标签:
在学习的过程中总会一次次的冒出以前囫囵吞枣的地方,下面将今天学到的一下知识点记录下来方便以后查看。
JavaScript中的数据类型
简单(基本)数据类型:Number、String、Boolean、Undefined、Null
复杂(引用)数据类型: Object、Array、Date、function等
下面介绍一下简单(基本)数据类型和复杂(引用)数据类型的区别:
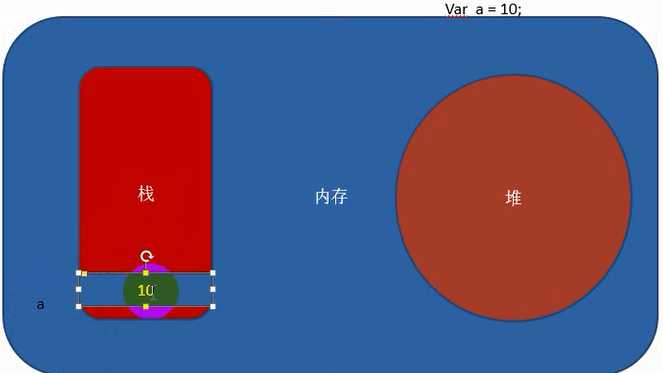
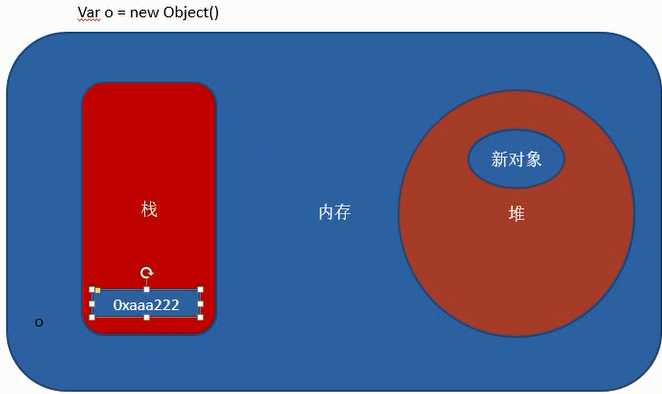
简单数据类型:在栈内直接存储值,如下图所示 复杂数据类型:在栈内存储引用,如下图


在了解以上两种数据类型的存储方式之后可以区分两者的不同,可通过做以下的练习:

1 var a =10; 2 var b = a; 3 //问:当改变a的值后,b的值是否发生改变 4 a=20; 5 console.log(b); // 10

1 var s1 = new Object(); 2 var s2 = s1; 3 //问:改变s1的属性后,s2相同的属性是否改变 4 s1.name = "mh"; 5 console.log(s2.name); //mh

1 function f2(arr) 2 { 3 arr = [9,8,7,6,5];//产生新的对象 4 arr[0]=-100; 5 } 6 var array = [1,2,4,7,5]; 7 f2(array); 8 console.log(array[0]);// 1
JavaSript中的变量提升,function声明以及变量作用域
首先先看以下下面的一道面试题:

1 var num = 10; 2 fun(); 3 function fun() 4 { 5 console.log(num); 6 var num =20; 7 }
在没有学习之前我会直接回答为10,现在学习JavaScript中的预编译概念知道了var关键字的提升概念以及function的声明概念知道了以上代码与下面代码等量:

1 var num;//全局作用域 遇到var和function 提升 2 function fun() { 3 var num ; //局部做用户 遇到var 提升 4 console.log(num); 5 num =20; 6 } 7 num = 10; 8 fun();
再看下面这道题:

1 //问题:为什么会出现下面的错误? 2 //Uncaught TypeError:fnName is not a function 3 4 console.log(fnName(1,2)); 5 var fnName = function (a,b) { 6 return a + b; 7 }
以上代码等同于以下代码:

1 var fnName; 2 console.log(fnName(1,2)); 3 fnName = function (a,b) { 4 return a + b; 5 }
可以看到因为function在等号右面所以只会对var进行提升,从而会报“Uncaught TypeError:fnName is not a function”错误。
了解变量的作用域可以看以下代码:

1 f1(); 2 console.log(c); 3 console.log(b); 4 console.log(a); 5 function f1() { 6 var a = b = c = 20; 7 console.log(c); 8 console.log(b); 9 console.log(a); 10 }
对于var a=b=c=20; 这类连续赋值,在局部作用域内只会对a再声明,而b、c的作用域为全局作用域。所以只有全局作用域内的a报错为"Uncaught ReferenceError: a is not defined"。
标签:
原文地址:http://www.cnblogs.com/jingh/p/5664968.html