标签:
一、前段时间做了一个有网页里面有圆角的效果,使用的是border-radius:50%,但是检测兼容时发现在IE7/8等远古版本不支持border-radius的百分比显示,无奈只能用图片替换了。
但是作为一个前端,能用css解决的图片,都应该用css解决

二、使用css兼容IE7/8实现圆角效果
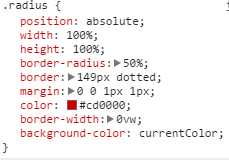
因为border-radius在IE7/8不支持百分比显示,所以我们只能使用另外一种方法了,利用border-style中的dotted,做出像是border-radius:50%的效果:

并且也在样式中添加 border-radius:50%,这样也可以兼容IE9及以上浏览器;
html代码:

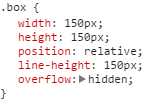
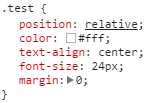
css样式如下:



标签:
原文地址:http://www.cnblogs.com/evolutionY/p/5732324.html