标签:
一.什么是JSON数据?
一种轻量级的数据交换格式。实际中知道如何使用即可。
软件开发我认为就是一个会用,然后知其原理的过程.
例子如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <script type="text/javascript" src="js/jquery-1.11.0.js" ></script> <script type="text/javascript"> //定义一个数组 var jsonStudents=[]; //数组中创建json对象 for(var i=0; i <5;i++) { var jsonObj={ name:‘‘,no:‘‘}; jsonObj.name=‘student_‘+i.toString(); jsonObj.no=‘current_no_‘+i.toString(); jsonStudents.push(jsonObj); } //根据json对象创建自己需要的html字符串 var formatRow=function(obj){ var rowHtml="<tr><td>"+obj.no+"</td>" +"<td>"+obj.name+"</td></tr>"; return rowHtml; }; //创建table,根据数据列表 var createTable=function(){ for(var i=0; i <5;i++) { var rowHtml=formatRow(jsonStudents[i]); $("table").append(rowHtml); } }; </script> <title></title> </head> <body onload="createTable()"> <table> <tr> <th>编号</th> <th>姓名</th> </tr> </table> </body> </html>
二. 什么是ajax以及怎么使用?
ajax,具体是什么,可以自己查资料脑补,个人觉得其实一个请求,类似于我们跟妹子说话,妹子是否搭理你 一样的,你和别人说的第一句话,就是发送了一个请求,对方跟你回复了一句话,叫做返回数据,我们能听的懂,这叫进行数据解析,然后就可以自己处理 自己和妹子愉快的聊天了。
请求在网站开发中不可少,返回数据,可以是文件 可以是图片 可以是字符串 可以是json 对象 数值.等等
前端UI,不需要关心后台代码实现,只需要知道数据如何处理 请求如何发送,明白道理即可。
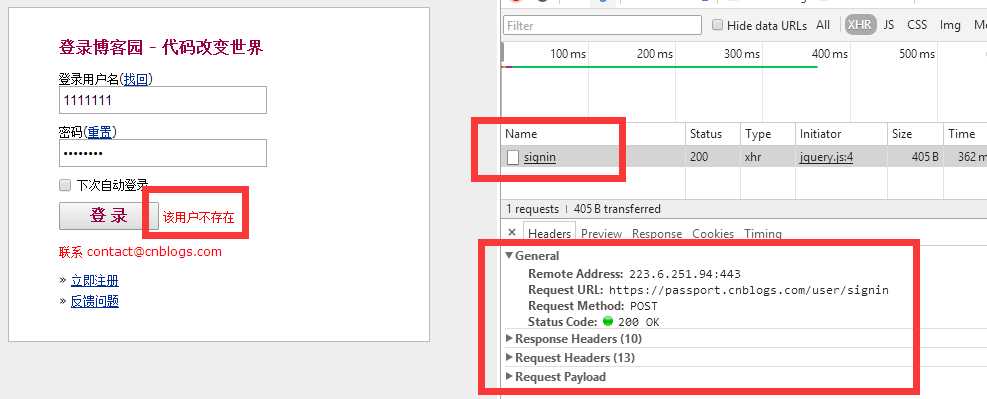
先来分析一下博客园的登陆,来理解下请求和返回数据:

当你登录的时候,会向服务器发送一个登录入的请求,然后服务器会返回给你数据。
{"success":false,"message":"该用户不存在"}
ajax请求的写法是确定的,参数和url 是不确定的,以及ajax还有其他选项设置,比如同步异步,是否缓存。
基本写法如下:
$.ajax({
url:url, //要请求的地址
data:para,//请求附带的一些参数信息
dataType:"json",
success:function(data){
//请求执行成功,执行该方法,参数为服务器传递来的数据
}
});
说明:
无论多么复杂的json 数据,只要分清楚对象 和数组的概念, {} 包裹起来是一个完整的对象,[]包裹起来的是一个数组 ,那么 [ [],[],[] ] 这是什么呢?
[{},{},{},[] ] ?
分析道理就是数组中,包含了3个元素,3个元素均为[]. 后面那个就是 数组对象中包含了 4个元素,4个元素,3个为json 对象,一个为数据元素。
Jquery和Javascript 实际项目中写法基础-ajax和json (3)
标签:
原文地址:http://www.cnblogs.com/zhiyin/p/5725799.html