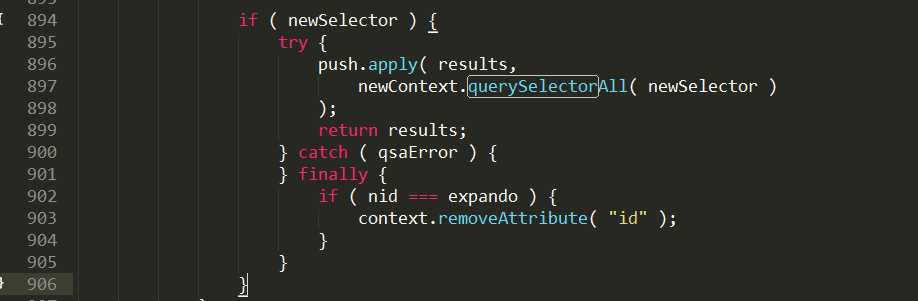
标签:
document.getElementById,
document.getElemetByTagName,
document.getElementByClassName,
document.querySelector,
document.querySelectorAll,
elem = document.getElementById( match[2] );

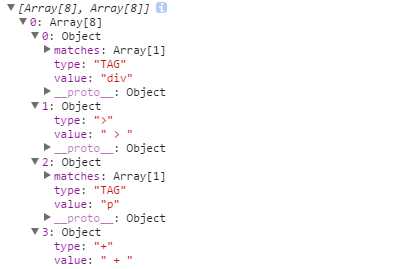
过滤器结构:TAG CLASS ATTR CHILD PSEUDO
{ matches: [ "div" ], type: "TAG", value: "div" }
{ type: ">" value: " > " }
tokenize = Sizzle.tokenize = function( selector, parseOnly ) { var matched, match, tokens, type, soFar, groups, preFilters, cached = tokenCache[ selector + " " ]; if ( cached ) { return parseOnly ? 0 : cached.slice( 0 ); } soFar = selector; groups = []; preFilters = Expr.preFilter; //预处理方法 while ( soFar ) { // Comma and first runif ( !matched || (match = rcomma.exec( soFar )) ) { if ( match ) { // Don‘t consume trailing commas as valid soFar = soFar.slice( match[0].length ) || soFar; } groups.push( (tokens = []) ); } matched = false; // Combinators// 匹配连接符号 ">" ," " ,"+" ,"~" if ( (match = rcombinators.exec( soFar )) ) { matched = match.shift(); tokens.push({ value: matched, // Cast descendant combinators to spacetype:match[0].replace( rtrim, " " ) }); soFar = soFar.slice( matched.length ); } // Filters
// 匹配过滤器:TAG CLASS ATTR CHILD PSEUDO for ( typeinExpr.filter ) {if ( (match = matchExpr[ type ].exec( soFar )) && (!preFilters[ type ] || (match = preFilters[ type ](match ))) ) { matched = match.shift(); tokens.push({ value: matched, type:type, matches: match }); soFar = soFar.slice( matched.length ); } } //到这里,第一个字符还没有捕获到对应的解析结果,那么退出if ( !matched ) { break; } } // Return the length of the invalid excess// if we‘re just parsing// Otherwise, throw an error or return tokens
// 如果是转换 返回选择器未 成功匹配的长度,否则把token返回,同时抛出错误。return parseOnly ? soFar.length : soFar ? Sizzle.error( selector ) : // Cache the tokens tokenCache( selector, groups ).slice( 0 ); };
Sizzle匹配的流程:
选择器:
e.g.
选择器selector : div > p + .alen input[type=‘radio‘],div > p + .alen input[type=‘checkbox‘]
1.首先,第一个标签 div ,不是连接符号,在filter过滤时查找到

参考:http://www.cnblogs.com/aaronjs/p/3281911.html
标签:
原文地址:http://www.cnblogs.com/Alencong/p/5861593.html