标签:style blog http color java 使用 os io
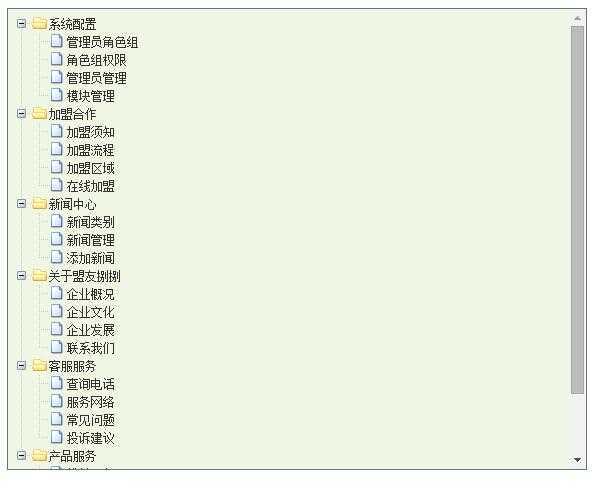
1、效果图(思路:将数据库表按照一定的格式排序,然后序列化成json字符串,绑定到Ztree上并显示出来)
zTree v3.5.16 API 文档 :http://www.ztree.me/v3/api.php

2、添加应用及显示的位置,设置树需要绑定的字段,与数据库里面的表字段有关(备注:设置树为展开状态)
<script src="/common/jquery-1.8.3.min.js" type="text/javascript"></script> <link href="/Admin/tree/zTreeStyle.css" rel="stylesheet" type="text/css" /> <script src="/Admin/tree/jquery.ztree.core-3.5.js" type="text/javascript"></script>
<div style="margin:0 auto;border:1px solid #617775;background:#f0f6e4;width:578px;height:460px; overflow:auto;"> <ul id="tree" class="ztree"></ul> </div>
<script type="text/javascript">
var setting = {
data: {
key: {
//将treeNode的ItemName属性当做节点名称
name: "ItemName"
},
simpleData: {
//是否使用简单数据模式
enable: true,
//当前节点id属性
idKey: "Id",
//当前节点的父节点id属性
pIdKey: "pItemId",
//用于修正根节点父节点数据,即pIdKey指定的属性值
rootPId: 0
}
},
view: {
//是否支持同时选中多个节点
selectedMulti: false
}
};
$(function () {
$.post("test.aspx", function (json) {
var treeObj = $.fn.zTree.init($("#tree"), setting, json);
//默认展开所有节点
treeObj.expandAll(true);
});
});
</script>
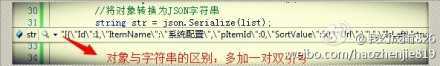
3、获取数据库表中数据,转换为JSON字符串,并在前台以树的形式显示出来
using System; using System.Collections.Generic; using System.Data; public partial class test : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { //在服务器端判断request来自Ajax请求(异步)还是传统请求(同步) if (Request.Headers["X-Requested-With"] != null && Request.Headers["X-Requested-With"].ToLower() == "XMLHttpRequest".ToLower()) { //清除缓冲区流中的所有内容输出 Response.Clear(); //设置输出流的HTTP MIMEl类型 Response.ContentType = "application/json"; //将一个字符串写入HTTP相应输出流 Response.Write(GetJson()); //将当前所有缓冲的输出发送到客户端,停止该页的执行 Response.End(); } } //序列化,将对象转化为JSON字符串 protected string GetJson() { //为启用 AFAX 的应用程序提供序列化和反序列化功能 System.Web.Script.Serialization.JavaScriptSerializer json = new System.Web.Script.Serialization.JavaScriptSerializer(); List<Express.Model.AdminLeft> list = new List<Express.Model.AdminLeft>(); //获取管理员模块列表 list = Express.BLL.AdminLeft.GetList(); //将对象转换为JSON字符串 return json.Serialize(list); } }
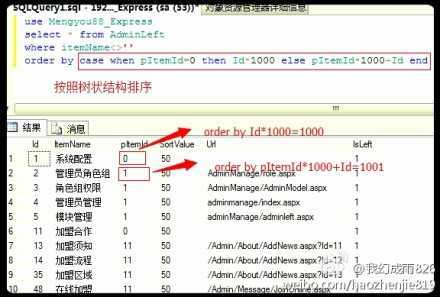
*4、将数据库中表按照树状结构的形式排序(即为以后转换成符合要求的json字符串作准备)
/// <summary> /// 获取所有名称不为空的栏目 /// </summary> public List<Model.AdminLeft> GetList() { string sql = string.Format("select * from AdminLeft where itemName<>‘‘ order by case when pItemId=0 then Id*10000 else pItemId*10000+Id end"); List<Model.AdminLeft> list = new List<Model.AdminLeft>(); using (SqlDataReader dr = DBUtility.SqlHelper.ExecuteReader(ConnString.connReadonly, CommandType.Text, sql, null)) { while (dr.Read()) { Model.AdminLeft model = new Model.AdminLeft(); object obj; obj = dr["Id"]; if (obj != null && obj != DBNull.Value) { model.Id = (int)obj; } obj = dr["pItemId"]; if (obj != null && obj != DBNull.Value) { model.pItemId = (int)obj; } model.ItemName = dr["ItemName"].ToString(); list.Add(model); } } return list; }
涉及的知识点总结:
(1)sql中case when 用法(备注:排序的目的是为了转换成符合要求的Json格式,然后序列化成json字符串,绑定到Ztree上并显示出来。)

2、【序列化】将对象状态转换为可保持或传输的格式(json格式)的过程。序列化的补集是反序列化,后者将流转换为对象。这两个过程一起保证数据易于存储和传输。


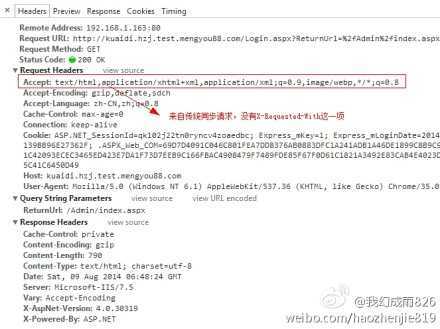
3、【X-Requested-With】可以通过它是否为空判断request来自Ajax请求(异步)还是传统请求(同步)。


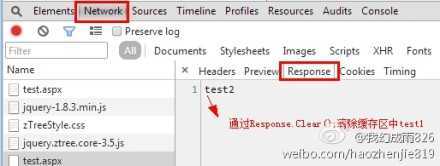
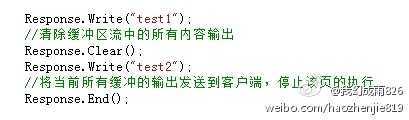
4、【Response.Clear();】清除缓冲区流中的所有内容输出。(谷歌浏览器)


参考资料:SQL中case的使用方法: http://www.cnblogs.com/Ronin/archive/2006/07/20/455756.html
JSON序列化及反序列化 http://www.cnblogs.com/wangdongxu1984/archive/2010/02/01/1661134.html#undefined
HTTP协议详解 http://www.cnblogs.com/TankXiao/archive/2012/02/13/2342672.html
从数据库里面取值绑定到Ztree,布布扣,bubuko.com
标签:style blog http color java 使用 os io
原文地址:http://www.cnblogs.com/haozhenjie819/p/3901416.html