标签:
新的 form 属性: autocomplete、 novalidate
autocomplete控件是指用户在文本框输入前几个字母或是汉字的时候, autocomplete控件就能从存放数据的文本或是数据库里将所有以这些字母开头的数据提示给用户,供用户选择,提供方便。
autocomplete 适用于 <form> 标签,以及以下类型的 <input> 标签:text, search, url, telephone, email, password, datepickers, range 以及 color。
<form action="" method="post" enctype="" autocomplete="on"> <label for="user">用户名:</label> <input type="text" name="user" id="user" > <input type="submit" name="" value="提交"> </form>

novalidate 属性的一个boolean 属性.
novalidate 属性规定在提交表单时不应该验证 form 或 input 域。
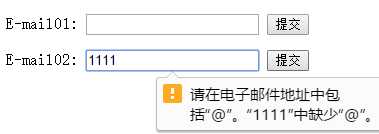
表单01 type类型email用了novalidate属性,提交表单时不需要验证则提交成功
表单02 type类型email没用了novalidate属性,提交表单时需要验证。
<!--表单01 用了novalidate属性--> <form name="form01" action="" method="post" enctype="" novalidate> E-mail01: <input type="email" name="email"> <input type="submit" name="" value="提交"> </form> <!--表单02 没用--> <form name="form02" action="" method="post" enctype=""> E-mail02: <input type="email" name="email"> <input type="submit" name="" value="提交"> </form>

新的 input 属性:placeholder、autofocus、required等
placeholder属性提供一种提示(hint),描述输入域所期待的值。
简短的提示在用户输入值前会显示在输入域上。如图,灰色字体的请输入用户名...
placeholder 属性适用于以下类型的 <input> 标签:text, search, url, telephone, email 以及 password。
autofocus属性光标自动聚焦,当打开网页时光标就会自动聚焦到事先设定好autofocus属性的输入框哪里,如图,用户名的那个 |
<form action="" method="post" enctype="" > <label for="user">用户名:</label> <input type="text" name="user" id="user" placeholder="请输入用户名..." autofocus ><br> <label for="password">密 码:</label> <input type="password" name="password" id="password" > <input type="submit" name="" value="提交"> </form>

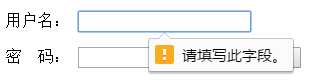
required 属性是一个 boolean 属性.
required 属性规定必须在提交之前填写输入域(不能为空)。
required 属性适用于以下类型的 <input> 标签:text, search, url, telephone, email, password, date pickers, number, checkbox, radio 以及 file。
<form action="" method="post" enctype="" > <label for="user">用户名:</label> <input type="text" name="user" id="user" required><br> <label for="password">密 码:</label> <input type="password" name="password" id="password" > <input type="submit" name="" value="提交"> </form>

html5新的 input 属性还有
autocomplete、
form、
form overrides (formaction, formenctype, formmethod, formnovalidate, formtarget)、
height 和 width、
list 、
min, max 和 step、
multiple、
pattern (regexp)
标签:
原文地址:http://www.cnblogs.com/dadayang/p/5734939.html