标签:

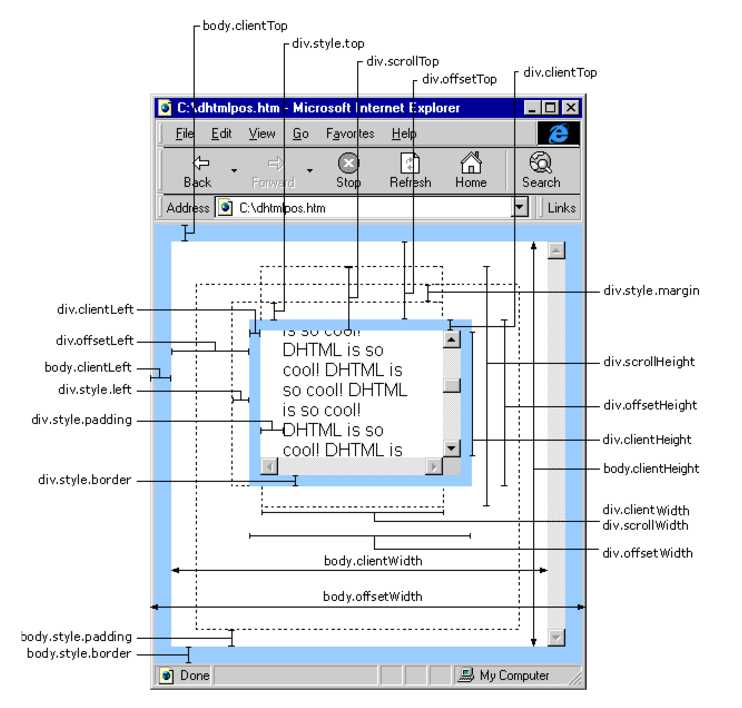
1,offsetLeft:元素的边框的外边缘距离与已定位的父容器(offsetparent)的左边距离(不包括元素的边框和父容器的边框)。
2,clientLeft:元素的内边距的外边缘和边框的外边缘的距离,实际就是边框的左边框宽度
3,scrollWidth:内容区域尺寸加上内边距加上溢出尺寸,当内容正好和内容区域匹配没有溢出时,这些属性与clientWidth和clientHeight相等 !important
标签:
原文地址:http://www.cnblogs.com/lifeiw/p/5983010.html