标签:代理 授权 完整 介绍 社交网站 升级 用户 伪造 也有
一、SSL的作用
不使用SSL/TLS的HTTP通信,就是不加密的通信。所有信息明文传播,带来了三大风险。
窃听风险(eavesdropping):第三方可以获知通信内容。
篡改风险(tampering):第三方可以修改通信内容。
冒充风险(pretending):第三方可以冒充他人身份参与通信。
SSL/TLS协议是为了解决这三大风险而设计的,希望达到:
所有信息都是加密传播,第三方无法窃听。
具有校验机制,一旦被篡改,通信双方会立刻发现。
配备身份证书,防止身份被冒充。
具体解决原理请继续往下阅读。
二、SSL的历史
1994年,NetScape公司设计了SSL协议(Secure Sockets Layer)的1.0版,但是未发布。 1995年,NetScape公司发布SSL 2.0版,很快发现有严重漏洞。 1996年,SSL 3.0版问世,得到大规模应用。 1999年,互联网标准化组织ISOC接替NetScape公司,发布了SSL的升级版TLS 1.0版。 2006年和2008年,TLS进行了两次升级,分别为TLS 1.1版和TLS 1.2版。最新的变动是2011年TLS 1.2的修订版。 目前,应用最广泛的是TLS 1.0,接下来是SSL 3.0。但是,主流浏览器都已经实现了TLS 1.2的支持。 TLS 1.0通常被标示为SSL 3.1,TLS 1.1为SSL 3.2,TLS 1.2为SSL 3.3。
通俗的讲,TLS、SSL是个加密套件,负责对HTTP(或其他协议)的数据进行加密。TLS是SSL的升级版。现在提到HTTPS,加密套件基本指的是TLS。
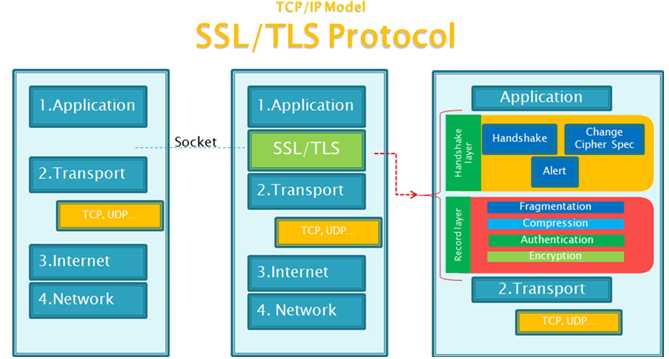
传输加密的流程
原先是应用层将数据直接给到TCP进行传输,现在改成应用层将数据给到TLS/SSL,将数据加密后,再给到TCP进行传输。
三、HTTP缺陷
HTTP在网络上都是以明文传输的,很容易遭受中间人攻击。也就意味着,监听发送端、接收端中间的任意节点都可以知道你们传输的内容是什么。这些节点可能是路由器、代理等。
在发送端对密码进行加密?没用的,虽然别人不知道你原始密码是多少,但能够拿到加密后的账号密码,照样能登陆。
四、HTTPS是如何保障安全的
HTTP是应用层协议,位于HTTP协议之下是传输协议TCP。TCP负责传输,HTTP则定义了数据如何进行包装。
HTTP –> TCP (明文传输)
HTTPS相对于HTTP有哪些不同呢?其实就是在HTTP跟TCP中间加多了一层加密层TLS/SSL。
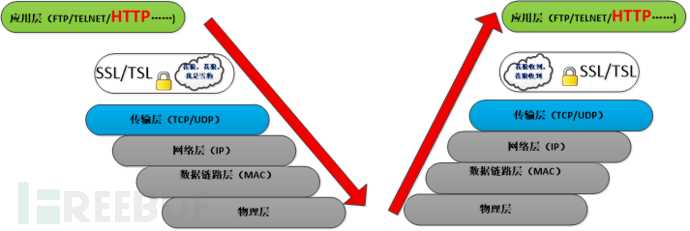
传输加密的流程
原先是应用层将数据直接给到TCP进行传输,现在改成应用层将数据给到TLS/SSL,将数据加密后,再给到TCP进行传输。如图:

在原来的五层模型中嵌入了SSL/TSL层,用来为传输中的数据进行加密的服务,从这张图上可以看出,当数据从HTTP层往下流的时候经过SSL层的加密服务,然后再把数据组合到TCP层进而传输,而当数据从另一端的TCP层向上流的时候,将加密后的数据往上交付,SSL层会为其解密,然后再交付给HTTP层。
概括的讲,就是一个端到端的加、解密流程而已
就是这么回事。将数据加密后再传输,而不是任由数据在复杂而又充满危险的网络上明文裸奔,在很大程度上确保了数据的安全。这样的话,即使数据被中间节点截获,坏人也看不懂。
五、非对称加密与证书
SSL/TLS协议的基本思路是采用公钥加密法,也就是说,客户端先向服务器端索要公钥,然后用公钥加密信息,服务器收到密文后,用自己的私钥解密。这就存在了两个问题:
1.公钥如何获取?
浏览器是怎么获得XX的公钥的?当然,用户可以自己去网上查,XX也可以将公钥贴在自己的主页。然而,对于一个动不动就成败上千万的社交网站来说,会给用户造成极大的不便利,毕竟大部分用户都不知道“公钥”是什么东西。
2.数据传输仅单向安全
公钥加密的数据,只有私钥能解开,于是用户发给服务器的账号、密码是安全了,半路不怕被拦截。但是有个很大的问题:服务器用私钥加密的数据,公钥也能解开。加上公钥是公开的,服务器发给用户的隐私数据相当于在网上换了种方式裸奔。(中间代理服务器拿到了公钥后,毫不犹豫的就可以解密用户的数据)
解决问题1:
这里要涉及两个非常重要的概念:证书、CA(证书颁发机构)。
证书,可以暂时把它理解为网站的身份证。这个身份证里包含了很多信息,其中就包含了上面提到的公钥。
也就是说,当小明、小王、小光等用户访问XX的时候,再也不用满世界的找某个服务器的公钥了。当他们访问某服务器的时候,这台服务器就会把证书发给浏览器,告诉他们说,乖,用这个里面的公钥加密数据。
这里有个问题,所谓的“证书”是哪来的?这就是下面要提到的CA负责的活了。
CA(证书颁发机构),可以颁发证书的CA有很多(国内外都有),但是只有少数CA被认为是权威、公正的,这些CA颁发的证书,浏览器才认为是信得过的,我们的操作系统中会预先安装好一些证书发布机构的证书。比如VeriSign。(CA自己伪造证书的事情也不是没发生过。。。)证书颁发的细节这里先不展开,可以先简单理解为,网站向CA提交了申请,CA审核通过后,将证书颁发给网站,用户访问网站的时候,网站将证书给到用户。
解决问题2:
上面提到,通过私钥加密的数据,可以用公钥解密还原。那么,这是不是就意味着,网站传给用户的数据是不安全的?
答案是:是!!!(三个叹号表示强调的三次方)
看到这里,可能你心里会有这样想:用了HTTPS,数据还是裸奔,这么不靠谱,还不如直接用HTTP来的省事。但是,为什么业界对网站HTTPS化的呼声越来越高呢?这明显跟我们的感性认识相违背啊。因为:HTTPS虽然用到了公开密钥加密,但同时也结合了其他手段,如对称加密,来确保授权、加密传输的效率、安全性。
概括来说,整个简化的加密通信的流程就是:
1.小明访问XX,XX将自己的证书给到小明(其实是给到浏览器,小明不会有感知) 2.浏览器从证书中拿到XX的公钥A 2.浏览器生成一个只有自己自己的对称密钥B,用公钥A加密,并传给XX(其实是有协商的过程,这里为了便于理解先简化) 4.XX通过私钥解密,拿到对称密钥B 5.浏览器、XX 之后的数据通信,都用密钥B进行加密 注意:对于每个访问XX的用户,生成的对称密钥B理论上来说都是不一样的。比如小明、小王、小光,可能生成的就是B1、B2、B3.
六、证书可能存在的问题
证书非法可能有两种情况:
证书是伪造的:压根不是CA颁发的
证书被篡改过:比如将XX网站的公钥给替换了
举个例子:这个世界上存在一种东西叫做代理,于是,上面小明登陆XX网站有可能是这样的,小明的登陆请求先到了代理服务器,代理服务器再将请求转发到的授权服务器。
小明 –> 邪恶的代理服务器 –> 登陆授权服务器
然后,这个世界坏人太多了,某一天,代理服务器动了坏心思(也有可能是被入侵),将小明的请求拦截了。同时,返回了一个非法的证书。如果善良的小明相信了这个证书,那他就再次裸奔了。因为这个证书中有邪恶服务器的公钥,而不是授权服务器的公钥,小明会使用邪恶服务器的公钥加密,此时邪恶服务器就可以使用自己的私钥获取数据包中内容。当然不能这样,那么,是通过什么机制来防止这种事情的发生的呢。
下面,我们先来看看”证书”有哪些内容,然后就可以大致猜到是如何进行预防的了。
七、证书内容
在正式介绍证书的格式前,先插播个小广告,科普下数字签名和摘要,然后再对证书进行非深入的介绍。为什么呢?因为数字签名、摘要是证书防伪非常关键的武器。
数字签名与摘要
“摘要”就是对传输的内容,通过hash算法计算出一段固定长度的串(是不是联想到了文章摘要),供下载者验证下载后的文件是否完整,或者说是否和服务器上的文件”一模一样“,而且不同的明文摘要成密文,其结果总是不同的,而同样的明文其摘要必定一致,“数字摘要“是https能确保数据完整性和防篡改的根本原因。
“签名”,通过CA的私钥对这段摘要进行加密,加密后得到的结果就是“数字签名”。数字签名只能验证数据的完整性,数据本身是否加密不属于数字签名的控制范围。
明文 –> hash运算 –> 摘要 –> CA的私钥加密 –> 数字签名
结合上面内容,我们知道,这段数字签名只有CA的公钥才能够解密。
接下来,我们再来看看神秘的“证书”究竟包含了什么内容,然后就大致猜到是如何对非法证书进行预防的了。内容非常多,这里我们需要关注的有几个点:
证书包含了颁发证书的机构的名字 — CA
证书内容本身的数字签名(用CA私钥加密)
证书持有者的公钥(对应服务器的私钥)
证书签名用到的hash算法(使用同一个hash算法来验证签名)
参考:
标签:代理 授权 完整 介绍 社交网站 升级 用户 伪造 也有
原文地址:http://www.cnblogs.com/JohnABC/p/5988535.html