标签:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style media="screen">
p {
width: 50px;
height: 40px;
line-height: 40px;
border: 1px solid gray;
border-radius: 5px;
text-overflow: ellipsis; /*clip: 当对象内文本溢出时不显示省略标记(...),而是将溢出的部分裁切掉。
ellipsis: 当对象内文本溢出时显示省略标记(...)。
默认值:clip*/
white-space: nowrap; /*不换行*/
overflow: hidden; /*超出标签范围隐藏*/
}
</style>
</head>
<body>
<p>
张三、李四、王五
</p>
</body>
</html>
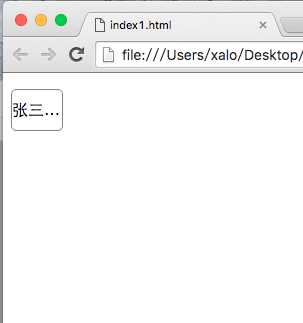
运行效果如下:

标签:
原文地址:http://www.cnblogs.com/zhao12354/p/5725163.html