标签:
用IDEA Intellij,本来创建的是SpringMVC项目,但是下载的时候,太慢了。所以还是用的Maven项目。
选择Maven 项目->Archetype->Web application. 本来需要增加参数-DarchetypeCatalog=internal,
但是发现也不用了,应该是已经下载了。
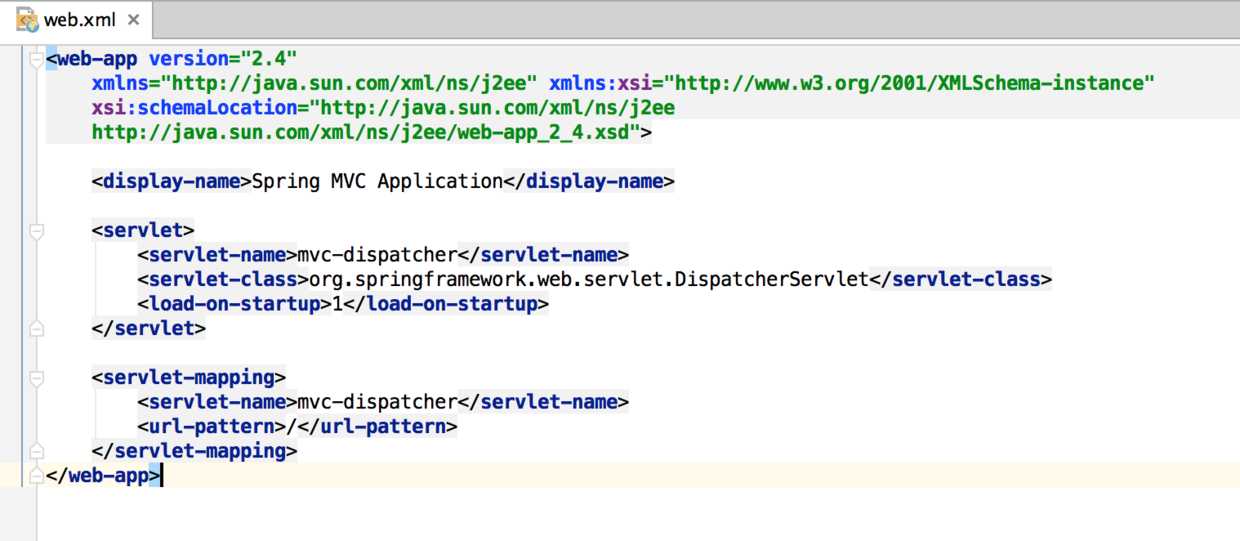
首先将webapp->WEBINF->web.xml,改一下:
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" version="3.1"> <display-name>Archetype Created Web Application</display-name> <servlet> <servlet-name>main-dispatcher</servlet-name> <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>main-dispatcher</servlet-name> <url-pattern>/</url-pattern> </servlet-mapping> </web-app>
注意其中的servlet和servlet-mapping。但是发现servlet-class显示的是红字。判断原因是需要在pom.xml中加上引用库。
改好的pom.xml如下:
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>com.webapp</groupId> <artifactId>hellospringmvc</artifactId> <packaging>war</packaging> <version>1.0-SNAPSHOT</version> <name>hellospringmvc Maven Webapp</name> <url>http://maven.apache.org</url> <properties> <spring.version>4.2.6.RELEASE</spring.version> </properties> <dependencies> <dependency> <groupId>junit</groupId> <artifactId>junit</artifactId> <version>3.8.1</version> <scope>test</scope> </dependency> <dependency> <groupId>org.springframework</groupId> <artifactId>spring-webmvc</artifactId> <version>${spring.version}</version> </dependency> <dependency> <groupId>org.springframework.data</groupId> <artifactId>spring-data-jpa</artifactId> <version>1.10.1.RELEASE</version> </dependency> <dependency> <groupId>javax.servlet</groupId> <artifactId>jstl</artifactId> <version>1.2</version> </dependency> </dependencies> <build> <finalName>hellospringmvc</finalName> <plugins> <plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-compiler-plugin</artifactId> <configuration> <source>1.8</source> <target>1.8</target> </configuration> </plugin> </plugins> </build> </project>
然后打开file - project structure,加上java目录,并标记为Source目录。
做完上面几步,再看web.xml,就没有红字报错了。
然后配置启动环境,Run->Edit-Configuration,
里面把Tomcat的端口改一下,我这里改的是8010,然后把chrome的启动url也改成8010. 在Deploy tab加上artifact,选默认的就行。
然后不用写代码,直接Run 就能看到 localhost:8010 能够打开"Hello World!" 页面。
然后,先在web.xml里面加上对于编码的处理,最后web.xml变成这样:
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" version="3.1"> <display-name>Archetype Created Web Application</display-name> <servlet> <servlet-name>main-dispatcher</servlet-name> <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>main-dispatcher</servlet-name> <url-pattern>/</url-pattern> </servlet-mapping> <filter> <filter-name>encodingFilter</filter-name> <filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class> <init-param> <param-name>encoding</param-name> <param-value>UTF-8</param-value> </init-param> <init-param> <param-name>forceEncoding</param-name> <param-value>true</param-value> </init-param> </filter> <filter-mapping> <filter-name>encodingFilter</filter-name> <url-pattern>/*</url-pattern> </filter-mapping> </web-app>
然后在java目录下建package com.webapp.hello,然后在其中建class, MainController,内容如下:
package com.webapp.hello; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RequestMethod; /** * Created by baidu on 16/10/7. */ @Controller public class HelloController { @RequestMapping(value="/", method= RequestMethod.GET) public String index() { return "hello"; } }
注意,return的是hello.
然后根据servlet名字,加上servlet的配置文件 main-dispatcher-servlet.xml,内容如下:
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:contex="http://www.springframework.org/schema/context" xmlns:mvc="http://www.springframework.org/schema/mvc" xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context.xsd http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc.xsd"> <contex:component-scan base-package="com.webapp.hello"/> <mvc:default-servlet-handler/> <mvc:annotation-driven/> <bean id="jspViewResolver" class="org.springframework.web.servlet.view.InternalResourceViewResolver"> <property name="viewClass" value="org.springframework.web.servlet.view.JstlView"/> <property name="prefix" value="/"/> <property name="suffix" value=".jsp"/> </bean> </beans>
然后在index.jsp的同级目录加一个hello.jsp如下:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>SpringMVC Demo 首页</title>
<!-- 新 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="//cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn‘t work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="//cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="//cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>Hello World!</h1>
<h3>成功自定义页面啦!</h3>
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="//cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="//cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
</body>
</html>
然后在project名字的右键,第二个"Add framework support"点开,加上Spring support。(不确定是否需要加上这个)
然后点击运行。就能看到"Hello World"。但是遗憾地发现,还是index.jsp的内容。
然后把index.jsp删掉,发现才能够显示定制化的内容。原来开始是受index.jsp屏蔽了。
Hello World!
成功自定义页面啦!
以下讲述,怎么向JSP页面传输变量。
将MainController.java更新为如下:
package com.webapp.hello; import org.springframework.stereotype.Controller; import org.springframework.ui.ModelMap; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RequestMethod; import java.util.LinkedList; import java.util.List; /** * Created by baidu on 16/10/7. */ @Controller public class HelloController { @RequestMapping(value="/", method= RequestMethod.GET) public String index(ModelMap modelMap) { List userList = new LinkedList(); userList.add("张三"); userList.add("李四"); modelMap.addAttribute("userList", userList); return "hello"; } }
然后将hello.jsp更新为如下:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>SpringMVC Demo 首页</title>
<!-- 新 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="//cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn‘t work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="//cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="//cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>Hello World!</h1>
<h3>成功自定义页面啦!</h3>
<c:if test="${empty userList}">
<div class="alert alert-warning" role="alert">
<span class="glyphicon glyphicon-info-sign" aria-hidden="true"></span>
没有用户!
</div>
</c:if>
<c:if test="${!empty userList}">
<c:forEach items="${userList}" var="user">
<tr>
<td>${user}</td>
</tr>
</c:forEach>
</c:if>
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="//cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="//cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
</body>
</html>
运行,发现显示没有用户,不符合预期:

网上搜索,可能是没有加jstl,然后在第二行加上:
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
然后重新运行,可以显示用户啦:

至此,利用SpringMVC搭建基本的动态页面,基本完成。
以下,是来自简书某个页面的介绍,讲的比较浅显易懂:
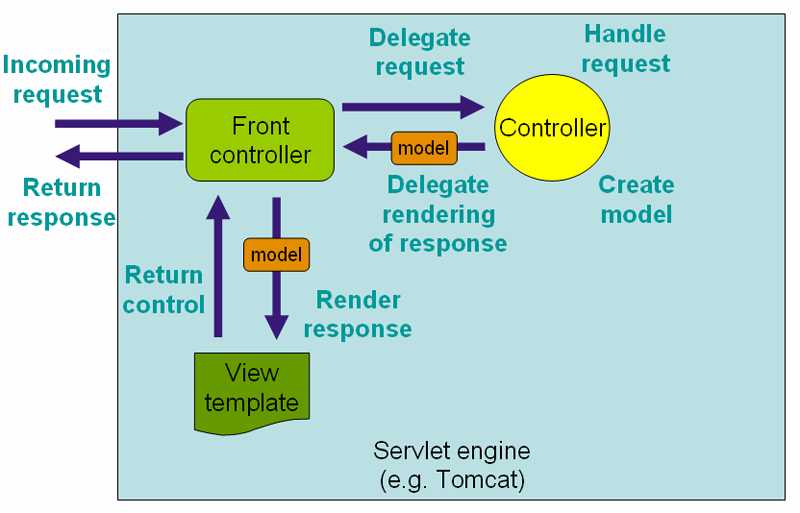
Spring MVC的设计是围绕DispatcherServlet展开的,DispatcherServlet负责将请求派发到特定的handler。通过可配置的handler mappings、view resolution、locale以及theme resolution来处理请求并且转到对应的视图。Spring MVC请求处理的整体流程如图:

在web.xml中我们可以看到配置了一个DispatcherServlet,该Servlet拦截了 / 的所有请求

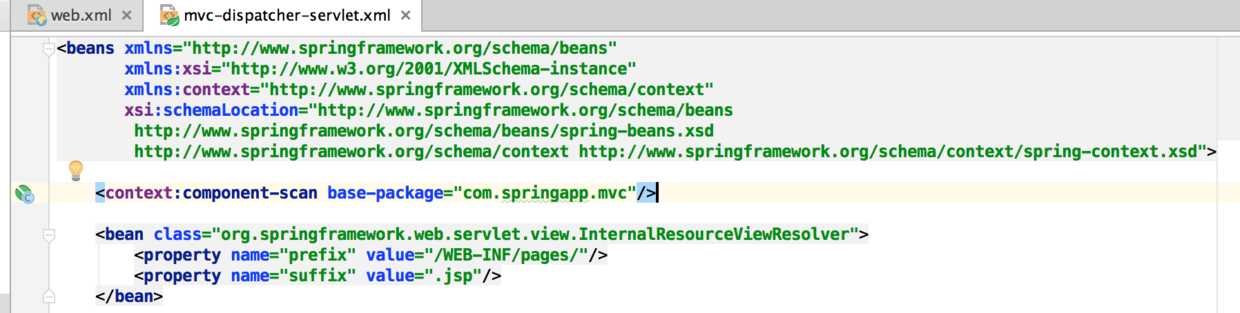
在mvc-dispatcher-servlet.xml中 component-scan 扫描指定的文件夹下的文件(这里指定了根目录)

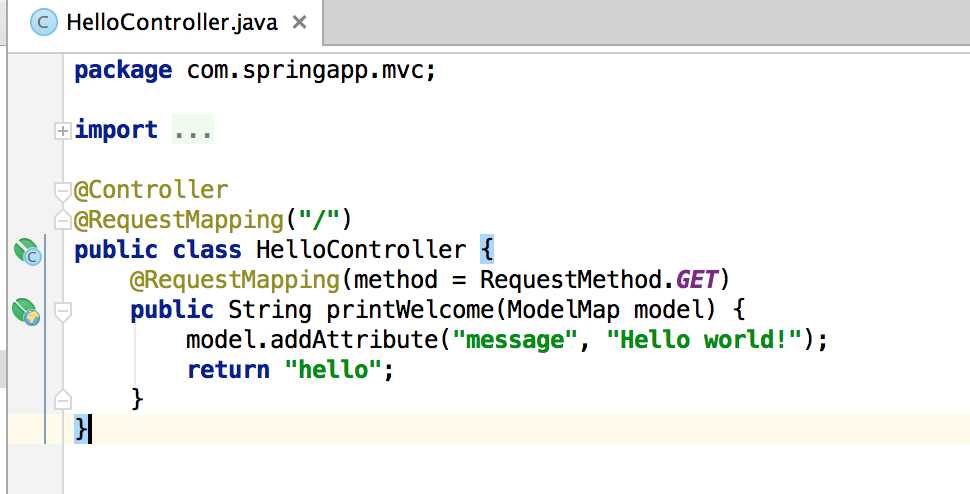
当请求发起时,Spring MVC扫描文件发现HelloController 中的 @Controller和@RequestMapping("/")注解便由DispatcherServlet转向HelloController来处理 / 请求

当HelloController返回hello变由mvc-dispatcher-servlet.xml的配置默认加上前后缀成为/WEB-INF/pages/hello.jsp,最后将Hello World输出

标签:
原文地址:http://www.cnblogs.com/charlesblc/p/5936395.html