标签:style blog http 使用 strong 2014 art ar
文本的定位
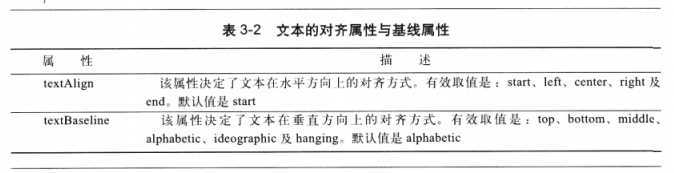
水平与垂直定位:当使用strokeText()和fillText()绘制文本时,指定了所绘文本的X与Y坐标,还有textAlign与textBaseline两个属性
textAlign:start(默认) center end left right,当canvas元素的dir属性是ltr时,left效果与start相同,right与end相同,如果dir属性是rtl,则相反
textBaseline:top bottom middle alphabetic(默认,基于拉丁字母) ideographic(日文或中文) hanging(印度语)

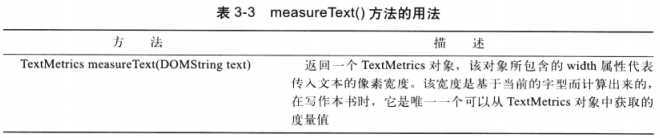
文本的度量:measureText()方法返回一个TextMetrics对象,包含一个width的属性
context.measureText(...).width;

第4章 图像与视频
Canvas绘图环境对象提供了4个用于绘制及操作图像的方法
drawImage() getImageData() putImageData() createImageData()
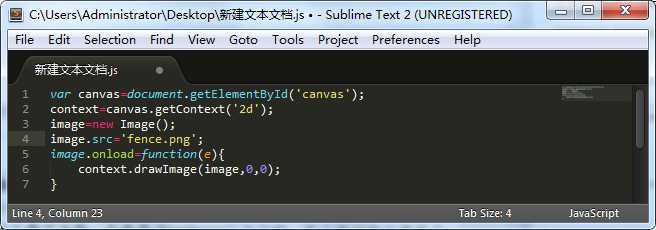
图像的绘制(在图像读取完毕后才可以加载)

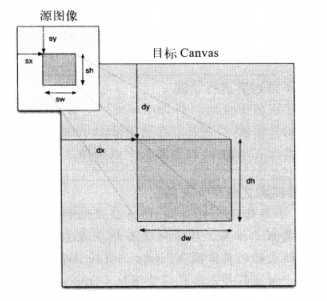
绘制时,所绘的图像叫做“源图像”,记为s;绘制到的地方记为d
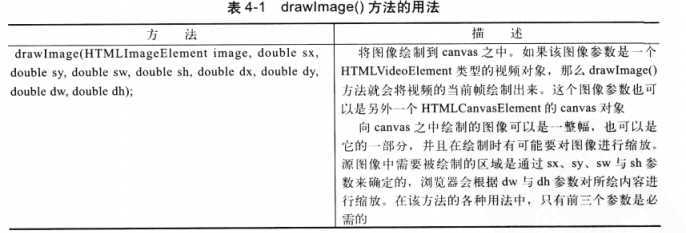
drawImage(image,dx,dy)
drawImage(image,dx,dy,dw,dh)(进行缩放)
drawImage(image,sx,sy,sw,sh,dx,dy,dw,dh)(选取部分图像并缩放)
第一个参数是HTMLImageElement类型的图像对象或HTMLCanvasElement类型的canvas对象或HTMLVideoElement类型的视频对象


在放大倍数大于1.0情况下,x、y取值为负数,可以使图像绘制在canvas之外
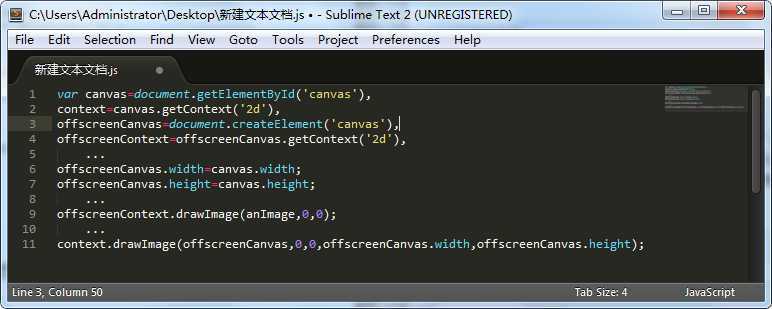
离屏canvas,经常用来存放临时性图像信息,通常有4个步骤:
创建用作离屏canvas元素
设置离屏canvas的宽度与高度
在离屏canvas之中进行绘制
将离屏canvas的全部或一部分内容复制到正在显示的canvas之中

offscreenCanvas=document.createElement(‘canvas‘)创建一个不属于任何DOM元素的canvas元素(故称之为离屏canvas),需要重新设定其width和height
离屏canvas会占据一定内存,不过可以显著提高绘图效率
HTML5 Canvas核心技术—图形、动画与游戏开发.pdf5,布布扣,bubuko.com
HTML5 Canvas核心技术—图形、动画与游戏开发.pdf5
标签:style blog http 使用 strong 2014 art ar
原文地址:http://www.cnblogs.com/sdgjytu/p/3898497.html