标签:style blog http color java 使用 os io
原文:jQuery验证插件学习要点:
1.使用 validate.js 插件
2.默认验证规则
3.validate()方法和选项
4.validate.js 其他功能
验证插件(validate.js),是一款验证常规表单数据合法性的插件。使用它,极大的解放了在表单上繁杂的验证过程,并且错误提示显示的完善也增加了用户体验。
一.使用
validate.js 插件
官网下载:http://bassistance.de/jquery-plugins/jquery-plugin-validation最重要的文件是validate.js,还有两个可选的辅助文件:additional-methods.js(控件 class方式)和 message_zh.js(提示汉化)文件(实际使用,请使用 min 压缩版) 。
第一步:引入 validate.js
<script type="text/javascript"
src="js/jquery.validate.js"></script>
第二步:在 JS 文件中执行
$(‘#reg‘).validate();
二.默认验证规则
Validate.js 的默认验证规则的写法有两种形式:1.控件属性方式;2.JS 键值对传参方式。

//使用控件方式验证“必填和不得小于两位”
<input type="text" class="required" minlength="2" name="user" id="user" />
注意:默认规则里设置布尔值的,直接写到 class 里即可实现。如果是数字或数组区间,直接使用属性=值的方式即可。而对于错误提示,可以引入中文汉化文件,或直接替换掉即可。
//使用 JS 对象键值对传参方式设置
1 $(‘#reg‘).validate({ 2 rules : { 3 user : { //只有一个规则的话, 4 required : true, //直接 user : ‘required‘, 5 minlength : 2, 6 }, 7 }, 8 messages : { 9 user : { 10 required : ‘帐号不得为空!‘, 11 minlength : ‘帐号不得小于 2 位!‘, 12 }, 13 } 14 });
注意:由于第一种形式不能设置指定的错误提示信息。我们推荐使用第二种形式,第二种形式也避免的 HTML 污染。
//所有规则演示
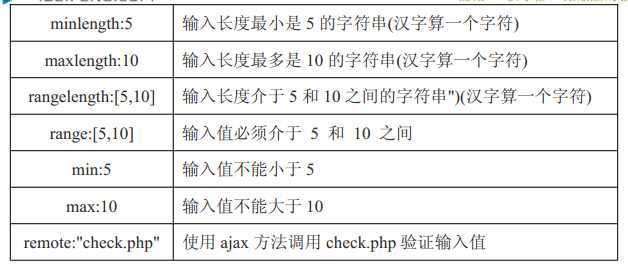
1 $(‘#reg‘).validate({ 2 rules : { 3 email : { 4 email : true, 5 }, 6 url : { 7 url : true, 8 }, 9 date : { 10 date : true, 11 }, 12 dateIOS : { 13 dateIOS : true, 14 }, 15 number : { 16 number : true, 17 } 18 digits : { 19 digits : true, 20 }, 21 creditcard : { 22 creditcard : true, 23 }, 24 min : { 25 min : 5, 26 }, 27 range : { 28 range : [5, 10], 29 }, 30 rangelength : { 31 rangelength : [5,10], 32 }, 33 notpass : { 34 equalTo : ‘#pass‘, //这里的 To 是大写的 T 35 } 36 }, 37 })
三.validate()的方法和选项
除了默认的验证规则外,validate.js 还提供了大量的其他属性和方法供开发者使用。比如,调试属性,错误提示位置一系列比较有用的选项。
//jQuery.format 格式化错误提示
1 $(‘#reg‘).validate({ 2 rules : { 3 user : { 4 required : true, 5 minlength : 5, 6 rangelength : [5,10] 7 }, 8 }, 9 messages : { 10 user : { 11 required : ‘帐号不得为空!‘, 12 minlength : jQuery.format(‘帐号不得小于{0}位!‘), 13 rangelength : jQuery.format(‘帐号限制在{0}-{1}位!‘), 14 }, 15 }, 16 });
//开启调试模式禁止提交
$(‘#reg‘).validate({
debug : true,
});
//设置调试模式为默认,可以禁止多个表单提交
$.validator.setDefaults({
debug : true, //仍可以正常验证,但是为了方便调试不会提交到指定页面
});
//使用其他方式代替默认提交
submitHandler : function (form) {
//可以执行 ajax 提交,并且无须 debug:true 阻止提交了
},
//忽略某个字段验证
ignore : ‘#pass‘,
//群组错误提示
groups : {
myerror : ‘user pass‘,
},
//显示群组的错误提示
focusInvalid : false,
errorPlacement : function (error, element) {
$.each(error, function (index, value) {
$(‘.myerror‘).html($(‘.myerror‘).html() + $(value).html());
})
},
//群组错误提示,分开
groups : {
error_user : ‘user‘,
error_pass : ‘pass‘
},
//将群组的错误指定存放位置(推荐!!)
1 errorPlacement : function (error, element) { 2 error.appendTo(‘.myerror‘); 3 },
//设置错误提示的 class 名
errorClass : ‘error_list‘,
//设置错误提示的标签
errorElement : ‘p‘,
PS:默认的class名称是“error”,默认的错误提示标签是label。
//统一包裹错误提示
(首先将错误信息标签外面再包裹一层li,然后再html文件中提前设置了错误信息显示元素class为error的ol,这两行代码就将错误信息形成了一个列表样式)
errorLabelContainer : ‘ol.error‘,
wrapper : ‘li‘,
//设置成功后加载的 class
success : ‘success‘,
PS:验证成功之后会在label标签中添加一个sucess类名,然后就可以根据这个设置成功后的的css样式。另外注意:成功之后,对应的input元素里面的class值会有error变为valid,这样也可以根据这个class值设置css样式,样成功后的提示显示在input里面,而不是用success显示在input外面。
//使用方法加载 class 并添加文本
success : function (label) {
label.addClass(‘success‘).text(‘ok‘);
},
//高亮显示有错误的元素,变色式
highlight: function(element, errorClass) {
$(element).fadeOut(function() {
$(element).fadeIn()
})
},
1 //高亮显示有错误的元素,变色式 2 highlight: function(element, errorClass) { 3 $(element).css(‘border‘, ‘1px solid red‘); 4 }, 5 6 //成功的元素移出错误高亮 7 unhighlight : function (element, errorClass) { 8 $(element).css(‘border‘, ‘1px solid #ccc‘); 9 },
//表单提交时获取信息
invalidHandler : function (event, validator) {
var errors = validator.numberOfInvalids();
if (errors) {
$(‘.myerror‘).html(‘您有‘ +
errors + ‘个表单元素填写非法!‘);
}
},
1 //获取错误提示句柄,不用提交及时获取值 2 showErrors : function (errorMap, errorList) { 3 var errors = this.numberOfInvalids(); 4 if (errors) { 5 $(‘.myerror‘).html(‘您有‘ + errors + ‘个表单元素填写非法!‘); 6 } else { 7 $(‘.myerror‘).hide(); 8 } 9 this.defaultShowErrors(); //执行默认错误 10 }, 11 12 13 //获取错误提示句柄,errorList 14 showErrors : function (errorMap, errorList) { 15 alert(errorList[0].message); //得到错误信息 16 alert(errorList[0].element); //当前错误的表单元素 17 },
四.validate.js 其他功能
使用 remote:url,可以对表单进行 ajax 验证,默认会提交当前验证的值到远程地址。如果需要提交其他的值,可以使用 data 选项。
//使用 ajax 验证
rules : { user : { required : true, minlength : 2, remote : ‘user.php‘, }, },
//user.php 内容
1 <?php 2 if ($_GET[‘user‘] == ‘alex‘) { 3 echo ‘false‘; 4 } else { 5 echo ‘true‘; 6 } 7 ?>
注意:远程地址只能输出‘true‘或‘false‘,不能输出其他值。
//同时传递多个值到远程端
1 pass : { 2 required : true, 3 minlength : 6, 4 remote : { 5 url : ‘user.php‘, 6 type : ‘POST‘, 7 dataType : ‘json‘, 8 data : { 9 user : function () { 10 return $(‘#user‘).val(); 11 }, 12 }, 13 }, 14 },
//user.php 内容
1 <?php 2 if ($_POST[‘user‘] != ‘alex‘ || $_POST[‘pass‘] != ‘123456‘) { 3 echo ‘false‘; 4 } else { 5 echo ‘true‘; 6 } 7 ?>
validate.js 提供了一些事件触发的默认值,这些值呢,大部分建议是不用更改的。
//取消提交验证
onsubmit : false, //默认是 true
注意: 设置为false 会导致直接传统提交, 不会实现验证功能, 一般是用于keyup/click/blur验证提交。
//设置鼠标离开不触发验证
onfocusout : false, //默认为 true
//设置键盘按下弹起不触发验证
onkeyup : false, //默认为 true
注意:只要设置了,在测试的浏览器不管是 false 还是 true 都不触发了。
//设置点击 checkbox 和 radio 点击不触发验证
onclick : false, //默认为 true
//设置错误提示后,无法获取焦点
focusInvalid : false, //默认为 true
//提示错误时,隐藏错误提示,不能和 focusInvalid 一起用,冲突
focusCleanup : true, //默认为 false
如果表单元素设置了 title 值,且 messages 为默认,就会读取 title 值的错误信息,我们可以通过 ignoreTitle : true,设置为 true,屏蔽这一个功能。
ignoreTitle : true, //默认为 false
//判断表单所验证的元素是否全部有效
alert($(‘#reg‘).valid()); //全部有效返回 true
Validate.js 提供了可以单独验证每个表单元素的 rules 方法,不但提供了 add 增加验证,还提供了 remove 删除验证的功能。
//给 user 增加一个表单验证
1 $(‘#user‘).rules(‘add‘, { 2 required : true, 3 minlength : 2, 4 messages : { 5 required : ‘帐号不得为空!‘, 6 minlength : jQuery.format(‘帐号不得小于{0}位!‘), 7 } 8 });
//删除 user 的所有验证规则
$(‘#user‘).rules(‘remove‘);
//删除 user 的指定验证规则
$(‘#user‘).rules(‘remove‘, ‘minlength min max‘);
1 //添加自定义验证 2 $.validator.addMethod(‘code‘, function (value, element) { 3 var tel = /^[0-9]{6}$/; 4 return this.optional(element) || (tel.test(value)); 5 }, ‘请正确填写您的邮政编码‘); 6 7 //调用自定义验证 8 rules : { 9 code : { 10 required : true, 11 code : true, 12 } 13 } 14 15
标签:style blog http color java 使用 os io
原文地址:http://www.cnblogs.com/lonelyxmas/p/3906507.html