标签:
前言:第一次记录点东西,只能勉强算是笔记吧。博主自学前端,深知自己水水的,但还是向把自己学到的东西记录下来,这不刚学习了bootstrap的css部分,现在整理出笔记。
bootstrap网格的基本结构如下:
1 <div class="container"> 2 <div class="row"> 3 <div class="col-*-*"></div> 4 <div class="col-*-*"></div> 5 </div> 6 <div class="row">...</div> 7 </div> 8 <div class="container">....
其中,Bootstrap中的container class用于包裹页面上的内容。它所代表的样式如下
.container { padding-right: 15px; padding-left: 15px; margin-right: auto; margin-left: auto; }
从bootstrap的基本网格结构,不难看出,bootstrap是使用行来创建列的水平组的。为了获得适当的内边距和对齐,行必须放在 .container class内。通过向行内添加带有 .col-*-* class 的<div>元素,可以快速创建网格布局。因为网格系统是通过横跨十二个可用的列来创建的,因此每一行中横跨的列数和始终是不大于十二。所以要创建三个宽度相等的列,则需要使用三个 .col-*-4 class。
Bootstrap网格系统可以跨多个设备工作:

在超小设备上对行进行分列时,使用 .col-xs-* class ; 在小型设备上对行进行分列时,使用 .col-sm-* class ;
在中型设备上对行进行分列时,使用 .col-md-* class ; 在大型设备上对行进行分列时,使用 .col-lg-* class ;每一行的列数量和要确保是12列!
Bootstrap中偏移使用 .col-*-offset-* 类,该类通过增加列的左外边距来进行偏移,第一个*表示设备大小:xs,sm,md,lg.一般情况下是在大屏幕显示器上使用偏移,即 .col-md-offset-*。第二个*表示偏移量,范围是1~11.
例如:
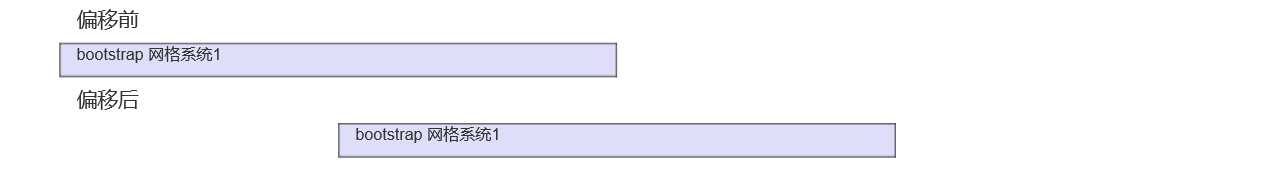
1 <div class="container"> 2 <h4>偏移前</h4> 3 <div class="row" > 4 <div class="col-md-6" 5 style="background-color: #dedef8;box-shadow: 6 inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> 7 <p>bootstrap 网格系统1</p> 8 </div> 9 10 </div> 11 <h4>偏移后</h4> 12 <div class="row" > 13 <div class="col-md-6 col-md-offset-3" 14 style="background-color: #dedef8;box-shadow: 15 inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> 16 <p>bootstrap 网格系统2</p> 17 </div> 18 19 </div> 20 </div>
网页表现为:
在一个已有的 .col-md-*列内新添加一个.row,并对其进行分列。被嵌套的行应包含一组列,同样这组列的个数不能超过12(没有必要12列全部占满)
例如下面(一行两列中的第二列被嵌套两行两列):
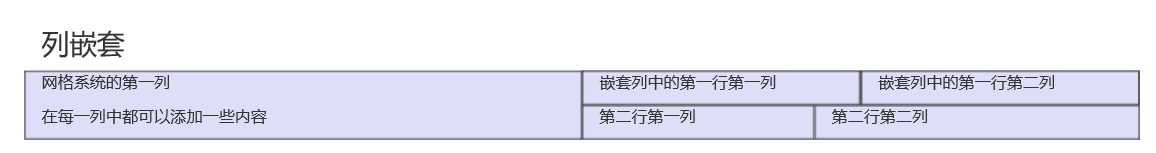
<div class="container"> <h3>列嵌套</h3> <div class="row"> <div class="col-md-6" style="background-color: #dedef8; box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;" > <p>网格系统的第一列</p> <p>在每一列中都可以添加一些内容</p> </div> <div class="col-md-6" style="background-color: #dedef8; box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> <div class="row"> <div class="col-md-6" style="background-color: #dedef8; box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> <p>嵌套列中的第一行第一列</p> </div> <div class="col-md-6" style="background-color: #dedef8; box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> <p>嵌套列中的第一行第二列</p> </div> </div> <div class="row"> <div class="col-md-5" style="background-color: #dedef8; box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> <p>第二行第一列</p> </div> <div class="col-md-7" style="background-color: #dedef8; box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> <p>第二行第二列</p> </div> </div> </div> </div> </div>
网页表现为:
利用 .col-md-push-* 和 .col-md-pull-*类可以实现内置网格列的顺序,其中*的范围是1~11。
例如,在上面例子的基础上,交换第二列中,第二行中的两列:
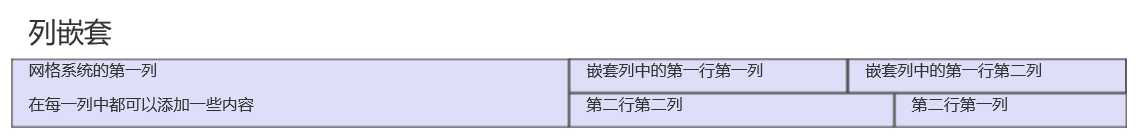
<div class="container"> <h3>列嵌套</h3> <div class="row"> <div class="col-md-6" style="background-color: #dedef8; box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;" > <p>网格系统的第一列</p> <p>在每一列中都可以添加一些内容</p> </div> <div class="col-md-6" style="background-color: #dedef8; box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> <div class="row"> <div class="col-md-6" style="background-color: #dedef8; box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> <p>嵌套列中的第一行第一列</p> </div> <div class="col-md-6" style="background-color: #dedef8; box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> <p>嵌套列中的第一行第二列</p> </div> </div> <div class="row"> <div class="col-md-5 col-md-push-7" style="background-color: #dedef8; box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> <p>第二行第一列</p> </div> <div class="col-md-7 col-md-pull-5" style="background-color: #dedef8; box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> <p>第二行第二列</p> </div> </div> </div> </div> </div>
表现为:
6,总结
使用类有:
容器: .container 行: .row 列: .col-*-* 偏移:.col-*-offset-* 排序: .col-*-push-* .col-*-pull-*。
标签:
原文地址:http://www.cnblogs.com/buchongming/p/5800834.html