标签:
canvas标签是一个矩形区域,它包含两个属性,width和height,默认为300px和150px.
常用形式如下:
<canvas id="mycanvas" width="400" height="200" style="border:1px solid #color;"> ...提示信息 </canvas>
也可写成形式如:
<canvas id="canvas" width="400" height="300" style="border:1px solid red" />
可是我在运行时发现第二个写法会导致<canvas>之后的元素无法在浏览器中显示出来.
在body中将canvas放好后,就可以使用JavaScript在网页上绘制图形了。
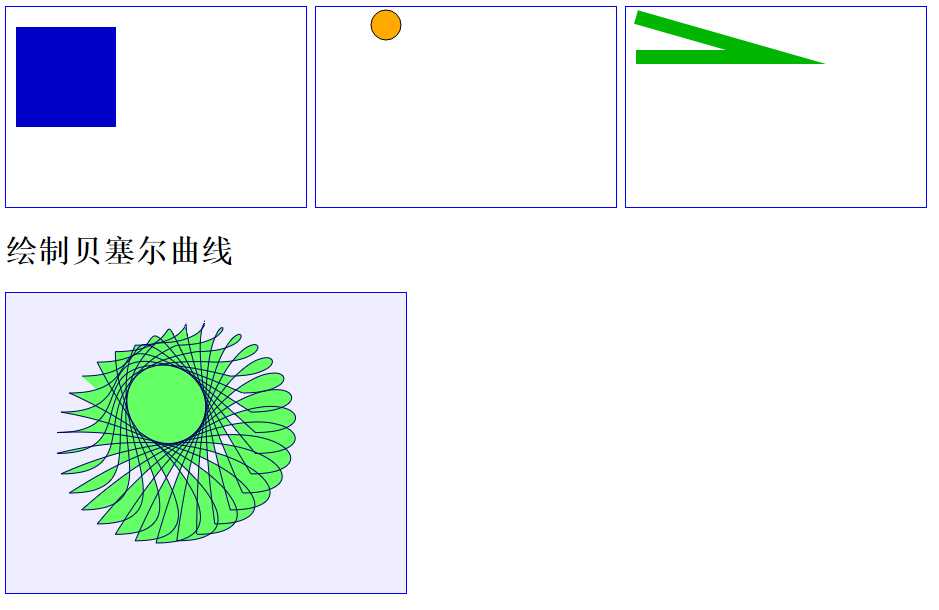
1 <!--绘制矩形--> 2 <canvas id="myRect" width="300" height="200" style="border:1px solid blue;"> 3 Your browser does not support the canvas element. 4 </canvas> 5 6 <script type="text/javascript"> 7 var r=document.getElementById("myRect"); 8 var cxt=r.getContext("2d"); 9 cxt.fillStyle="rgb(0,0,200)"; 10 cxt.fillRect(10,20,100,100); //绘制矩形函数,宽高100,左上角坐标(10,20) 11 </script>
绘制图形步骤:
step1 使用id寻找canvas元素,获取当前画布对象。
var c=document.getElementById("mycanvas");
step2 创建context对象:
var cxt=c.getContext("2d");
返回一个指定contextId的上下文对象,如果id不被支持则返回null,目前参数必须是“2d”,是二维的,将来可能有“3d”。
step3 绘制图形
cxt.fillStyle="#color";
cxt.fillRect(x,y,width,height);
在此基础上可以画出多种图形。
1 <!--绘制圆形--> 2 <canvas id="myCircle" width="300" height="200" style="border:1px solid blue;"> 3 Your browser does not support the canvas element. 4 </canvas> 5 6 <script type="text/javascript"> 7 var c=document.getElementById("myCircle"); 8 var cxt=c.getContext("2d"); 9 cxt.fillStyle="#ffaa00"; 10 cxt.beginPath(); //开始绘制路径 11 cxt.arc(70,18,15,0,Math.PI*2,true); //x,y定义的是原点,半径,开始的弧度,结束的弧度,圆的方向值为true或false 12 cxt.closePath(); 13 cxt.fill();//进行填充 14 cxt.stroke();//设置边框 15 16 </script>
1 <!--绘制直线--> 2 <canvas id="myLine" width="300" height="200" style="border:1px solid blue;"> 3 Your browser does not support the canvas element. 4 </canvas> 5 6 <script type="text/javascript"> 7 var l=document.getElementById("myLine"); 8 var cxt=l.getContext("2d"); 9 cxt.fillStyle="#ffaa00"; 10 cxt.beginPath(); 11 cxt.strokeStyle="rgb(0,182,0)"; 12 cxt.moveTo(10,10); //起点 13 cxt.lineTo(150,50); //终点 14 cxt.lineTo(10,50); //终点 15 cxt.lineWidth=14; //绘制的线粗细为14px 16 cxt.stroke(); //绘制边框 17 cxt.closePath(); 18 </script>
1 <!--绘制贝塞尔曲线--> 2 <h1>绘制贝塞尔曲线</h1> 3 <canvas id="myBezier" width="400" height="300" style="border:1px solid blue;"> 4 Your browser does not support the canvas element. 5 </canvas> 6 7 <script type="text/javascript"> 8 9 var bezier=document.getElementById(‘myBezier‘); 10 11 var context=bezier.getContext("2d"); 12 context.fillStyle="#eeeeff"; 13 context.fillRect(0,0,400,300);//在这里做一个背景板,可不写 14 var n=0; 15 var dx=150; 16 var dy=150; 17 var s=100; 18 context.beginPath(); 19 context.globalCompositeOperation="and"; 20 context.fillStyle="rgb(100,255,100)"; 21 context.strokeStyle="rgb(0,0,100)"; 22 var x=Math.sin(0); 23 var y=Math.cos(0); 24 var dig=Math.PI/15*11; 25 for(var i=0;i<30;i++){ 26 var x=Math.sin(i*dig); //改变弧度 27 var y=Math.cos(i*dig); 28 context.bezierCurveTo(dx+x*s,dy+y*s-100,dx+x*s+100,dy+y*s,dx+x*s,dy+y*s); 29 //循环绘制贝塞尔曲线 控制点1(dx+x*s,dy+y*s-100)控制点2(dx+x*s+100,dy+y*s)当前位置(dx+x*s,dy+y*s) 30 } 31 context.fill(); 32 context.stroke(); 33 context.ClosePath(); 34 </script>
效果如下:

2016-07-14 09:46:49
标签:
原文地址:http://www.cnblogs.com/yunxiang-2013/p/5669231.html