标签:
 学习web前端,主要学习的课程html5,css,js,ajax等一些基本的编程语言,当然这是一门高深的学问。而这篇文章主要是谈谈我对css中选择器优先级的一些简单的理解与看法,希望对您的学习提供一些帮助。好了,废话不多说了,让我们开始进入主题吧。
学习web前端,主要学习的课程html5,css,js,ajax等一些基本的编程语言,当然这是一门高深的学问。而这篇文章主要是谈谈我对css中选择器优先级的一些简单的理解与看法,希望对您的学习提供一些帮助。好了,废话不多说了,让我们开始进入主题吧。
css中文解释是“层叠式样式表”,在这里我要说一下,所谓层叠样式表的意思就是说我们可以给一个标签或者文本内容同时添加许多种样式,简单点说就是可以通过多种方式去支配同一个东西。那么就会出现这样的问题了——选择优先级的问题。就是谁的属性能起到控制的最终目的。可以这样说css,就是选择器和各种属性的配合使用,共同定义了html的样式。
既然本文主要说的是css选择器的优先级,那么我想先简单的介绍一下css几个重要的选择器。1.id选择器,2.类型选择器(标签选择器),3.类选择器,4.序选择器,5.后代选择器等。。今天主要介绍 id选择器,类选择器,和类型选择器。对于选择器的优先级,我们可以用权重值得高低来衡量的,这很容易理解的。一个部分在整体中起的作用越大,那么他的权重值就会越高,当然优先级就高了。此时我们要记住权重值的分配情况。首先id选则器的权重值最高为100,其次是类选择器值为10,最后是标签选择器值为1。那么是不是说,id选择器的优先级总是最高的呢??当让不是了,权重值有自己的计算公式:权重值=id选择器的个数x100+类选择器的个数x10+标签选择器的个数x1。这个很重要。举个例子应该会更明显一些。
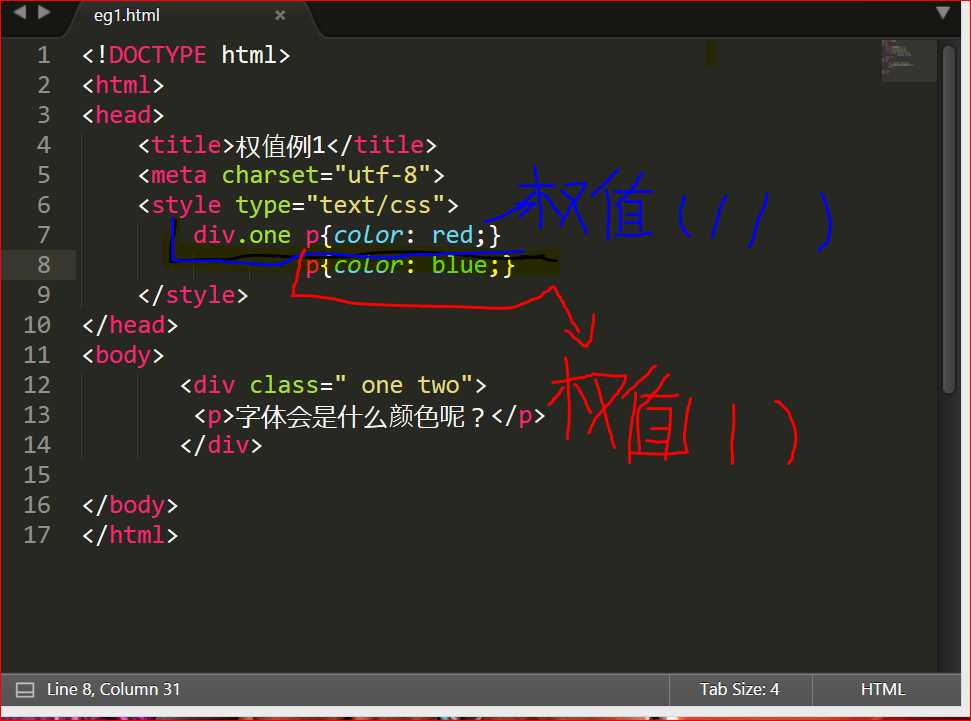
例1:


从这可以看出权重值大的选择器的优先级高,那么有人会问了。。如果选择器的权重值是一样的,优先级又是什么情况呢?不要着急啊,这种情况只是接下来我要说的几种特殊情况中的一个。首先我们看个例子。
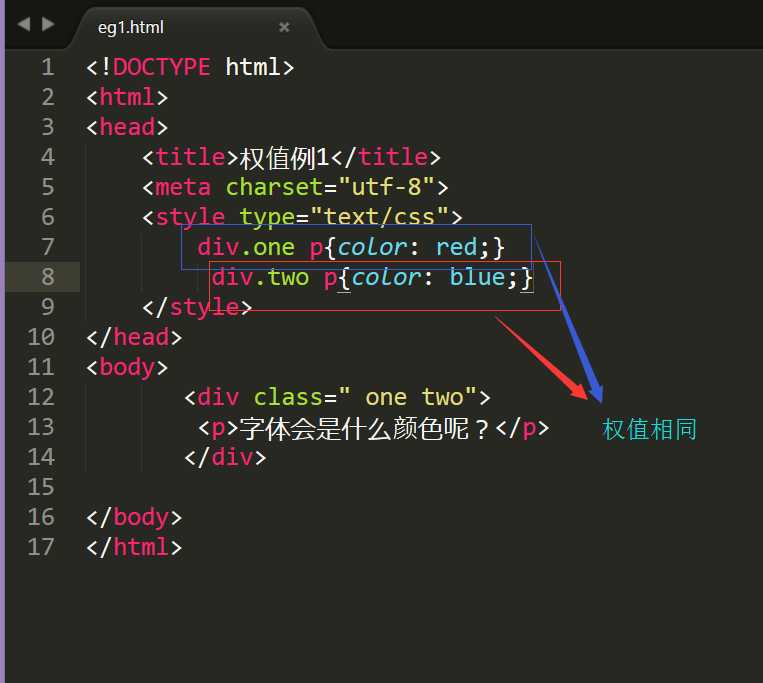
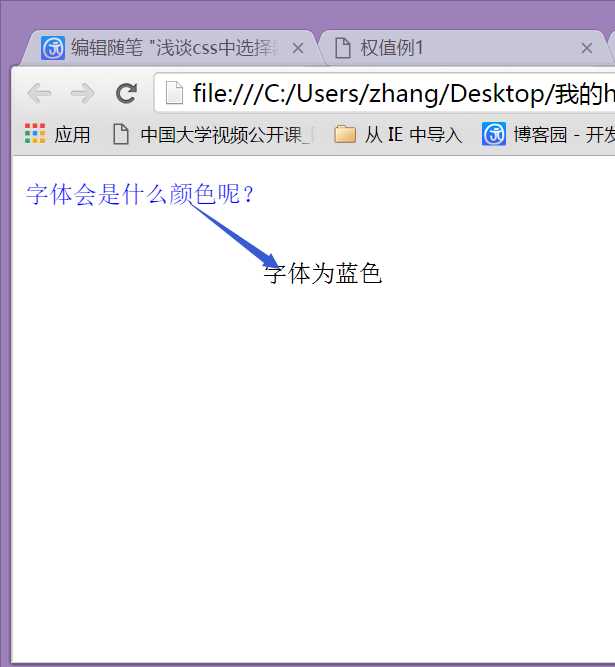
例2:


从上面的例子可以看出,选择器的权值相同,但字体颜色为蓝色,所以说:当选择器的权值相同时,写在后面的选择器具有更高的优先级。
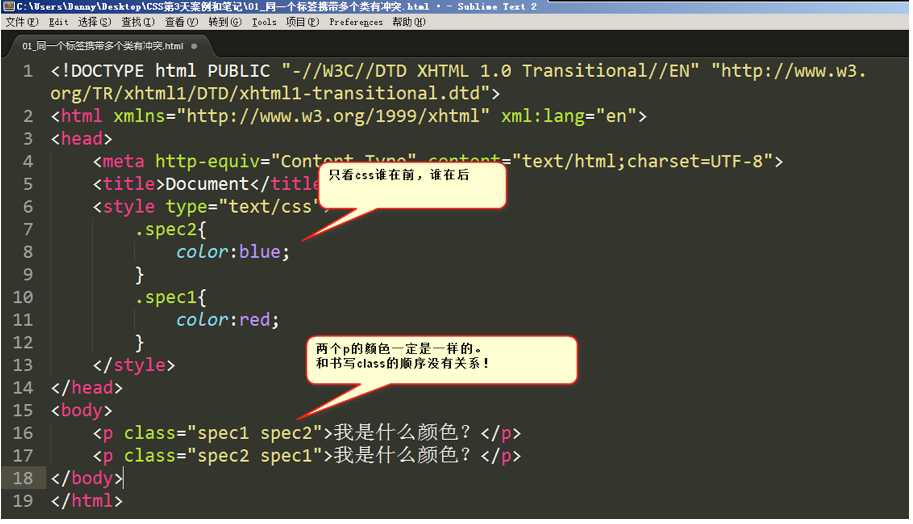
接下来说另外一种情况:当我们使用类选择器时,如果出现了多类属性,那么我们的选择器会怎样判断优先级的呢?还是看下面的例子;
例3:


从中我们不难看出,当我们的同一标签发生冲突时,选择css样式中写在后面的选择器的优先级高,这和权值一样时,那种情况下的处理方式相同。
上面的这些都是当我们的选择器都能选中元素的情况,那么如果我们的选择器无法命中我们要选的标签,那就是另外的一种情况了。
第2大类:当选择器未命中所选标签
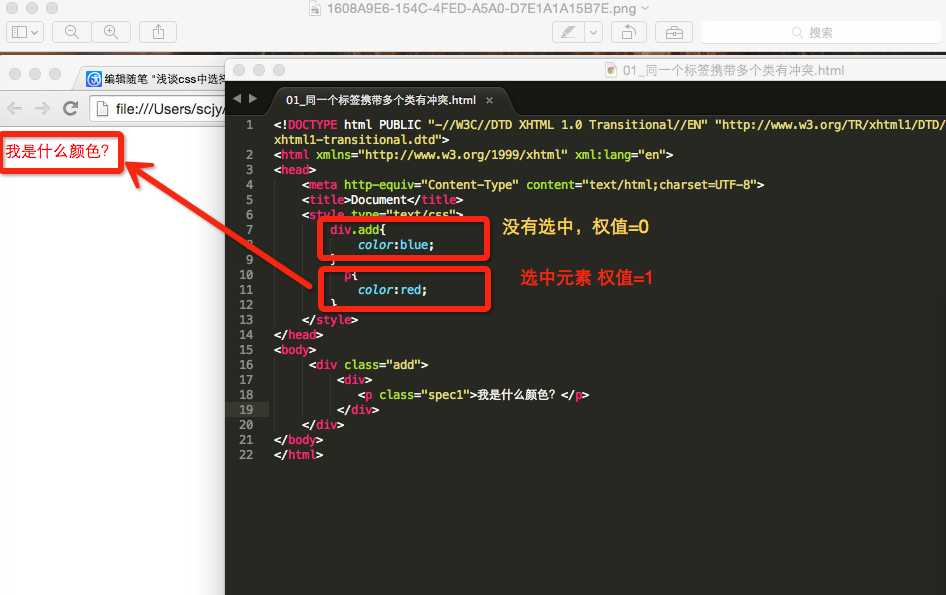
首先我要说的时,当选择器未命中所选标签时,前面我们关于权值的计算公式就不能用了,应为他们权值根本不需要计算了,值都为0. 不管他是什么选择器,或者是组合选择器。也就是说此时各个选择器的权值相同。既然权值相同,是不是选择css样式中写在最后面的选择器的优先级高呢??很显然不是的。总的来说,当我们的选择器无法命中所选标签时,我们就要采用就近原则了。那我们看个例子来说说就近原则。
例4:

还有一个很重要的!important属性,他影响着权重值的计算,总的来说!important属性有三个要点:
1.!important属性只增加属性的权重,而不影响选择器的权值;
2.!important属性不改变继承属性的权重,该是0还是0;
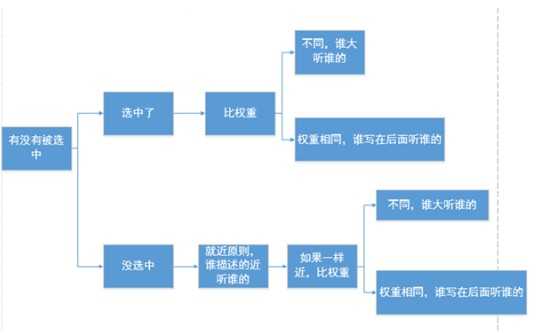
3.!important属性不会影响就近原则;最后总结一下吧。。我们看看这张图:

好了,我要说的就这么多了,,当然了文章里面肯定有许多不全面和一些错误,这是是我自己的理解,欢迎各位博友指正错误。
最后,衷心的希望这篇文章能对你的学习有所帮助。。谢谢!!!
标签:
原文地址:http://www.cnblogs.com/zhangyang0619/p/5682350.html