标签:下拉列表 one option check style 个数 pre 技术分享 pos
表单
<form id="" name="" method="post/get" action="负责处理的服务端"> </form>
在表单中能放置什么内容?
1、文字输入

<form> 账号:<input type="text" /><br /> 密码:<input type="password" /><br /> <br /> 账号:<input type="text" value="wow-wolcome" /><br /> 密码:<input type="password" /><br /> <br /> 账号:<input type="text" placeholder="请输入账号" /><br /> 密码:<input type="password" /><br /> <br /> 说说<textarea cols="35" rows="6"></textarea> </form>

文本框:<input type="text" /> 可以不设置其他 设置value值——设置默认值 设置placeholder值——设置提示信息,灰色显示,输入时消失
内容可以是数字、英文、汉字、符号
密码框:<input type="password"/> 不管输入什么 显示的都是黑点
文字域:<textarea cols=""(横向字符个数) rows=""(纵向行数)>输入的内容会出现在此</textarea>
2、按钮

<form> 账号:<input type="text" value="张三" disabled="disabled" /><br /> 密码:<input type="password" /><br /> <input type="submit" value="提交信息" /> <input type="reset" disabled="disabled" /><br /> <input type="button" value="登入,未设置,无实际作用" /><br /> <input type="image" src="魔兽世界1.jpg" width="250" /> </form>

提交按钮:<input type="submit" value="" /> 提交,对于整个表单进行获取,并进行上传,必须在表单内才能起作用(value值是显示按钮上的信息)
重置按钮:<input type="reset" /> 针对整个表单进行重置
普通按钮:<input type="button" /> 普通按钮
图片按钮:<input type="image" src="图片地址" /> 默认与提交一样

<disabled="disabled" /> 是输入的信息不可更改或按钮失效
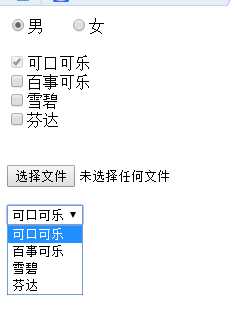
3、选择输入

<form> <input type="radio" name="sex" checked="checked" />男 <input type="radio" name="sex" />女<br /> <br /> <input type="checkbox" checked="checked" disabled="disabled" />可口可乐<br /> <input type="checkbox" />百事可乐<br /> <input type="checkbox" />雪碧<br /> <input type="checkbox" />芬达<br /><br /> <br /> <input type="file" /><br /> <br /> <select size="1" > <option value="1" >可口可乐</option> <option value="2" >百事可乐</option> <option value="3" >雪碧</option> <option value="4" >芬达</option> </select> </form>

单选按钮组:<input type="radio" name="one" checked="checked" /> 内容 单选按钮组,name的值用来分组,checked设置为默认值
多选按钮:<input type="checkbox" />内容
上传文件:<input type="file" > 用来上传文件
下拉菜单列表:<select size="1" > size为1时,为菜单;size>1时,为列表
<option value="1" >内容</option>
<option value="2" selected="selected" >内容</option> selected为默认值
</select>
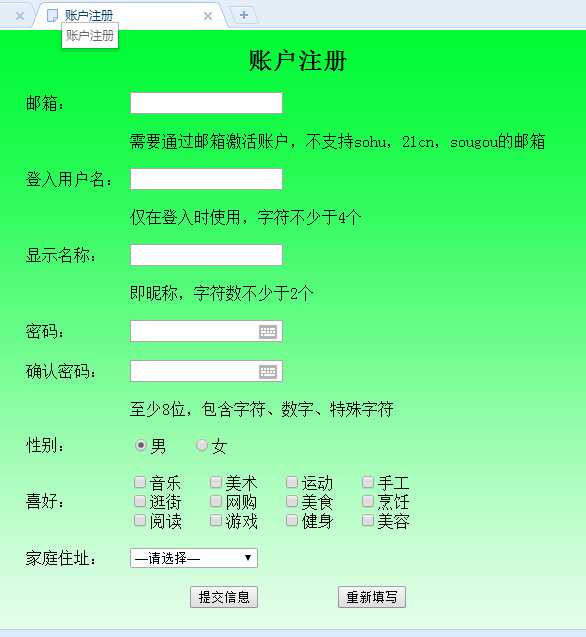
练习题

<body background="绿色线条.jpg" > <table width="550" height="580" border="0" align="center"> <tr align="center"> <td colspan="2"><font size="+2"><b>账户注册</b></font></td> </tr> <tr> <td width="100">邮箱:</td> <td> <form> <input type="text" /> </form> </td> </tr> <tr> <td></td> <td>需要通过邮箱激活账户,不支持sohu,21cn,sougou的邮箱</td> </tr> <tr> <td>登入用户名:</td> <td> <form> <input type="text" /> </form> </td> </tr> <tr> <td></td> <td>仅在登入时使用,字符不少于4个</td> </tr> <tr> <td>显示名称:</td> <td> <form> <input type="text" /> </form> </td> </tr> <tr> <td></td> <td>即昵称,字符数不少于2个</td> </tr> <tr> <td>密码:</td> <td> <form> <input type="password" /> </form> </td> </tr> <tr> <td>确认密码:</td> <td> <form> <input type="password" /> </form> </td> </tr> <tr> <td></td> <td>至少8位,包含字符、数字、特殊字符</td> </tr> <tr> <td>性别:</td> <td> <form> <input type="radio" checked="checked" />男 <input type="radio" />女 </form> </td> </tr> <tr> <td>喜好:</td> <td> <form> <input type="checkbox" />音乐 <input type="checkbox" />美术 <input type="checkbox" />运动 <input type="checkbox" />手工<br /> <input type="checkbox" />逛街 <input type="checkbox" />网购 <input type="checkbox" />美食 <input type="checkbox" />烹饪<br /> <input type="checkbox" />阅读 <input type="checkbox" />游戏 <input type="checkbox" />健身 <input type="checkbox" />美容 </form> </td> </tr> <tr> <td>家庭住址:</td> <td> <form> <select size="1" > <option>—请选择—</option> <option>张店区</option> <option>淄川区</option> <option>博山区</option> <option>临淄区</option> <option>周村区</option> <option>沂源县</option> <option>桓台县</option> <option>高青县</option> <option>高新区</option> <option>文昌湖风景旅游区</option> </select> </form> </td> </tr> <tr align="center"> <td colspan="2"> <form> <input type="submit" value="提交信息" /> <input type="reset" value="重新填写" /> </form> </td> </tr> </table> </body>

标签:下拉列表 one option check style 个数 pre 技术分享 pos
原文地址:http://www.cnblogs.com/qq450867541/p/6002445.html