标签:style blog http color io strong 2014 ar
看jquery cookbook 读书笔记
$(this)是不能随便乱用滴。
举个栗子
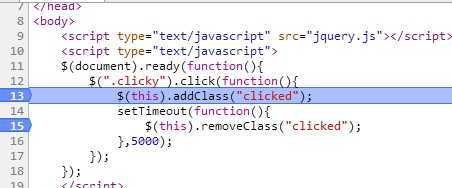
1 $(document).ready(function(){ 2 $(".clicky").click(function(){ 3 $(this).addClass("clicked"); 4 setTimeout(function(){ 5 $(this).removeClass("clicked"); 6 },5000); 7 }); 8 });
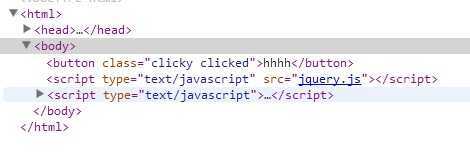
点击这个class为clicky的button,给第3行加断点。跳转到第3行,加了clicked的class


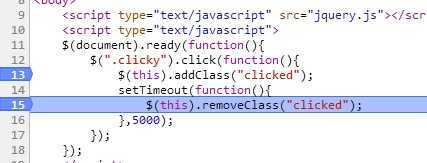
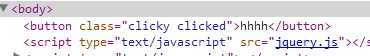
给第5行加断点,5s后跳入执行该行,可button的class却没有移除clicked


原因
jquery事件处理程序中,this是处理时间的dom元素,所以$(this)是用于该元素的一个jquery包装器,所以第一个可以添加class;
setTimeout是以直接函数调用的方式工作,this指window对象
解决方法
$(document).ready(function(){ $(".clicky").click(function(){ var $element = $(this); $element.addClass("clicked"); setTimeout(function(){ $element.removeClass("clicked"); },5000); }); });
为什么将this或者$(this)复制给一个局部变量就可以了呢?——js为参数和函数的局部变量创建了一个闭包。
书中写的闭包三条原则:
1.可以再js函数中嵌套另一个函数,嵌套可以为多级;
2.函数不仅能读写自己的参数和局部变量,还能读写潜逃函数中的变量;
3.前一条原则始终有效,即使外部函数已经返回之后再调用内部函数也是如此(如事件处理函数或setTimeout)
不管函数是命名的还是匿名的,上述原则对所有函数都适用。但this是js特殊的关键字,不是局部变量或者函数参数,所以这些原则不适合它。将this的值复制到一个局部变量中就能利用闭包使该值在任何潜逃函数中都有用。
标签:style blog http color io strong 2014 ar
原文地址:http://www.cnblogs.com/cjy1993/p/3898884.html