一个APP的需求来自于哪儿?产品、老板、客户….. 做程序员不容易,需求一句话,就是几千几万行代码!所幸,在AppCan平台开发APP,开发者只需完成应用的前端部分,至于各项复杂的功能,就交给AppCan来搞定吧!

这里列出AppCan10个新增的精品插件,IM、界面布局、视频、图片编辑等等,开发者简单调用插件接口,就可以轻松为应用接入丰富功能,非常实用。
1.uexNBListView
自定义布局列表插件:封装了自定义布局的功能,开发者可通过该插件实现原生布局。
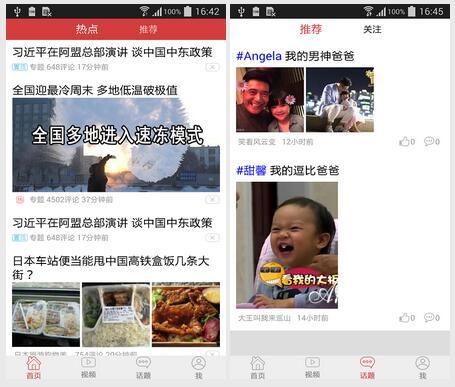
插件效果图:

方法说明:
setItems 设置列表数据
setRefreshStatusCompleted 设置刷新完成状态
onPullRefreshHeader 下拉刷新的监听方法
onPullRefreshFooter 上拉刷新的监听方法
XXX 自定义布局内的元素被点击的监听方法
….
设置刷新完成状态示例:
var params = {
listViewId:0
};
var data = JSON.stringify(params);
uexNBListView.setRefreshStatusCompleted(data);
2. uexTabBarWithPopMenu
底部菜单栏插件: 类似qq空间的底部导航菜单,生成一个应用底部导航菜单模块,开发者可自定义菜单各种样式。
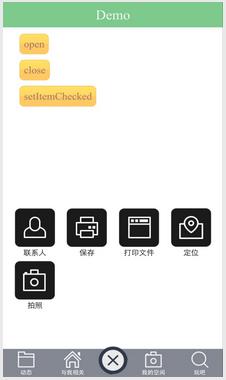
插件效果图:

方法说明:
setItemChecked 设置tab选中项
onTabItemClick tab菜单项被点击的监听方法
onPopMenuItemClick 弹出菜单项被点击的监听方法
….
设置tab选中项示例:
var param1 = {
index:1
};
var data1 = JSON.stringify(param1);
uexTabBarWithPopMenu.setItemChecked(data1);
3. uexWheelPickView
通用选择器:该插件是三级联动结构,支持数据源自定义和默认选中数据源。
插件效果图:

方法说明:
open 打开选择器
close 关闭选择器
onConfirmClick 对确认按钮的监听方法
….
监听确认按钮示例:
window.uexOnload = function() {
uexWheelPickView.onConfirmClick = function(result){
alert(result);
}
}
4. uexALiBaiChuan
阿里百川插件:封装了阿里百川的基础功能:手淘授权登陆、退出登陆、获取登录者的信息、打开购物车、打开我的订单、通过itemid打开宝贝详情等。
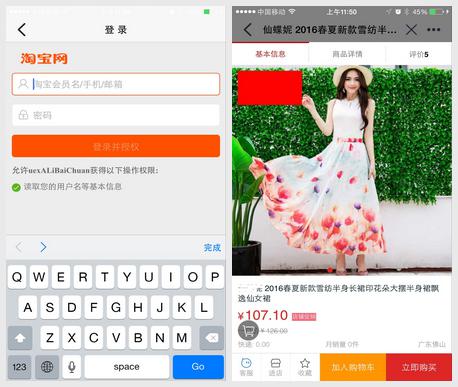
插件效果图:

方法说明:
getUserInfo 获取用户信息
openMyCart 打开购物车
openMyOrdersPage 打开订单列表
openItemDetailPageById 打开商品真实ID对应的详情页面
openItemDetailPageByURL 通过URL打开指定商品页面
….
通过URL打开指定商品页面示例:
var params = {
url : "https://detail.tmall.com/item.htm?id=528887107325",
mmpid : "mm_175878368_0_0"
};
uexALiBaiChuan.openItemDetailPageByURL(JSON.stringify(params));
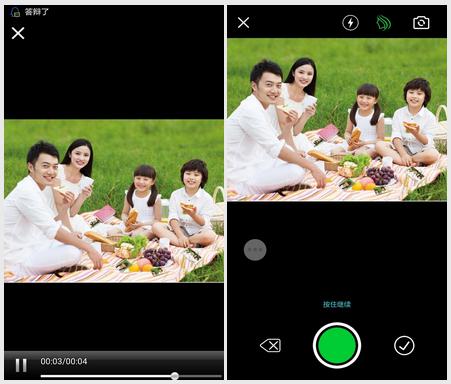
5. uexQupai
趣拍短视频插件:封装了趣拍精简版功能, 支持自定义视屏尺寸,码率,美颜效果等。
插件效果图:

方法说明:
init 初始化趣拍
config 初始化拍摄的相关参数
record 打开视频录制界面
cbInit 初始化的回调方法
cbRecord 录制完成的回调方法
….
初始化拍摄示例:
var params={
maxDuration:10 //视频录制最大时间
}
uexQupai.config(JSON.stringify(params));
6. uexMobSMS
Mob短信验证插件:封装Mob短信验证相关操作
插件效果图:

方法说明:
sendCode 发送短信验证码到手机
commitCode 提交短信验证码
cbSendClick 获取验证码的回调方法
cbCommitClick 提交验证码的回调方法
….
发送短信验证码示例:
var params = {
"phoneNum": "11538617903",
"countryCode": "86"
};
uexMobSMS.sendCode(JSON.stringify(params));
7. uexNIM
网易云信插件: 本插件基于NIM(网易云信)API封装,用户可以使用本插件实现基本的即时通讯功能,包括聊天室、单聊、群聊、音视频通话。
插件效果图:

方法说明:
onMultiLoginClientsChanged(param) 多端登录监听
sendLocationMsg(param)//发送地理位置信息
fetchMessageHistory(param) 云端记录
playAudio(param) 播放音频
createTeam(param) 创建群组
requestFriend(param) 好友请求
….
发送地理位置信息示例:
var param = {
sessionId:,//单聊时聊天人的userid, 群聊时groupid, 聊天室的id
sessionType:,//0-单聊,1-群聊, 2- 聊天室
title:,//位置的地址名
latitude:,
longitude:,
ext://扩展字段, Object类型
};
8. uexCamera360
图片编辑插件:该插件封装了Camera360开放SDK编辑图片的功能。
插件效果图:

方法说明:
edit 编辑图片
setAPIKey 设置APIKey
cbEdit 编辑图片的回调方法
编辑图片示例:
var params = {
id:2,
imgSrcPath:"",//要编辑的图片源地址,不传或传空时,打开系统图库
isSaveToGallery:false,//编辑后的图片是否保存到相册
imgSavePath:"wgt://"//编辑后的图片存储路径
};
var data = JSON.stringify(params);
uexCamera360.edit(data);
9. uexDiDiTravel
滴滴出行插件:主要封装了滴滴出行SDK提供的API接口,实现对滴滴出行多种业务线(出、专、快、代)服务的调用。
插件效果图:

方法说明:
callDDApi 调用滴滴开放API
getTicket 获取滴滴API的Ticket信息
cbGetEstimateTime 获取预估时间的回调方法
cbGetEstimatePrice 获取预估费用的回调方法
cbGetCurrentOrderStatus 获取当前进行中的订单状态的回调方法
….
获取预估费用示例:
function cbGetEstimatePrice (opId,dataType,data) {
alert(data);
}
window.uexOnload = function(){
uexDiDiTravel.cbGetEstimatePrice= cbGetEstimatePrice;
}
10. uexXunfei
讯飞语音: 封装了科大讯飞语音识别和语音合成的相关功能。
方法说明:
startSpeaking 开始语音合成
stopSpeaking 停止语音合成
pauseSpeaking 暂停语音合成
resumeSpeaking 继续语音合成
cbInit 初始化完成的回调方法
….
初始化完成回调示例:
function cbInit(info){
alert(’cbInit: ’+info);
}
除上述插件外,AppCan插件中心还有很多丰富插件供各位开发者使用,大家可以登录http://plugin.appcan.cn/,查看更多精彩内容。