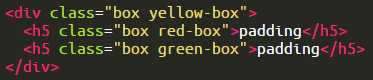
标签:
1.一个标签可以有多个,class=“A B C ”


效果:

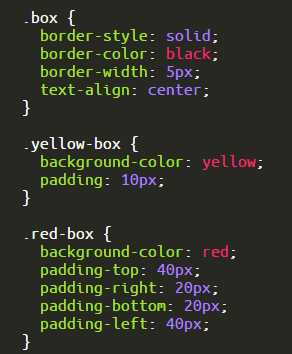
2.padding的扩展:当padding的值是正的时候,元素显示的大小会变大;当padding的值是负的时候,元素显示的大小会变小
padding-top:向上填充一些
padding-left:向左填充一些
padding-right:向右填充一些
padding-bottom:向下填充一些
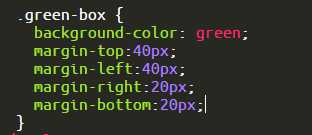
3.margin的扩展:当margin的值是正的时候,元素显示的大小会变小;当margin的值是负的时候,元素显示的大小会变大


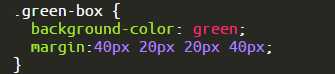
4.padding和margin也可以这样表示:

分别是:上,右,下,左(top right bottom left)
5.body的color不等于background-color:
color是body中的元素颜色,默认是那个color
background-color是body不管其他元素,自己的背景变成那个颜色;
6.class,id以及内嵌的style标签:
①class:同一个标签可以使用多个class
②id的级别比class高,同时作用于一个标签时,以id的描述为标准
③内嵌的style,级别又高于id,同时作用于一个元素时,以内嵌的style 的描述为标准
④但是,当class或者id描述的内容用 !important 标记时,级别又变高
标签:
原文地址:http://www.cnblogs.com/hqutcy/p/5769366.html