标签:
对于 CSS3 animation 属性其完整的语法如下:
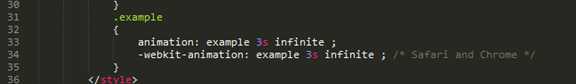
animation: name duration timing-function delay iteration-count direction;
其中name和duration 是必需的,如果不指定duration默认为0,也就是动画持续0秒,所以就无法看到动画效果。
在前面已经定义好了关键帧了,现在我们使用animation将其应用到相应元素上。

现在打开页面就会看到最上面那个动画效果了。
上面介绍过通过百分比的形象我们可以指定动画过程中任何时间点时元素的状态,将上面的版本变为百分比版本是非常容易的事情。
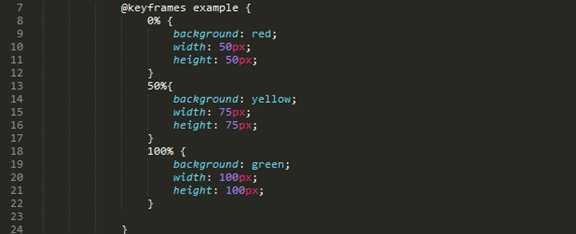
我们只需把关键帧的定义由from to 改为想要的时间百分比即可。
比如开始的状态不改变,增加一个动画进行到50%时颜色为黄色大小为75X75,最后为绿色大小为100X100。

标签:
原文地址:http://www.cnblogs.com/Abner5/p/5906523.html