标签:
@charset "utf-8";
/* CSS Document */
*/*所有标签起作用,边距和间距都设为0px*/
{
margin:0px;
padding:0px;}
p,span /*直接写个标签名字,表示所有的p标签都执行这个样式*/
{
background-color:#F6C;
color:#0F0;}
p.sp
{
background-color:#FF0;
color:red;
font-size:36px;}
.main/*以.开头,使用class引用此样式表*/
{
height:50px;
width:300px;
background-color:#0FF;
font-size:45px;}
.main p/*表示使用class=main的标签内若有p标签,执行此样式*/
{
width:400px;
font-size:36px;}
#main/*以#开头,使用id选择器引用此样式表*/
{
height:60px;
width:500px;
background-color:#60C;
font-size:36px;}
a:link
通过样式表,我们可以控制html中显示的字体大小,格式,颜色等
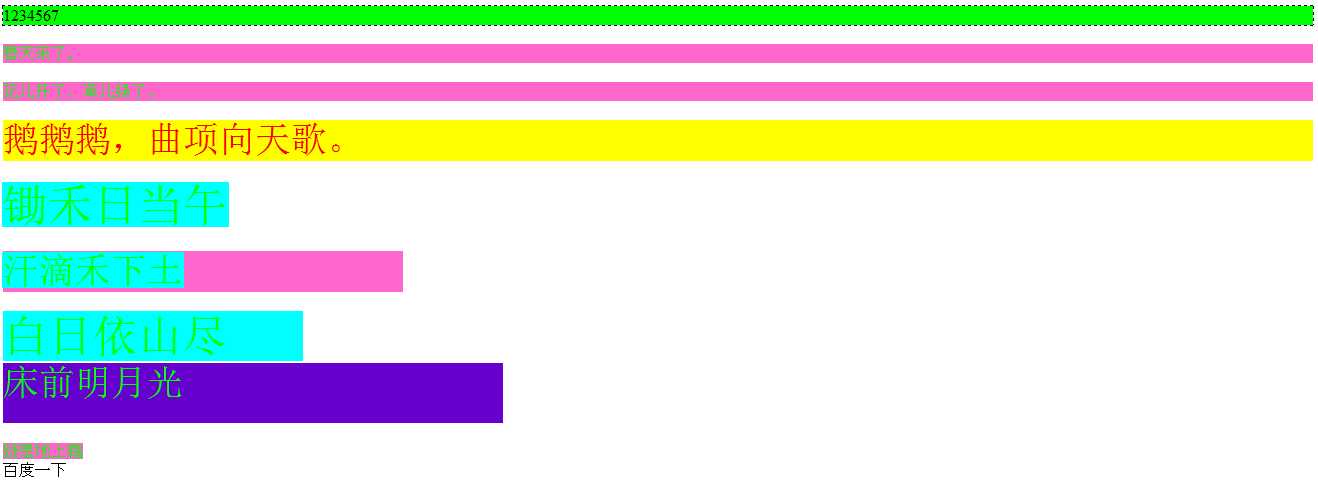
<style type="text/css"> </style> <link href="Untitled-1.css" rel="stylesheet" type="text/css" /> </head> <body> <div style="background-color:#0F0">1234567</div> <p>春天来了。</p> <p>花儿开了,草儿绿了。</p> <p class="sp">鹅鹅鹅,曲项向天歌。</p> <span class="main">锄禾日当午<p>汗滴禾下土</p></span> <p class="main">白日依山尽</p> <p id="main" >床前明月光</p> <span>疑是地上霜</span><br /> <a href="http://www.baidu.com/">百度一下</a> </body> </html>
我们在html的标签里引用上样式表,下图即为效果
div默认占用一行,而span则是用多少占用多少

标签:
原文地址:http://www.cnblogs.com/blueteasama/p/5670413.html