标签:
FeWeb基础之JavaScript简介
1、JavaScript的基本介绍
JavaScript是一种基于对象和事件驱动并具有安全性能的脚本语言,它是通过嵌入或调入在标准的HTML语言中实现的。JavaScript的出现使得前端页面中信息和用户之间不只是已汇总显示和浏览的关系,而是实现了一种实时的、动态的、可交互的表达能力。
相对于Java,JavaScript要简单的多。Javascript也是一种平台无关性的语言,它依赖于浏览器本身,与操作环境无关,只要计算机能够运行浏览器,并支持JavaScript,就可以正确运行。
在JavaScript中有4种基本的数据类型:数字、字符串型、布尔型和空值。4种基本类型中的数据可以是常量,也可以是变量。JavaScript中的常量包括数字、布尔值、字符型常量、空值和特殊符号。JavaScript中是严格区分大小写,不能使用JavaScript关键字作为变量名。
JavaScript代码是嵌入在HTML中,其不但可以位于<head>...</head>标记中,也可以位于<body>...</body>标记中。具体请看以下实例一:
<HTML> <Head> <Script Language ="JavaScript"> alert("这是放在<head>...<head>标记中的代码。"); </Script> </Head> <BODY> <Script Language ="JavaScript"> alert("这是放在<body>...</body>标记中的代码。"); </Script> </BODY> </HTML>
运行结果如图一所示:

图一:实例一运行结果
2、JavaScript事件
JavaScript是基于对象的语言,这与Java不同,Java是面向对象的语言。而基于对象的基本特征,就是采用事件驱动。它是在有形界面的环境下,使得一切输入变化简单化。通常鼠标或热键的动作称之为事件,由鼠标或热键引发的一连串程序的动作称之为事件驱动。事件的种类很多,一般包括OnClick事件、OnChange事件、OnSelect事件、OnFocus事件、OnBlur事件、OnLoad事件和OnUnload事件等。下面重点说一下OnClick事件和OnChange事件。
(1)OnClick事件
当用户单击鼠标按钮时,会产生OnClick事件,同时OnClick指定的事件处理程序将被调用执行。产生OnClick事件的对象有按钮对象、复选框、单选按钮、列表框等。接下来请看一个有关OnClick使劲的实例:
<HTML> <HEAD> <Script Language="JavaScript"> function click1() { alert(" 确定 "); } function click2() { alert(" 取消 "); } </Script> </HEAD> <BODY> <center> <form name="myform"> <input type="button" value="确定" name="test1" OnClick="click1()"> <input type="button" value="取消" name="test2" OnClick="click2()"> </form> </center> </BODY> </HTML>
运行结果如下图图二所示:

图二:实例二运行结果
(2)OnChange事件
当text或textarea中输入的字符值改变时会触发该事件,当在select表格项中一个选项状态改变后也会触发该事件。下面请看有关OnChange事件的实例三:
<html> <HEAD> <Script Language="JavaScript"> function dispmsg() { alert("TextBox值发生了变化!"); } </Script> </HEAD> <body> <form> <Input type="text" name="Text" value="TextBox值发生了变化" onChange="dispmsg()"> </form> </body> </html>
具体运行结果如图三所示:

图三:实例三运行结果
3、JavaScript对象
JavaScript中的对象是由属性和方法两个基本元素构成的。引用对象的主要途径有3种:应用JavaScript内部对象、由浏览器环境中创建或提供对象。在JavaScript中常用的对象有String、Math、Date和数组。下面就前三种做一下详细介绍:
(1)Sting字符串
String对象只有一个属性,即length属性,会算出字符串中的字符个数,包括所有符号。String对象还有很多方法,比如字符显示的控制方法:big()、bold()、Italics(),字体颜色方法:fontcolor(color),字符串大小写转换:toLowerCase()、toUpperCase()等。下面请看一个使用字符串的实例四:
<HTML> <HEAD> <Script Language="JavaScript"> function check() { var tmp,str; str=document.myform.text1.value; tmp=str.indexOf(‘@‘); if(tmp<0) alert("请输入合法Email地址"); else alert(tmp); } </Script> </HEAD> <BODY> <form name="myform"> 请输入Email地址:<br> <input type=text value="" name="text1"> <p><input type=button value="提交" name="btn" onClick="check()"> </form> </BODY> </HTML>
运行结果如图四所示:

图四:实例四运行结果
(2)Math对象
Math对象的常用属性有PI、自然对数e,他们也是Java中的常量。Math对象的方法也很多,但他们都很简单。例如绝对值:abs();正弦余弦值:sin()、cos();正切反正切:tan()、atan();四舍五入:round();平方根:sqrt();基于几次方的值:Pow(base,exponent)等。
(3)Date对象
对Date对象的使用方式为:myDate = new Date();它用get()方法返回Date,用set()方法来设置Date,其中唯一不同的就是toGMTstring()方法,它用于返回格林威冶格式的时间字符串。下面请看一个有关Date对象的实例五:
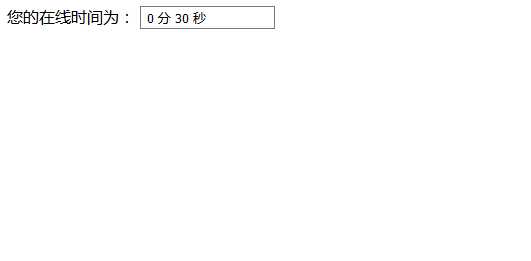
<html> <HEAD> </HEAD> <BODY> <form name="myform"> 您的在线时间为: <input name="clock" size="18" value="在线时间"> </form> <Script language="JavaScript"> var id, iM = 0, iS = 1; start = new Date(); function go() { now = new Date(); time = (now.getTime() - start.getTime()) / 1000; time = Math.floor( time); iS = time % 60; iM = Math.floor( time / 60); if ( iS < 10) document.myform.clock.value = " " + iM + " 分 0" + iS + " 秒"; else document.myform.clock.value = " " + iM + " 分 " + iS + " 秒"; id = setTimeout( "go()", 1000); } go(); </Script> </BODY> </html>
运行结果如图五所示:

图五:实例五运行结果
4、浏览器内置对象
浏览器中提供了navigator对象、Window对象、History对象、Location对象、Document对象和form对象等内置对象。下面重要讲解一下History对象和Document对象。
(1)History对象
History对象的length属性,指出在本窗口中已经打开了多少个网页。其中back()方法表示打开后一个网页,forward()方法表示打开前一个网页,go()方法表示打开指定的网页。下面请看有关History对象的实例六:
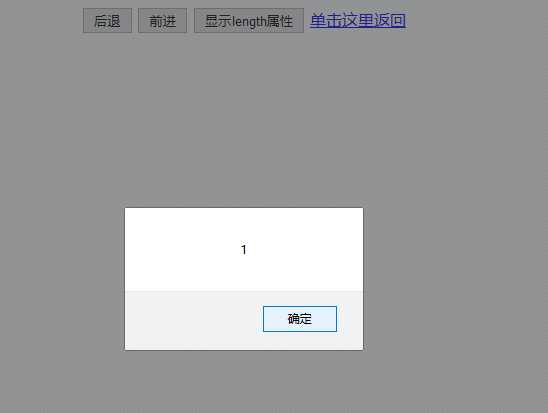
<html> <head> <title>History对象</title> </head> <body> <center> <form> <input type="button" name="back" value="后退" onClick="history.back()"> <input type="button" name="forward" value="前进" onClick="history.forward()"> <input type="button" name="button1" value="显示length属性" onClick="alert(history.length)"> <a href="javascript:history.back()">单击这里返回</a> </form> </center> </body> </html>
运行结果如图六所示:

图六:实例六运行结果
(2)Document对象
在浏览器中,Document对象是核心,同时也是最重要的。在Document中主要有links、anchor、form 3个最重要的对象。
5、窗体对象
窗体构成了Web页面的基本元素。通常一个Web页面有一个窗体或几个窗体,使用Forms[]数组来实现不同窗体的访问。
在JavaScript中访问窗体对象可由两种方法实现:第一种是通过form对象名进行访问,如document.myform;第二种是通过窗体对象数组进行访问,如document.forms[0]。窗体对象的方法只有一个submit()方法,该方法的主要功能就是实现窗体信息的交换。
窗体的基本元素由按钮、单选按钮、复选框、提交框、重置按钮、文本框等组成。在JavaScript中要访问这些基本元素,必须通过对应特定的窗体元素的数组下标或窗体元素名来实现。下面就其中几个窗体基本元素简要说明一下:
(1)button按钮和text单行文本框
button的作用是对button按钮进行控制。它有name和value两种属性。用name属性设定提交信息时的信息名称,对应文档中button的名字;用value属性设定出现在窗口中对应HTML文档中Value信息。
text的作用是对text中的内容实施有效控制。它有两个属性:name和Value,具体作用的button中设定一致。
下面来看有关button和text应用的实例七:
<html> <head> </head> <body> <form name="myform" method="POST" action="" > <input type="text" name="text1" size="25"><br> <input type="button" value="提交" name="Button1"onclick="check()"> <input type="reset" value="重置" name="Button2"></p> </form> <script language="javascript"> function check() { document.myform.text1.value="text" } </script> </body> </html>
运行结果如图七所示:

图七:实例七运行结果
(2)checkbox复选框和radio单选按钮
checkbox的作用是对一个复选框中的内容进行控制。具体请看下面有关使用checkbox的实例八:
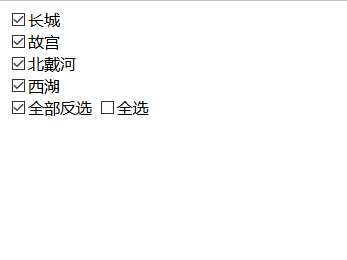
<HTML> <HEAD> <Script Language="JavaScript"> function test() { document.myform.checkbox1.click(); document.myform.checkbox2.click(); document.myform.checkbox3.click(); document.myform.checkbox4.click(); } function checkall() { if(document.myform.checkbox6.checked==true) { document.myform.checkbox1.checked=true; document.myform.checkbox2.checked=true; document.myform.checkbox3.checked=true; document.myform.checkbox4.checked=true; } else { document.myform.checkbox1.checked=false; document.myform.checkbox2.checked=false; document.myform.checkbox3.checked=false; document.myform.checkbox4.checked=false; } } </Script> </HEAD> <BODY> <form name="myform"> <INPUT type="checkbox" name="checkbox1">长城<br> <INPUT type="checkbox" name="checkbox2">故宫<br> <INPUT type="checkbox" name="checkbox3">北戴河<br> <INPUT type="checkbox" name="checkbox4">西湖<br> <INPUT type="checkbox" value="全部反选" name="checkbox5" onClick="test()">全部反选 <INPUT type="checkbox" value="全选" name="checkbox6" onClick="checkall()">全选 </form> </BODY> </HTML>
运行结果如图八所示:

图八:实例八运行结果
radio有5种属性:name、value、checked、length和index。具体请看下面有关使用radio单选按钮的实例九:
<HTML> <HEAD> <Script Language="JavaScript"> function test() { document.myform.checkbox1.click(); document.myform.checkbox2.click(); document.myform.checkbox3.click(); document.myform.checkbox4.click(); } function checkall() { if(document.myform.checkbox6.checked==true) { document.myform.checkbox1.checked=true; document.myform.checkbox2.checked=true; document.myform.checkbox3.checked=true; document.myform.checkbox4.checked=true; } else { document.myform.checkbox1.checked=false; document.myform.checkbox2.checked=false; document.myform.checkbox3.checked=false; document.myform.checkbox4.checked=false; } } </Script> </HEAD> <BODY> <form name="myform"> <INPUT type="checkbox" name="checkbox1">长城<br> <INPUT type="checkbox" name="checkbox2">故宫<br> <INPUT type="checkbox" name="checkbox3">北戴河<br> <INPUT type="checkbox" name="checkbox4">西湖<br> <INPUT type="checkbox" value="全部反选" name="checkbox5" onClick="test()">全部反选 <INPUT type="checkbox" value="全选" name="checkbox6" onClick="checkall()">全选 </form> </BODY> </HTML>
运行结果如图九所示:

图九:实例九运行结果
标签:
原文地址:http://www.cnblogs.com/liuzhen1995/p/5684789.html