标签:
1.CSS(Cascading Style Sheets),称为层叠样式表。它可以很方便地给html元素提供样式,提高美观度。其最大的使用目的是让html文档结构和内容的显示样式分离开来。
2.CSS的语法结构:Selector { Property : Value; }
selector:即需要改变样式的元素;property:需要改变的属性;value:属性的值;
3.CSS的引用方式:
1.行内引用:直接在标签中添加style属性,并设置样式;
1 <p style="background-color:#ff5a76">这里使用的是行内样式</p>
2.页内引用:使用<style></style>来存放样式表;
1 <style type="text/css"> 2 /* element style */ 3 </style>
3.外部样式引用:使用CSS文件存放样式表,然后在html中使用<link>标签引入;
1 <link rel="stylesheet" type="text/css" href="url">
/* 元素在使用样式时的优先级遵循就近原则:1.行内引用>2.页内引用>3.外部引用 */
1.通配选择符
2.元素选择符
3.群组选择符
4.关系选择符:
1.包含选择符(空格)
2.子选择符(>)
3.相邻选择符(+)
4.兄弟选择符(~)
以下为demo代码:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>CSS</title> 6 <link rel="stylesheet" type="text/css" href="style.css"> 7 <style type="text/css"> 8 * { 9 font-family: "微软雅黑"; 10 font-size: 22px; 11 } 12 13 h1, h2, h3 { 14 border-bottom: 2px solid #02af00; 15 } 16 17 body { 18 width: 26%; 19 margin: 0 auto; 20 } 21 22 p { 23 text-align: center; 24 width: 100%; 25 } 26 27 hr { 28 border: none; 29 height: 10px; 30 background-color: #ccc; 31 margin: 60px 0; 32 } 33 34 .page-style { 35 background-color: #24ff7d; 36 } 37 38 .list-1 li { 39 color: #02af00; 40 } 41 42 .list-2 > li { 43 color: #ff5f15; 44 } 45 46 .list-3 + li { 47 color: #4bbcff; 48 } 49 50 .list-4 ~ li { 51 color: #ff80ef; 52 } 53 54 </style> 55 </head> 56 <body> 57 <p style="background-color:#ff5a76">这里使用的是行内样式</p> 58 <p class="page-style">这里使用的是页内样式</p> 59 <p class="link-style">这里使用的是外联样式</p> 60 <hr> 61 <div>通配选择符“*”;选择所有的元素;字体字号为22px;</div> 62 <hr> 63 <h1>元素选择符,选择指定类型的元素</h1> 64 <h1>分组选择符“,”;选择多个指定类型的元素;</h1> 65 <h1>这是h1标签;都将使用下划线样式;</h1> 66 <h2>这是h2标签;都将使用下划线样式;</h2> 67 <h3>这是h3标签;都将使用下划线样式;</h3> 68 <hr> 69 <ul class="list-1"> 70 <li>“包含选择符”的范围是多层子级</li> 71 <li>这是 ul 中使用了“包含选择符”(空格)的 li</li> 72 <li>这是 ul 中使用了“包含选择符”(空格)的 li</li> 73 <li>这是 ul 中使用了“包含选择符”(空格)的 li</li> 74 <li>这是 ul 中使用了“包含选择符”(空格)的 li</li> 75 <ul> 76 <li>这是二级 ul 中的 li</li> 77 <li>这是二级 ul 中的 li</li> 78 </ul> 79 </ul> 80 <hr> 81 <ul class="list-2"> 82 <li>“子选择符”的范围是直接子级</li> 83 <li>这是 ul 中使用了“子选择符”(>)的 li</li> 84 <li>这是 ul 中使用了“子选择符”(>)的 li</li> 85 <li>这是 ul 中使用了“子选择符”(>)的 li</li> 86 <li>这是 ul 中使用了“子选择符”(>)的 li</li> 87 <ul> 88 <li>这是二级 ul 中的 li</li> 89 <li>这是二级 ul 中的 li</li> 90 </ul> 91 </ul> 92 <hr> 93 <ul> 94 <span class="list-3">这是参考元素,使用“相邻选择符”(+)</span> 95 <li>这是紧跟在参考元素后的 li</li> 96 <li>这是与参考元素隔离的 li</li> 97 <li>这是与参考元素隔离的 li</li> 98 <li>这是与参考元素隔离的 li</li> 99 </ul> 100 <hr> 101 <ul> 102 <span class="list-4">这是参考元素,使用了“兄弟选择符”(~)</span> 103 <li>这是在参考元素后面的 li</li> 104 <li>这是在参考元素后面的 li</li> 105 <span>这是用于隔绝的元素</span> 106 <li>这是在参考元素后面的 li</li> 107 <li>这是在参考元素后面的 li</li> 108 </ul> 109 </body> 110 </html>

1 .link-style { 2 background-color: #34ccff; 3 }
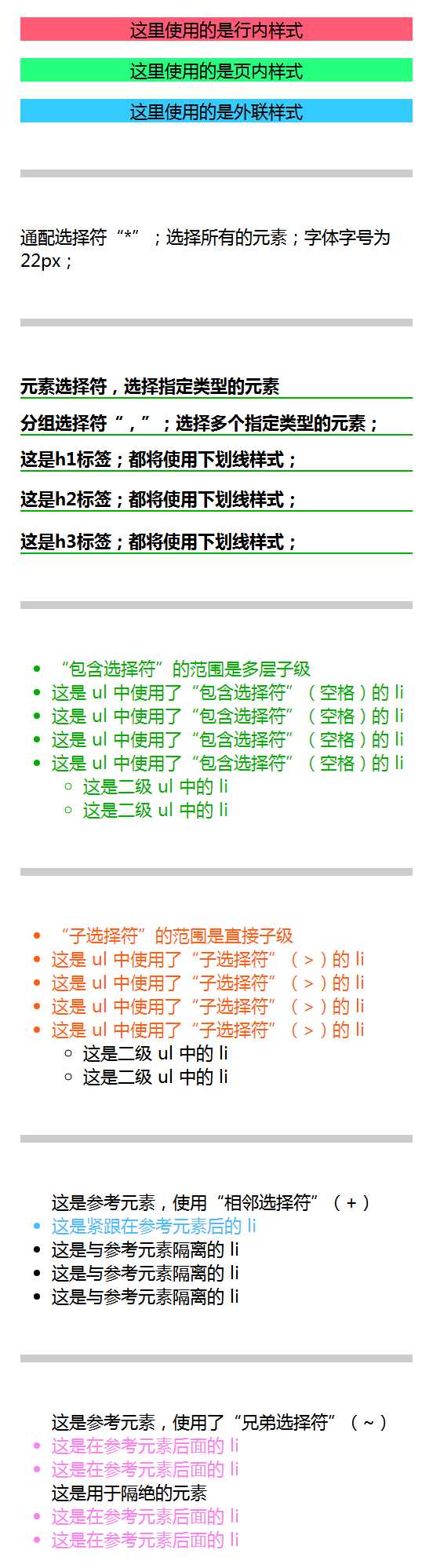
以下为demo效果图:

The end.
by Little
标签:
原文地址:http://www.cnblogs.com/darcrand-blog/p/5751028.html