标签:
效果


实现的思路如下:
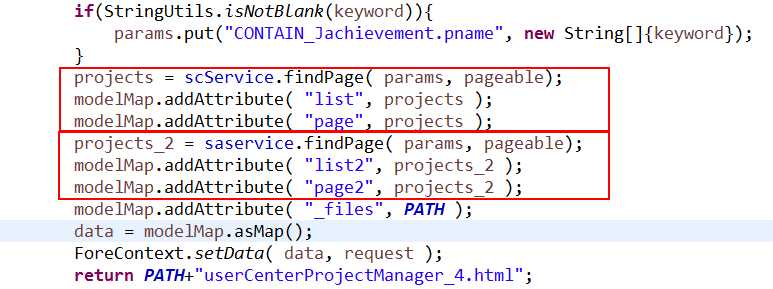
controller层同时把两个内容都查处理

前端html用js控制显示
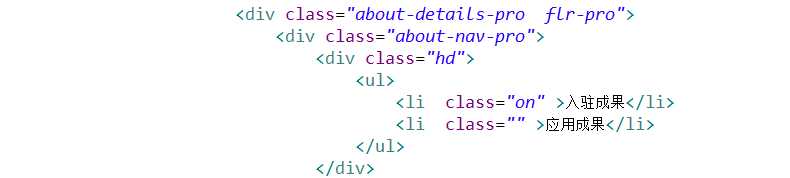
(1)前端的tab代码

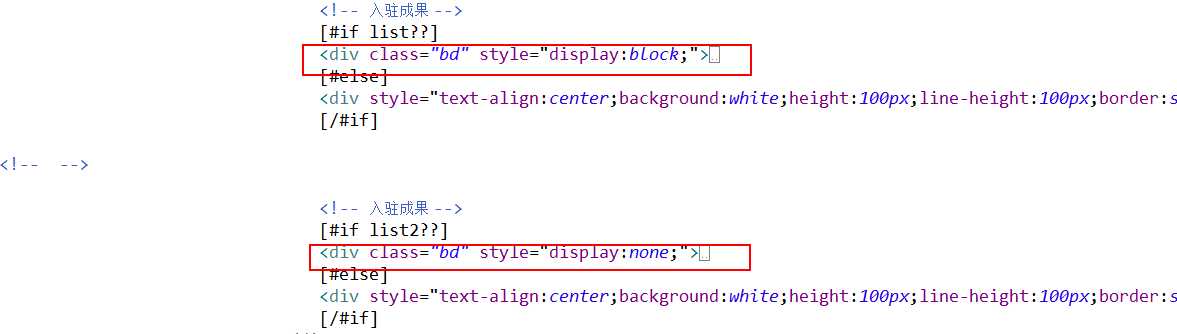
(2)tab内容的结构

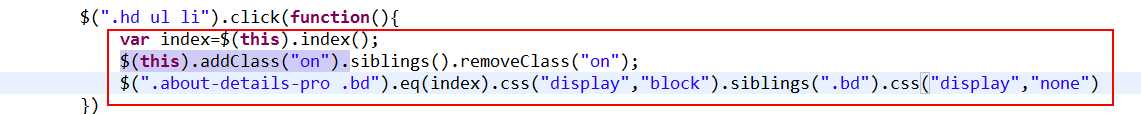
(3)关键部分 js

$(".hd ul li").click(function(){
var index=$(this).index();
$(this).addClass("on").siblings().removeClass("on");
$(".about-details-pro .bd").eq(index).css("display","block").siblings(".bd").css("display","none")
})
标签:
原文地址:http://www.cnblogs.com/dixinyunpan/p/5760949.html