标签:blog http 使用 2014 art ar html line
路径与子路径
在某一时刻,canvas之中只能有一条路径存在,Canvas规范称之为“当前路径”(current path),这条路径却可以包含很多子路径(subpath),子路径是由两个或者更多点组成的
context.beginPath();
context.rect(10,10,100,100);
context.stroke();
context.beginPath(); //清除上次调用rect()方法所创建的路径
context.rect(50,50,100,100);
context.stroke();
如果删除第二个context.beginPath();,它会重绘第一个矩形
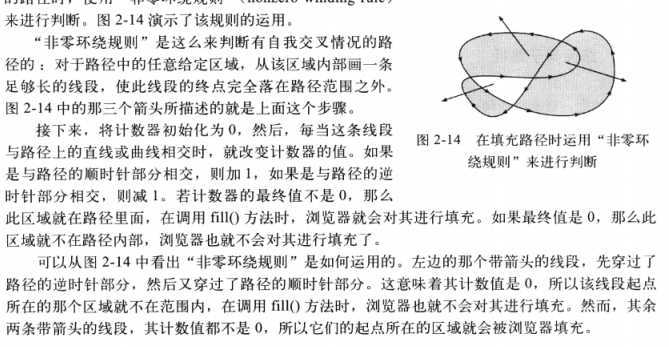
填充路径时所使用的“非零环绕规则”
如果当前路径是循环的,或是包含多个相交的子路径,使用“非零环绕规则”进行判断

线段
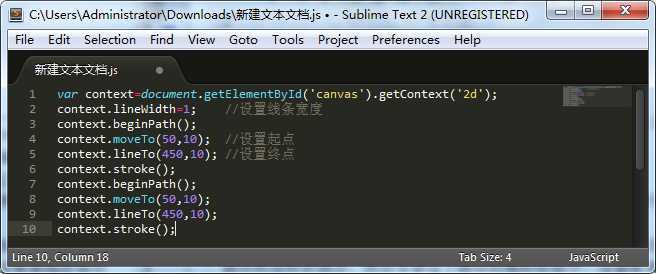
moveTo()与lineTo()

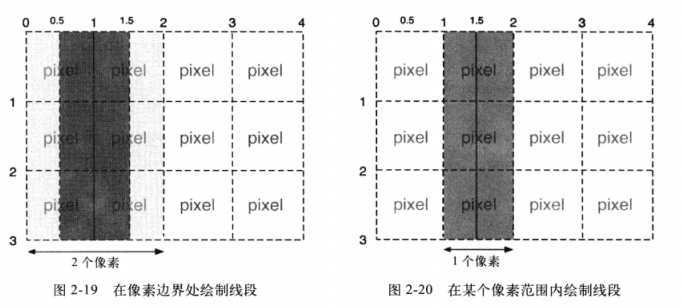
线段与像素边界
如果在某2个像素的边界处绘制一条1像素宽的线段,那么该线段实际上会占据2个像素;如果线段正好在两个像素之间,则正常

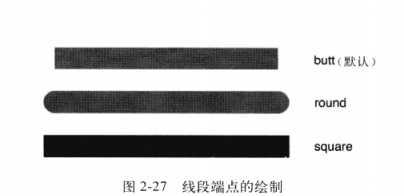
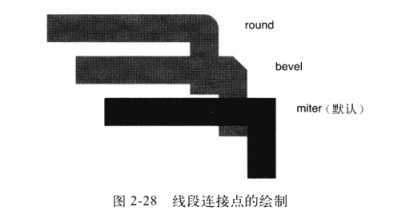
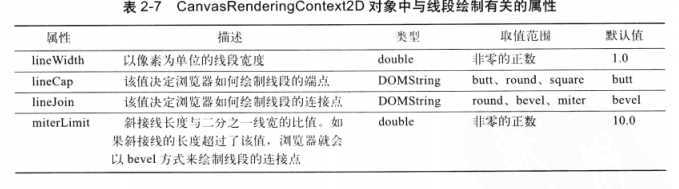
线段端点与连接点的绘制
线段端点也称“线帽”(line cap)

“线段连接点”(line join)

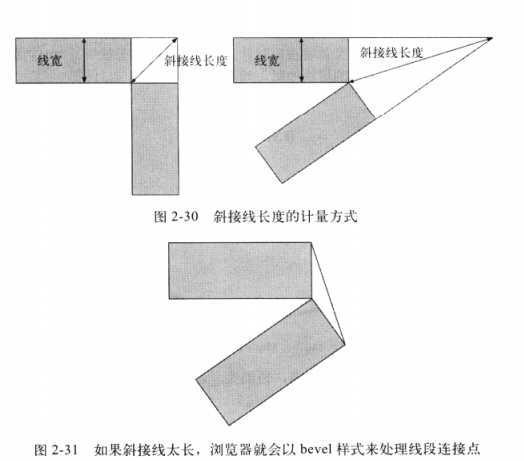
如果使用的是miter属性,还可以指定一个miterLimit


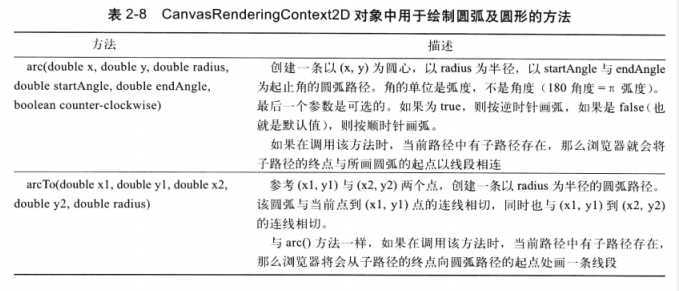
圆弧与圆形的绘制
arc(x,y,radius,startAngle,endAngle,counterClockwise):圆形的xy坐标,半径,圆弧的起点,终点,绘制的方向(默认false指代顺时针,true则为逆时针)
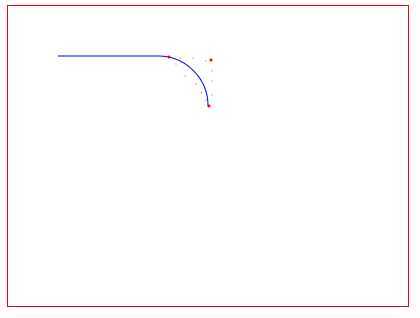
arcTo(x1,y1,x2,y2,radius)首先设置一个当前点,与x1y1、x2y2点(下图同一列的两点)构成三角形


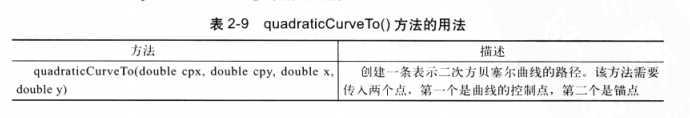
贝塞尔曲线
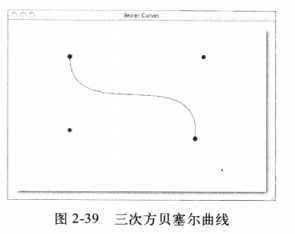
分为两种:平方贝塞尔曲线(二次曲线,由3个点来定义,两个锚点及一个控制点),立方贝塞尔曲线(三次曲线,由4个点来定义,两个锚点及两个控制点)
quadraticCurveTo(x1,y1,x2,y2)第一个点是曲线的控制线,决定曲线的形状;第二个点是锚点

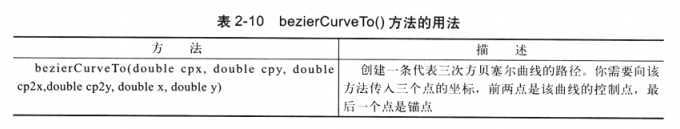
bezierCurveTo(x1,y1,x2,y2,x3,y3)方法


HTML5 Canvas核心技术—图形、动画与游戏开发.pdf3,布布扣,bubuko.com
HTML5 Canvas核心技术—图形、动画与游戏开发.pdf3
标签:blog http 使用 2014 art ar html line
原文地址:http://www.cnblogs.com/sdgjytu/p/3893496.html