标签:
本文是对jquery的Treeview插件使用的实例介绍
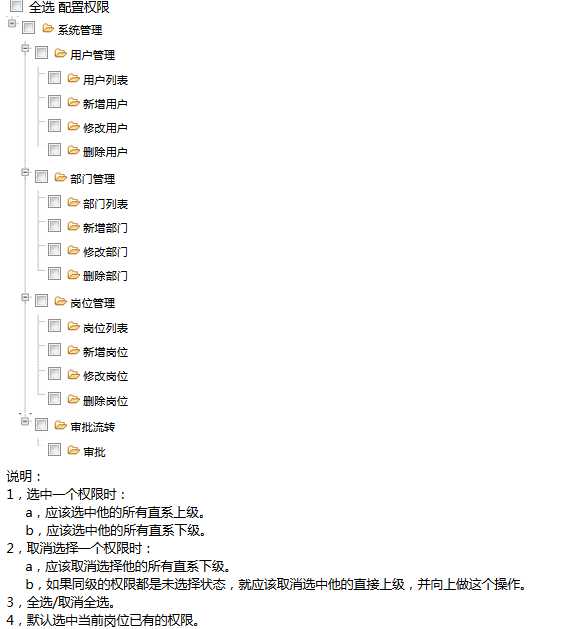
效果图如下:

文件结构如下:
jquery_treeview下的目录:
树型结构显示+复选框级联.html的内容:

1 <html> 2 <head> 3 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 4 <title>配置权限</title> 5 <script language="javascript" src="jquery-1.4.4.min.js"></script> 6 <script language="javascript" src="jquery_treeview/jquery.treeview.js"></script> 7 <link type="text/css" rel="stylesheet" href="jquery_treeview/jquery.treeview.css" /> 8 9 <style> 10 span.folder{ 11 background-image: url("jquery_treeview/images/folder.gif"); 12 background-repeat: no-repeat; 13 font-size: 14px; 14 padding-left: 20px; 15 height: 17px; 16 } 17 18 /*ul li{ 19 list-style: none; 20 }*/ 21 </style> 22 23 <script type="text/javascript"> 24 25 $(function(){ 26 27 $("[name=chkbox]").click(function(){ 28 29 //当选中或取消一个权限时,也同时选中或取消所有的下级权限 30 $(this).siblings("ul").find("input").attr("checked",this.checked); 31 32 //当选中一个权限时,也要选中所有的直接上级权限 33 if(this.checked ==true){ 34 $(this).parents("li").children("input").attr("checked",true); 35 } 36 37 //当某一个父权限下的子权限都不选中时,该父权限也不选中 38 var elements=$(this).parent("li").parent("ul").find("input"); 39 var num=elements.length; 40 /*alert(num);*/ 41 var a=0; 42 for(var i=0;i<num;i++){ 43 if(elements[i].checked==false){ 44 a++; 45 } 46 } 47 if(a==num){ 48 $(this).parent("li").parent("ul").siblings("input").attr("checked",false); 49 } 50 51 52 }); 53 }); 54 </script> 55 </head> 56 <body> 57 58 <!-- 标题显示 --> 59 <div id="Title_bar"> 60 <div id="Title_bar_Head"> 61 <div id="Title_Head"></div> 62 <div id="Title"><!--页面标题--> 63 <input type="checkbox" id="chkAll" onclick="$(‘[name=chkbox]‘).attr(‘checked‘,this.checked)"> 64 <label for="chkAll">全选</label> 65 配置权限 66 </div> 67 <div id="Title_End"></div> 68 </div> 69 </div> 70 71 <!--显示表单内容--> 72 <div id=MainArea> 73 74 75 <ul id="tree"> 76 <li> 77 <input type="checkbox" id="cb0" name="chkbox"> 78 <label for="cb0"><span class="folder">系统管理</span></label> 79 <ul> 80 <li> 81 <input type="checkbox" id="cb1" name="chkbox"> 82 <label for="cb1"><span class="folder">用户管理</span></label> 83 <ul> 84 <li><input type="checkbox" id="cb11" name="chkbox"> 85 <label for="cb11"><span class="folder">用户列表</span></label></li> 86 <li><input type="checkbox" id="cb12" name="chkbox"> 87 <label for="cb12"><span class="folder">新增用户</span></label></li> 88 <li><input type="checkbox" id="cb13" name="chkbox"> 89 <label for="cb13"><span class="folder">修改用户</span></label></li> 90 <li><input type="checkbox" id="cb14" name="chkbox"> 91 <label for="cb14"><span class="folder">删除用户</span></label></li> 92 </ul> 93 </li> 94 <li> 95 <input type="checkbox" id="cb2" name="chkbox"> 96 <label for="cb2"><span class="folder">部门管理</span></label> 97 <ul> 98 <li><input type="checkbox" id="cb21" name="chkbox"> 99 <label for="cb21"><span class="folder">部门列表</span></label></li> 100 <li><input type="checkbox" id="cb22" name="chkbox"> 101 <label for="cb22"><span class="folder">新增部门</span></label></li> 102 <li><input type="checkbox" id="cb23" name="chkbox"> 103 <label for="cb23"><span class="folder">修改部门</span></label></li> 104 <li><input type="checkbox" id="cb24" name="chkbox"> 105 <label for="cb24"><span class="folder">删除部门</span></label></li> 106 </ul> 107 </li> 108 <li> 109 <input type="checkbox" id="cb3" name="chkbox"> 110 <label for="cb3"><span class="folder">岗位管理</span></label> 111 <ul> 112 <li><input type="checkbox" id="cb31" name="chkbox"> 113 <label for="cb31"><span class="folder">岗位列表</span></label></li> 114 <li><input type="checkbox" id="cb32" name="chkbox"> 115 <label for="cb32"><span class="folder">新增岗位</span></label></li> 116 <li><input type="checkbox" id="cb33" name="chkbox"> 117 <label for="cb33"><span class="folder">修改岗位</span></label></li> 118 <li><input type="checkbox" id="cb34" name="chkbox"> 119 <label for="cb34"><span class="folder">删除岗位</span></label></li> 120 </ul> 121 </li> 122 <li> 123 <input type="checkbox" id="cb4" name="chkbox"> 124 <label for="cb4"><span class="folder">审批流转</span></label> 125 <ul> 126 <li><input type="checkbox" id="cb41" name="chkbox"> 127 <label for="cb41"><span class="folder">审批</span></label></li> 128 </ul> 129 </li> 130 </ul> 131 </li> 132 133 </ul> 134 135 </div> 136 137 <script language="javascript"> 138 $("#tree").treeview(); 139 </script> 140 141 <div class="Description"> 142 说明:<br /> 143 1,选中一个权限时:<br /> 144 a,应该选中他的所有直系上级。<br /> 145 b,应该选中他的所有直系下级。<br /> 146 2,取消选择一个权限时:<br /> 147 a,应该取消选择他的所有直系下级。<br /> 148 b,如果同级的权限都是未选择状态,就应该取消选中他的直接上级,并向上做这个操作。<br /> 149 150 3,全选/取消全选。<br /> 151 4,默认选中当前岗位已有的权限。<br /> 152 </div> 153 154 </body> 155 </html> 156
标签:
原文地址:http://www.cnblogs.com/zq-boke/p/5830145.html