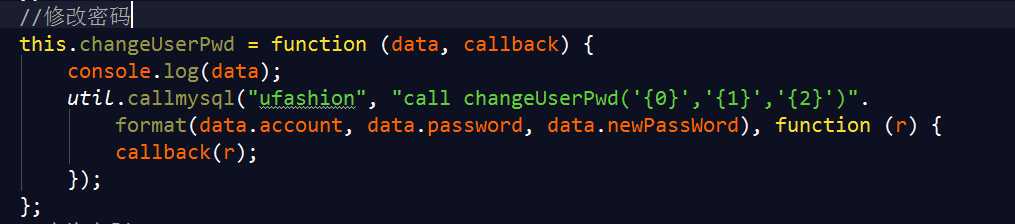
2.3 请求过程~~
定义变量 + 选择接口


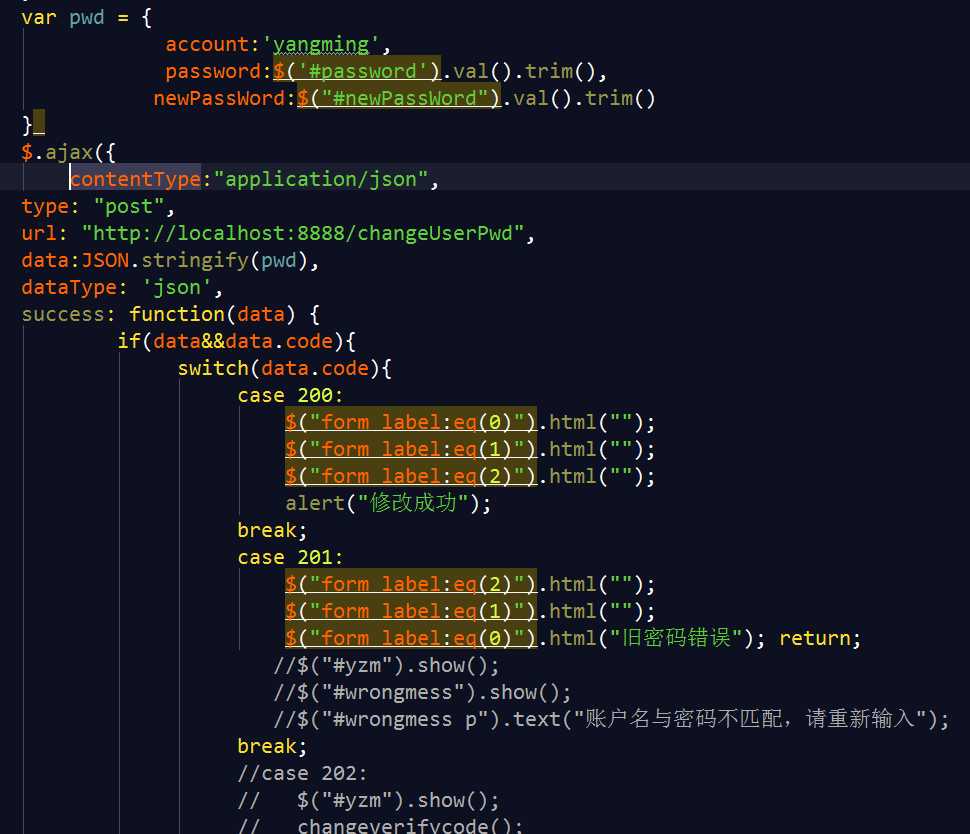
3 前端请求过程

注意!ajax里必须要求contentTxpe,
contentType:"application/json";
url为自己写的指定端口,即响应函数中的函数;
data为ajax之前定义的数据对象 即文中的pwd
data:stringify(pwd);
之后获取之后前端对数据操作即可。
在webstrom中可事实查看node的运行结果,报错原因。相当于dos

明天写更复杂的,明晚七点接着分享。
标签:
原文地址:http://www.cnblogs.com/prettyY/p/5661411.html