标签:
border:red solid thin;
outline:#00ff00 dotted thick; //是绘制于元素周围的一条线,位于边框边缘的外围
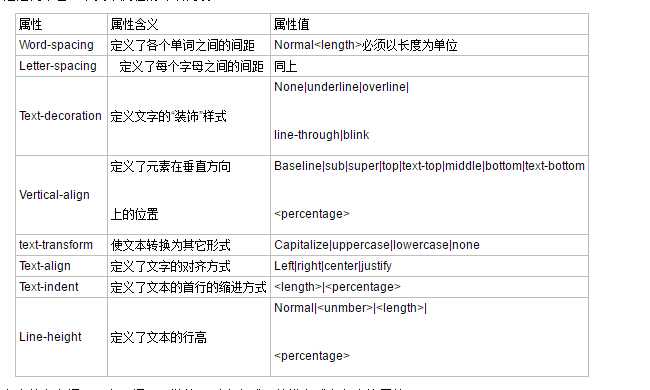
text-decoration:
block元素的特点是:
总是在新行上开始;
高度,行高以及顶和底边距都可控制;
宽度缺省是它的容器的100%,除非设定一个宽度
<div>,<p>,<h1>,<form>,<ul>和<li>是块元素的例子。
◆CSS display:inline
CSS display:inline就是将元素显示为行内元素.
inline元素的特点是:
和其他元素都在一行上;
高,行高及顶和底边距不可改变;
宽度就是它的文字或图片的宽度,不可改变。
<span>,<a>,<label>,<input>,<img>,<strong>和<em>是inline元素的例子。
---------------------------------------------------------------------------------------------------------------------

标签:
原文地址:http://www.cnblogs.com/suxiaolong/p/5668849.html