标签:
1.font合写
font: font-style font-variant font-weight font-size/line-height font-family
font: 风格 变形 加粗 字号/行高 字体系列
风格 变形 加粗 可以按照任意顺序书写 如果是normal可以不写
变形 font-variant 三个值 small-caps normal inherit
small-caps是一种小型大写字母 
风格 font-style 四个值 italic oblique normal inherit
italic是在字体系列中专门设计的倾斜文字 而oblique是把文字的图形弄斜了
加粗 font-weight 这个大家都很熟悉 400是normal 700是bold
行高也可以不写
但是字号和字体系列必须写而且顺序必须按照要求
最简形式
font: 字号 字体系列;
最常见形式
font: 加粗 字号/行高 字体系列;
2.背景合写
背景合写可以是任意顺序 任意属性(唯一的限制是bg-position如果有两个值必须放一起 数值的话先x后y)
background: bg-color bg-image bg-repeat bg-position bg-attachment
background:背景色 背景图地址 重复方向 背景定位 背景关联
重复方向
repeat repeat-x repeat-y no-repeat inherit
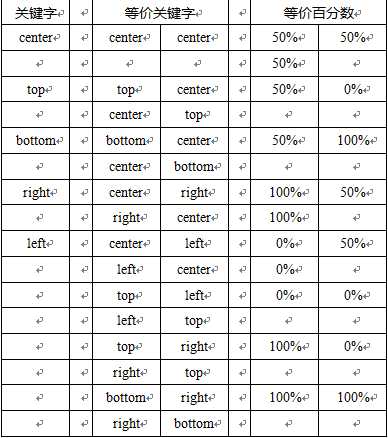
背景定位

背景关联
scroll fixed inherit 一般都是scroll 比较常见的fixed是body背景跟随
最常见形式
background: url(bgimage.gif) x y no-repeat;
background: 引用路径 位置 是否重复
3. 构建策略
渐进增强和优雅降级
两种网站构建策略
渐进增强progressive enhancement,先针对低版本浏览器做基本功能,再针对高版本浏览器去美化和增强,此策略一般用于PC端(PC端仍然有很多老版本浏览器)
优雅降级graceful degradation,先针对高版本浏览器做最完整的功能,再针对低版本的浏览器进行修补,此策略一般用于移动端(移动端浏览器普遍比较新)
渐进增强和优雅降级只是策略不同,最终的结果可能是一样的
标签:
原文地址:http://www.cnblogs.com/jingh/p/5744915.html