标签:

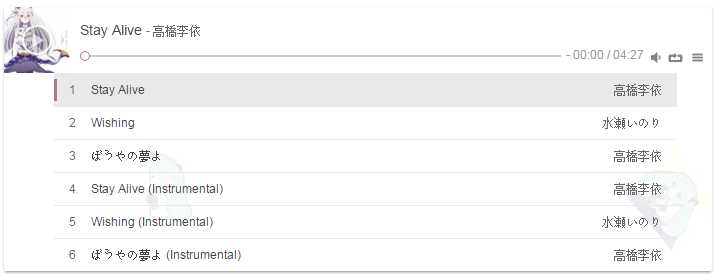
上面就是APlayer的效果,然后这插件的地址是

config.EnableCors(new EnableCorsAttribute("*", "*", "*"));
namespace WebApi.Models
{
public class MusicModel
{
public string title { get; set; }
public string author { get; set; }
public string url { get; set; }
public string pic { get; set; }
}
}
public class ValuesController : ApiController
{
[HttpGet]
[Route("api/GetMusicList")]
public IHttpActionResult GetMusicList()
{
//获取传过来的
List<MusicModel> musiclist = new List<MusicModel>();
MusicModel model = new MusicModel { title = "Wishing", url = "http://p2.music.126.net/SSbLcrSgYE8WnjDB8R-hEw==/1423867572602074.mp3", pic = "http://p3.music.126.net/AAq1qOhfyrClGK1mg3mGYQ==/18776360067593424.jpg", author = "水瀬いのり" };
musiclist.Add(model);
//这里先建立两个对象,加入到音乐列表
model = new MusicModel { title = "Stay Alive", url = "http://p2.music.126.net/HBaT8T5zNfeOs3moefyDSQ==/18766464462962331.mp3", pic = "http://p3.music.126.net/AAq1qOhfyrClGK1mg3mGYQ==/18776360067593424.jpg", author = "高橋李依" };
musiclist.Add(model);
return Json(musiclist);
}
}
3.APlayerAndWebApi里配置APlayer
HTML:
<div id="musicplayer" class="aplayer"></div> <script src="~/js/APlayer/APlayer.min.js"></script> <script src="~/js/APlayer/custom.js"></script>
JS代码:
jQuery.support.cors = true;
var postlink = "http://localhost:58982/";
$(function () {
initMusicList();
});
var initMusicList = function () {
var link = postlink + "api/getmusiclist";//调用WebAPI的接口获取音乐列表数据
var param = { };
$.ajax({
type: "GET",
url: link,
cache: false, //禁用缓存
data: param, //传入组装的参数
dataType: "json",
success: function (data) {
if (data != null) {
var musicData = data;
var apmusic = new APlayer({
element: document.getElementById(‘musicplayer‘),
narrow: false,
autoplay: false,
showlrc: false,
mutex: true,
theme: ‘#ad7a86‘,
music: musicData
});
apmusic.volume(0.3);
apmusic.on(‘play‘, function () {
//此处为记录动作,比如用户点击了播放,用户自定义,详细查看API
});
}
},
error: function (ex) {
//alert(ex);
}
});
}
最后大功告成了。
附下载地址
标签:
原文地址:http://www.cnblogs.com/renyiqiu/p/5833757.html