标签:
为了成为一名初级前端开发工程师,最近正在探寻HTML标签的众多奥秘,果不其然,让我发现了许多被“冷落”了的标签属性。
自从HTML5流行之后,<!DOCTYPE html>成了最常用的文档声明(起码在我看来),那么自然而然的以下的文档声明就会被逐渐地不再变得常用(以下声明都引用DTD)。
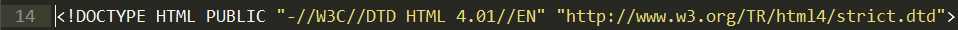
该DTD包含所有HTML元素和属性,但不包括展示性(类似HTML5中的article、footer)的和弃用的元素(比如center、big、tt等,下一篇会详细列举被弃用的HTML元素)。不允许框架集(Framesets)。

该DTD 包含所有HTML元素和属性,包括展示性(类似HTML5中的article、footer)的和弃用的元素(比如center、big、tt等,下一篇会详细列举被弃用的HTML元素)。不允许框架集(Framesets)。

该DTD 等同于HTML 4.01 Transitional,但允许框架集内容。

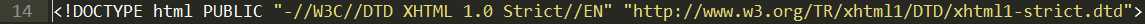
该DTD包含所有HTML元素和属性,但不包括展示性(类似于HTML5的article、footer)的和弃用的元素(比如center、big、tt)。不允许框架集(Framesets)。必须以格式正确的 XML 来编写标记。

该DTD包含所有HTML元素和属性,包括展示性(类似于HTML5的article、footer)的和弃用的元素(比如center、big、tt)。不允许框架集(Framesets)。必须以格式正确的 XML 来编写标记。

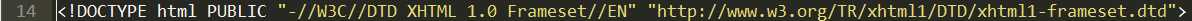
该DTD等同于XHTML 1.0 Transitional,但是允许框架集(Framesets)。

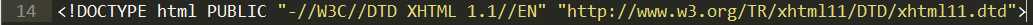
该DTD等同于XHTML 1.0 Strict,但允许添加模型(例如提供对东亚语系的ruby支持)。

参考地址:http://www.w3school.com.cn/tags/tag_doctype.asp
最近查找了一些资料,才发现,之所以body中的属性不被赞成使用或者不支持使用,是与DTD定义的规则有关,比如在HTML 4.01中,所有body元素的“呈现属性”均不被赞成使用。以下属性全部进行代码比较。
alink属性规定了文档中活动链接的颜色(active link),包括<a>,<img>,<form>等标签。

但是在实际应用中,采用CSS样式来替代:

link属性规定了文档中没有被访问到的链接的颜色,包括了<a>,<img>,<form>等标签。

在CSS样式中同样用样式代替了:

vlink属性规定了文档中已被访问过的链接的颜色,包括了<a>,<img>,<form>等标签。

同样在CSS中可以用更方便的样式来取代:

该属性规定了文档的背景图片

在CSS中推荐使用以下样式进行代替:

该属性定义了文档的背景颜色

而在CSS中的替代属性感觉变化不是很大:

text属性规定了文档中所有文本的默认颜色

如果用CSS的规则来规定body元素的行内样式属性,则是这样的:

参考地址:http://www.w3school.com.cn/tags/tag_body.asp
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
今天又向初级靠近了一点。
标签:
原文地址:http://www.cnblogs.com/strawhat-Jochkie/p/5736631.html