标签:
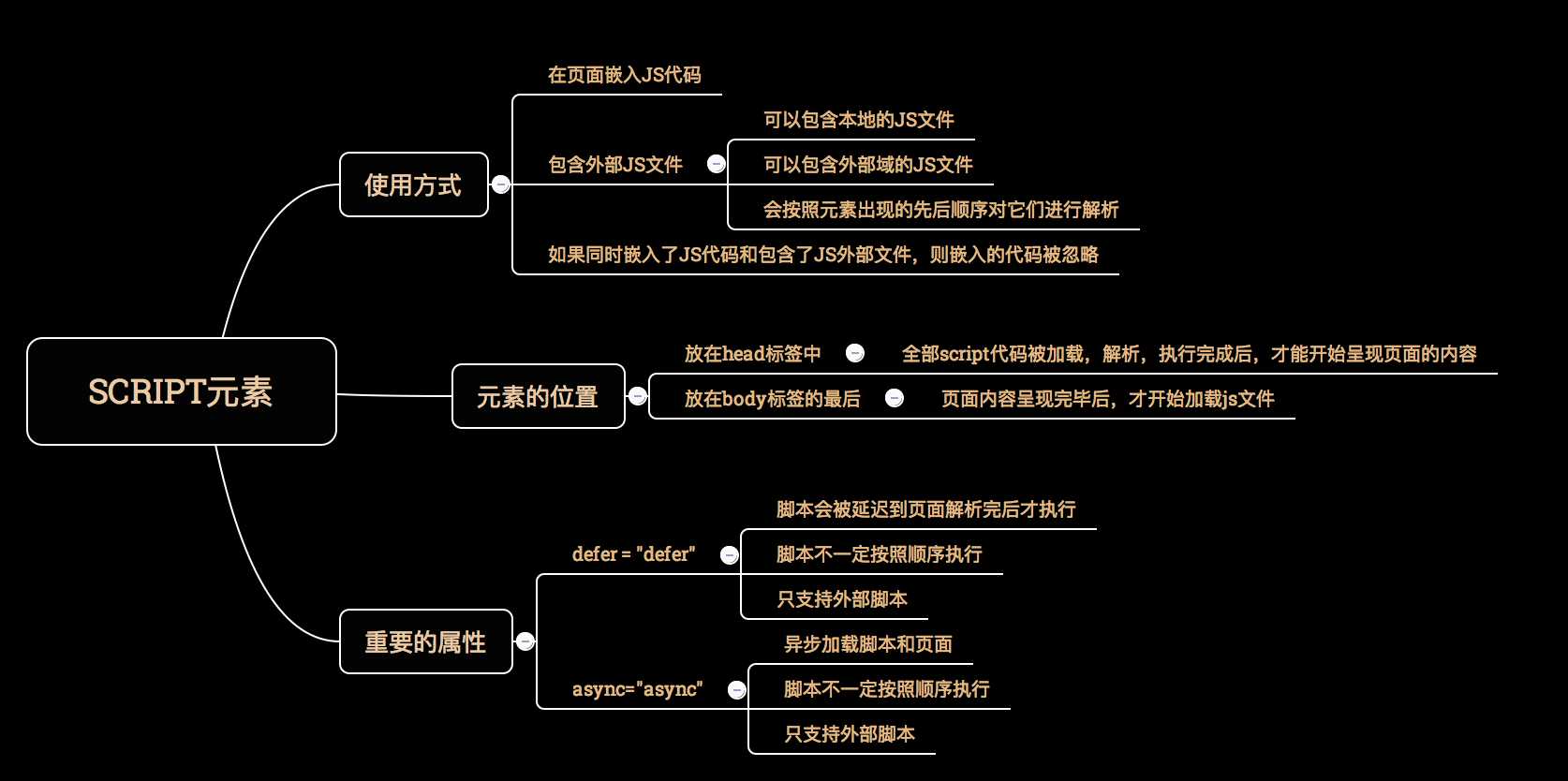
把javascript应用在网页中,需要涉及web的核心语言-html;如何让javascript既能与html共存,又不影响页面的显示效果,经过长时间的讨论、试错,最终的决定是为web增加统一的脚本支持。向html插入javascript最主要的做法,是借助<script>标签。

如果不指定type,type默认是“text/javascript"
1)在页面嵌入JS代码
1 <script type="text/javascript"> 2 function sayScript(){ 3 alert("<\/script>"); 4 } 5 </script>
2)包含本地的js文件
1 <script type="text/javascript" src="example.js"></script>
3)包含外部的js文件
1 <script type="text/javascript" src="http://somewhere/example.js"></script>
在XHTML中,一些HTML代码不能被正常解析,例如大于小于符号:>,<;解决办法有两个:1是使用HTML实体来替换,例如用<来替换<符号,但是这样导致代码不好理解;2是使用CDATA片段,该片段中的包含的任何内容都不会被解析;但是目前还有不少浏览器不兼容XHTML,因而不支持CDATA片段,所以我们需要使用javascript把CDATA标记注释掉:
1 <script type="text/javascript"> 2 // <![CDATA[ 3 function compare(a,b){ 4 if(a < b){ 5 alert("a is less than b"); 6 }else if(a > b){ 7 alert("a is more than b"); 8 }else{ 9 alert("a is equal to b"); 10 } 11 } 12 // ]]> 13 </script>
是不是颇有几分hack的味道呢?
IE5.5引入了文档模式后,其他浏览器纷纷效仿;目前的文档模式分为以下几种:

早期的浏览器面临着一个问题,即当浏览器不支持javascript时如何平稳退化,这个问题的最终解决方案是设计一个<noscript>元素,里面的内容只有在符合如下任意一个条件的情况下才会显示出来:
1 <html> 2 <head> 3 <title>Example page</title> 4 <script type="text/javascript" defer="defer" src="example1.js"></script> 5 <script type="text/javascript" defer="defer" src="example2.js"></script> 6 </head> 7 <body> 8 <noscript> 9 <p>本页需要浏览器支持(启用)javascript脚本。</p> 10 </noscript> 11 </body> 12 </html>
标签:
原文地址:http://www.cnblogs.com/bluebirid/p/5693444.html