标签:
1.外边距 margin

缩写形式:
margin:上边距 右边距 下边距 左边距
margin:上下边距 左右边距
margin:上边距 左右边距 下边距
2.内边距 padding

缩写形式:
padding:上边距 右边距 下边距 左边距
padding:上下边距 左右边距
padding:上边距 左右边距 下边距
3.透明度 opacity:number
number值为0.0-1.0之间的小数
边框样式
1.边框线
border-top-style 设置上边框线
border-bottom-style 设置下边框线
border-left-style 设置左边框线
border-right-style 设置右边框线
2.边框宽度 border-width
border-top-width 设置上边框宽度
border-bottom-width 设置下边框宽度
border-left-width 设置左边框宽度
border-right-width 设置右边框宽度
3.边框颜色 border-color
border0-top-color 设置上边框颜色
border-bottom-color 设置下边框颜色
border-left-color 设置做边框颜色
border-right-color 设置右边框颜色
4.边框样式缩写 border-width||border-style||border-color
div{
width:300px;
height:100px;
border-style:solid;
border-width:1px;
border-color:#FF0000;
}
缩写后:
div{
width:300px;
height:100px;
border:1px solid #FF0000;
}
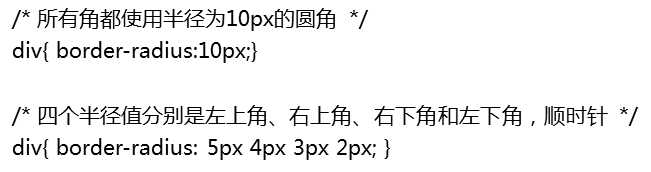
5.圆角效果

圆:border-radius:50%
标签:
原文地址:http://www.cnblogs.com/yek9520/p/5763132.html