标签:
用户在 Kubernetes 上部署的服务一般运行于私有网络,Pod和Service 提供了 hostPort,NodePort等参数用于暴露这些服务端口到K8S节点上,供使用者访问。这样的方法有明显缺点:
1)容易占用过多的主机端口;
2)服务端口暴露到多台主机会增加防火墙和安全配置的难度
3)默认的hostPort,NodePort方式没有负载均衡的作用
K8S的 Ingress 资源提供了另一种服务暴露的方法,它可以获取各个服务的状态,传递给nginx等工具进行配置修改、重新加载等工作,实现负载均衡、虚拟主机、SSL等功能。并且它只需要占用一台主机的80、443、8080三个端口就可以为所有HTTP服务实现上述功能。
关于nginx ingress的安装,K8S有相关说明,网上也有很多文档可参考:
https://github.com/kubernetes/contrib/tree/master/ingress/controllers/nginx
在前期的安装中,按照官网的说明并没有成功,查阅了大量的文档,并结合自己的实践最终排除了问题、安装成功。下面分享一下我的安装过程。
K8S 1.2
http://kubernetes.io/docs/admin/authentication/
这一步不能忽略,否则nginx ingress无法启动;
还有几点要特别注意,否则nginx ingress启动时会出现TLS握手失败的错误:
1)必须生成serviceAccount证书
证书生成好后在/etc/kubernetes/的apiserver和controller-manager中启用
2)必须将clusterIP加入到server.crt
#Add Cluster IP of kubernetes to server.crt
subjectAltName=`kubectl get services --all-namespaces |grep ‘default‘|grep ‘kubernetes‘|grep ‘443‘|awk ‘{print $3}‘`
echo subjectAltName=IP:${subjectAltName} > extfile.cnf
#According to the ca.key, ca.crt and server.csr generate the server.crt:
openssl x509 -req -in server.csr -CA ca.crt -CAkey ca.key -CAcreateserial -extfile extfile.cnf -out server.crt -days 10000
3)更新证书后删除旧的 secret 和 serviceaccount
kubectl get secret --all-namespaces
kubectl get serviceaccount --all-namespaces
查看 default 开头的 secret 和 serviceaccount,将其删除,系统会自动重新生成
注:为了显示 nginx_status,需要在80, 443 之外再暴露8080端口,同时部署一个configmap文件:
apiVersion: v1 kind: ConfigMap metadata: name: nginx-load-balancer-conf data: enable-vts-status: "true" ~
做完上述准备工作后,就可以按照官方文档进行安装了
下面使用 nginx ingress 对 kubernetes-dashboards 基于虚拟主机进行服务暴露,并增加HTTPS功能:
https://github.com/kubernetes/contrib/blob/master/ingress/controllers/nginx/examples/tls/README.md
注意:创建密钥时,请填入虚拟主机名,比如:k8s-dashboard.gkkxd.com,如果名称与后面浏览器上实际访问的不一致,会被拒绝。
kind: Deployment
apiVersion: extensions/v1beta1
metadata:
labels:
app: kubernetes-dashboard
version: v1.1.0
name: kubernetes-dashboard
namespace: kube-system
spec:
replicas: 1
selector:
matchLabels:
app: kubernetes-dashboard
template:
metadata:
labels:
app: kubernetes-dashboard
spec:
containers:
- name: kubernetes-dashboard
image: 172.31.17.36:5000/kubernetes-dashboard-amd64:v1.1.0
imagePullPolicy: IfNotPresent
ports:
- containerPort: 9090
protocol: TCP
args:
# Uncomment the following line to manually specify Kubernetes API server Host
# If not specified, Dashboard will attempt to auto discover the API server and connect
# to it. Uncomment only if the default does not work.
- --apiserver-host=http://172.31.17.81:8080
livenessProbe:
httpGet:
path: /
port: 9090
initialDelaySeconds: 30
timeoutSeconds: 30
---
kind: Service
apiVersion: v1
metadata:
labels:
app: kubernetes-dashboard
name: kubernetes-dashboard
namespace: kube-system
spec:
ports:
- port: 80
targetPort: 9090
selector:
app: kubernetes-dashboard
注:请将service 的port 设置为80
apiVersion: extensions/v1beta1
kind: Ingress
metadata:
name: k8s-dashboard
namespace: kube-system
spec:
tls:
- hosts:
- k8s-dashboard.gkkxd.com
secretName: k8s-dashboard-secret
rules:
- host: k8s-dashboard.gkkxd.com
http:
paths:
- backend:
serviceName: kubernetes-dashboard
servicePort: 80
path: /
注:请设置 tls, 虚拟主机名,backend service等参数
设置 k8s-dashboard.gkkxd.com 的IP
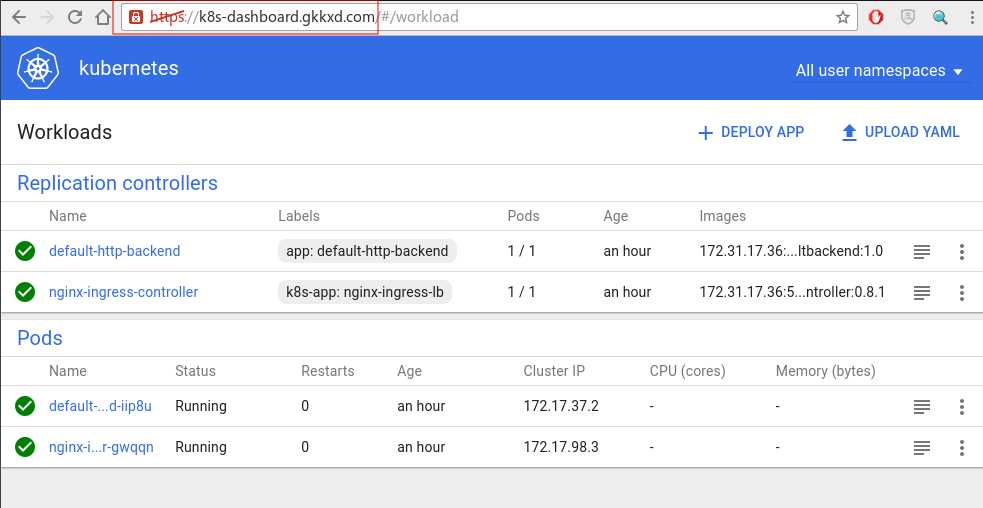
设置好后就可以通过 http://k8s-dashboard.gkkxd.com 或者 https://k8s-dashboard.gkkxd.com 来访问 dashboard 了。

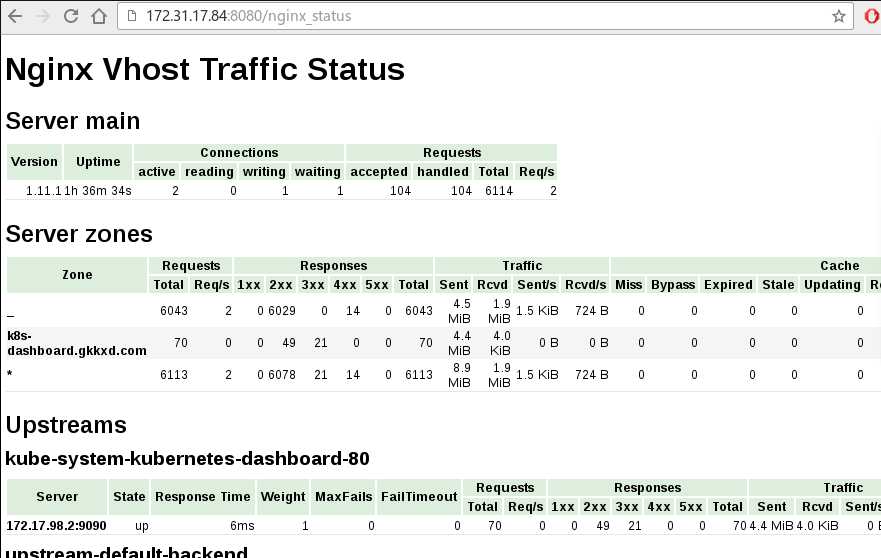
nginx status:

[系统集成] 用 Kubernetes Nginx Ingress 实现 HTTP 服务发布与负载均衡
标签:
原文地址:http://www.cnblogs.com/hahp/p/5694669.html