标签:img location oca 宽高 height win 屏幕 blog http
1.widows:窗口、window对象可省略
2.document对象是window对象的一部分
浏览器的Html文档成为Document对象
window.location===document.location
window.innerHeight
.outerHeight
.innerWidth
.outerWidth
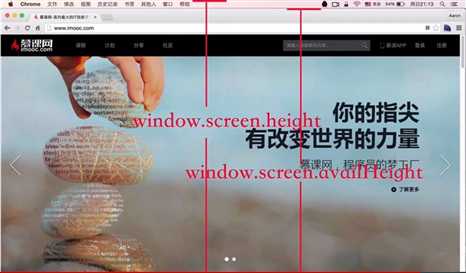
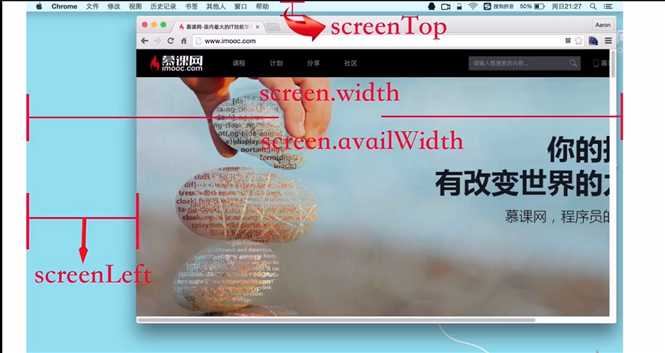
用户屏幕
window.screen.height


标签:img location oca 宽高 height win 屏幕 blog http
原文地址:http://www.cnblogs.com/vervin/p/5994067.html