标签:

目前谷歌翻译小工具对中文网页(以及其他语言网页)提供了对其他二十三种语言的翻译: 中文(繁体),英文,阿拉伯文,保加利亚文,波兰语,朝鲜语,丹麦语,德语,俄语,法语,芬兰语,荷兰语,捷克语,克罗地亚文,罗马尼亚语,挪威语,葡萄牙语,日语,瑞典语,西班牙语,希腊语,意大利语和印度文。也就是说当你的网站使用了谷歌翻译小工具后,你的网站马上可以以另外二十三种语言显示,这对所有期望与国际接轨,让全球网民了解中国博大精深的网页资讯的有志站主来说都是一大福音。当然,机器自动翻译的翻译质量还远远落后于专业但昻贵的翻译公司人工翻译的质量,翻译出的文字一定不及人工翻译来得“信达雅”。但是想想你的网页需要翻译公司翻成二十三种语言需要花多少时间及经费,谷歌翻译小工具在时间及经费有限的情况下提供“有比没有好”的外语资讯。

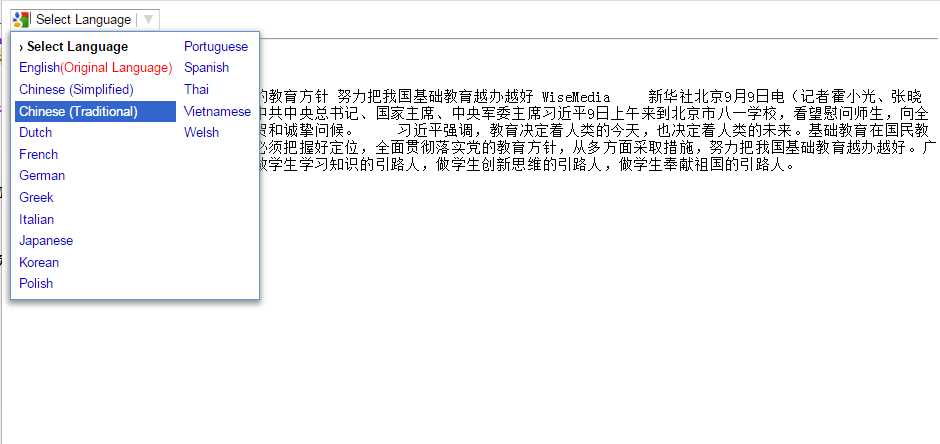
$(document).ready(function () { //默认语言:cy,de,el,en,es,fr,it,ja,ko,nl,pl,pt,th,vi,zh-CN,zh-TW var lang = getUrlParam("lang"); if (lang != undefined && lang != null) { SetCookie("googtrans", "/zh-CN/" + lang); } setTimeout("googleTranlate.InitGoogleTranlateLoadFrame()", 2000); $("body").on("change", function () { googleTranlate.InitGoogleTranlateLoadFrame(); }); $("#google_translate_element").on("click", function () { googleTranlate.InitGoogleTranlateLoadFrame(); }); }); var googleTranlate = { InitGoogleTranlateLoadFrame: function () { $(document.getElementsByClassName("goog-te-menu-frame")).attr("id", "googletranfrm") var data = $(document.getElementById("googletranfrm").contentWindow.document.body); if ($(data).find(".selflang").length == 0) { var html = "<a class=‘goog-te-menu2-item selflang‘ href=‘javascript:void(0)‘onclick=\"parent.googleTranlate.GoToInitPage()\"><div style=‘white-space: nowrap;‘><span class=‘indicator‘>?</span><span class=‘text‘>English</span><span style=‘color:red‘>(Original Language)</span></div></a>"; // $(html).insertBefore($(data).find(".goog-te-menu2-item").first()); $(data).find(".goog-te-menu2-item").last().parent().append(html); $(data).find(".selflang").insertBefore($(data).find(".goog-te-menu2-item").eq(0)); } }, GoToInitPage: function () { //清除cookie刷新当前页 var expires = new Date(); expires.setTime(expires.getTime() - 1000); document.cookie = "googtrans=‘‘;path=/;expires=" + expires.toGMTString() + ";"; document.cookie = "googtrans=‘‘;path=/;expires=" + expires.toGMTString() + ";domain=allpcb.com"; window.location.href = window.location.href; } }
demo地址:http://www.deriva.cn/technology/detail/2437
标签:
原文地址:http://www.cnblogs.com/voyage-li/p/5859530.html