标签:

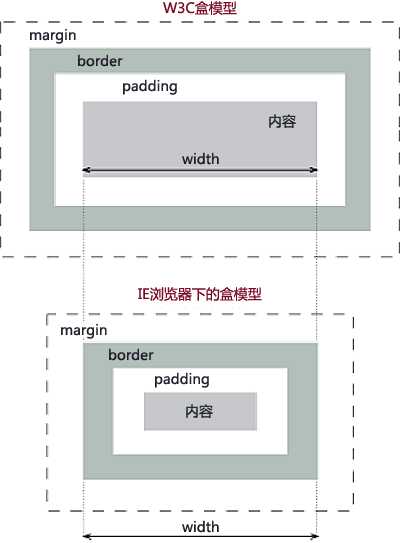
在W3C模型中: 总宽度 = margin-left + border-left + padding-left + width + padding-right + border-right + margin-right
在IE模型中: 总宽度 = margin-left + width + margin-right
在CSS3中引入了box-sizing属性, 它可以允许改变默认的CSS盒模型对元素宽高的计算方式.
共包括两个选项:
content-box:标准盒模型,CSS定义的宽高只包含content的宽高
border-box:IE盒模型,CSS定义的宽高包括了content,padding和border
css有三种基本定位机制:标准文流(Normal flow),浮动(Floats)和绝对定位(Absolute positioning)。
常见的布局有以下几种: 单列水平居中布局, 一列定宽一列自适应布局, 两列定宽一列自适应布局, 两侧定宽中间自适应三列布局。
重点介绍一下常见的三列布局之: 圣杯布局和双飞翼布局。
两者都属于三列布局,是一种很常见的页面布局方式,三列一般分别是子列sub、主列main和附加列extra,其中子列一般是居左的导航,且宽度固定;主列是居中的主要内容,宽度自适应;附加列一般是广告等额外信息,居右且宽度固定。
圣杯布局
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> body { min-width: 600px; /* 2*sub + extra */ } .container { padding-left: 210px; padding-right: 190px; } .main { float: left; width: 100%; height: 300px; background-color: rgba(255, 0, 0, .5); } .sub { position: relative; left: -210px; float: left; width: 200px; height: 300px; margin-left: -100%; background-color: rgba(0, 255, 0, .5); } .extra { position: relative; right: -190px; float: left; width: 180px; height: 300px; margin-left: -180px; background-color: rgba(0, 0, 255, .5); } </style> </head> <body> <div class="container"> <div class="main"></div> <div class="sub"></div> <div class="extra"></div> </div> </body> </html>
双飞翼布局(淘宝使用的布局方式)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> .main-wrapper { float: left; width: 100%; } .main { height: 300px; margin-left: 210px; margin-right: 190px; background-color: rgba(255, 0, 0, .5); } .sub { float: left; width: 200px; height: 300px; margin-left: -100%; background-color: rgba(0, 255, 0, .5); } .extra { float: left; width: 180px; height: 300px; margin-left: -180px; background-color: rgba(0, 0, 255, .5); } </style> </head> <body> <div class="main-wrapper"> <div class="main"></div> </div> <div class="sub"></div> <div class="extra"></div> </body> </html>
总结:
俩种布局方式都是把主列放在文档流最前面,使主列优先加载。
两种布局方式在实现上也有相同之处,都是让三列浮动,然后通过负外边距形成三列布局。
两种布局方式的不同之处在于如何处理中间主列的位置:圣杯布局是利用父容器的左、右内边距定位;双飞翼布局是把主列嵌套在div后利用主列的左、右外边距定位。
Flexbox又叫弹性盒模型。它可以简单使用一个元素居中(包括水平垂直居中),可以让扩大和收缩元素来填充容器的可利用空间,可以改变源码顺序独立布局,以及还有其他的一些功能。Flex布局是我最喜欢的布局,合理使用它能够大大减少布局方面的工作, 例如以上列举的三列布局也可以使用flex轻松实现。此外在移动端使用flex也比较常见。
响应式布局是指,网页可以自动识别设备屏幕宽度,根据不同的宽度采用不同的CSS的样式,从而达到兼容各种设备的效果。响应式布局使用媒体查询(CSS3 Media Queries), 根据不同屏幕分辨率采用不同CSS规则, 使用方式如下:
@media screen and (max-width:1024px) { /* 视窗宽度小于1024px时 */ .... }
Bootstrap是很受欢迎的HTML, CSS和JS框架, 用于开发响应式布局和移动设备优先的Web项目。它提供了一套响应式,移动优先的流式栅格系统(grid system),将屏幕分成12列来实现响应式的。它的实现原理非常简单,Media Query加上float布局,如果想了解实现细节,请参考我另外一篇博客Boostrap网格系统。
CSS reset的目的是为了将不同浏览器自带样式重置,达到保持浏览器一致性的目的;reset.css通常是样式设计开始之前第一个引用的CSS文件。
TODO:
不同的浏览器对CSS的解析结果是不同的,因此会导致相同的CSS输出的页面效果不同,这就需要CSS Hack来解决浏览器局部的兼容性问题。而这个针对不同的浏览器写不同的CSS 代码的过程,就叫CSS Hack。CSS Hack常见的有三种形式:CSS属性Hack、CSS选择符Hack以及IE条件注释Hack, Hack主要针对IE浏览器。
TODO:
常用css hacks技巧
把网页中的一些零星背景图片整合到一张图片当中,再利用CSS背景图片定位属性定位到要显示的位置,因此也叫图片拼合技术。
好处:减少文件体积和服务器请求次数,从而提高开发效率。一般情况下保存为PNG-24,可以设计出丰富多彩的图标。
难处:你需要预先确定每个图标的大小。注意小图标与小图标之间的距离。
实现方式: background-image + background-position。
TODO:
如何制作CSS sprite图
iconfont是指使用字体文件取代图片文件,来展示图标和一些特殊字体等元素。它使用CSS3中的@font-face属性,它允许加载自定义字体样式,而且它还能够加载服务器端的字体文件,让客户端显示客户端所没有安装的字体。它有很多优势: 首先它的体积要比图片小得多; 特定的属性(颜色,大小,透明)等修改起来就像是操作字体一样简单;iconfont具有矢量性, 放大缩小不会失真;使用步骤:
设计师设计出Icon矢量图,需要保存为多种格式(可以使用一些online webfont工具完成)。
EOT(Embedded OpenType Fonts) IE专用格式
WOFF(The Web Open Font Format) Web字体最佳格式, 它是一个开放的TrueType/OpenType的压缩版本。09年被开发, 如今是W3C阻止的推荐标准。
TTF(TrueType Fonts) MacOS和WIN操作系统中最常见格式。
SVG(SVG Fonts) 用于SVG字体渲染的一种格式, W3C制定的开放标准图形格式。
制作完成之后,进行字体声明。由于各个浏览器支持的字体文件不同, 所以要声明多种字体达到浏览器兼容的目的。声明格式如下:
@font-face {
font-family: <font-family-name>; src: [<url> [format(<string> #)]?| <font-face-name>] #; font-weight: <weight>; font-style: <style>;
}
<li>\01FD</li>
第二种方式:
.icon:after{ content: ‘\01FD‘; } <li class="icon"></li>
推荐:
E:nth-last-child(n), E:nth-of-type(n), E:nth-last-of-type(n), E:last-child, E:first-of-type, E:only-child, E:only-of-type, E:empty, E:checked, E:enabled, E:disabled, E::selection, E:not(s)
见上文中iconfont部分。
又称圆角属性,通常使用该属性将图片圆角化,如头像。
word-wrap属性用来指出浏览器在单词内进行断句,防止字符串太长而找不到它的自然断句点时产生的溢出。
word-wrap:break-word;
text-overflow用于文本溢出:
单行缩略的实现如下:
.oneline { white-space: nowrap; //强制文本在一行内输出 overflow: hidden; //隐藏溢出部分 text-overflow: ellipsis; //对溢出部分加上... }
多行缩略实现如下(主要针对webkit内核):
.multiline { display: -webkit-box !important; overflow: hidden; text-overflow: ellipsis; word-break: break-all; -webkit-box-orient: vertical; -webkit-line-clamp: 2; }
主要是以下三个属性:
background-clip 规定背景的绘制区域, 取值为border-box | padding-box | content-box | no-clip
background-origin 规定背景的定位区域, 取值为border | padding | content
background-size 规定背景图片的尺寸, 取值为[<length> | <percentage> | auto]{1,2} | cover | contain
标签:
原文地址:http://www.cnblogs.com/greatluoluo/p/5906926.html