标签:
BOM 浏览器对象模型
DOM 文档对象模型
js主要是来操作DOM和BOM,用的事件驱动方式,通过事件去执行相应函数
如何加载:在html当中有写链接,然后加载的时候会把js函数,数据全取出来,然后触发事件的时候会直接调js的函数
console 控制台可以调试js代码
getElementById(‘id‘)根据id号找到html元素
getElementById(‘id‘).value取出当中的内容
getElementById(‘id‘).innerHTML = (text); 控制显示html内容
var DI = getElementsByTagName(‘img‘)根据标签名获取元素集合
DIL = DI.length;计算元素个数
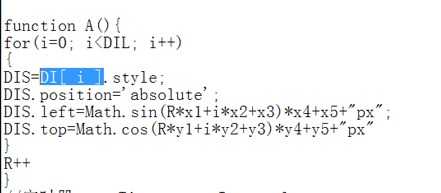
DIS = DI[i].style 获取对象样式
DIS.position = ‘absolute‘ 对对象的css属性进行设定
absolute 绝对的 relative相对的
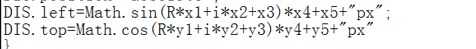
用数学函数计算离浏览器的绝对距离
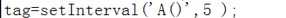
定时器(setTimeout)
每隔5毫秒调用一下A函数
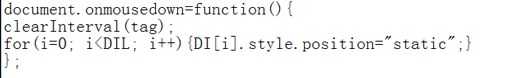
onmousedown鼠标按下时,触发,事件
clearInterval(tag)清除定时器
将图片图片的position改为静态,默认为静态的
两种函数,
一是 从全局获取也就是document.事件=function(){}
二是 function A(){}
js基本
标签:
原文地址:http://www.cnblogs.com/wuqingzangyue/p/5750038.html