标签:浏览器 hello 语法规则 wiki center 括号 ges 不同 blank
解析
1、定义:是指将符合 JSON 语法规则的字符串转换成对象的过程。
2、不同的编程语言都提供了解析 JSON 字符串的方法,在这里主要讲解 JavaScript 中的解析方法。主要有三种:
1)- 使用 eval()
2)- 使用 JSON.parse()
3)- 使用第三方库,例如 JQuery 等
eval()
1、eval() 函数的参数是一个字符串,其作用是直接执行其中的 JavaScript 代码。
2、eval() 能够解析 JSON 字符串。从这里也可以看得出,JSON 和 JavaScript 是高度嵌合的。
3、但是,现在已经很少直接使用 eval() 来解析了,如果您的浏览器版本真的是很旧,可能才需要这个方法。此外,eval() 是一个相对危险的函数,因为字符串中可能含有未知因素。在这里,作为学习,还是要知道这也是一种方法。
4、请注意 eval() 的参数,在字符串两旁加了括号,这是必须的,否则会报错。
5、因为 JSON 字符串是被大括号(“{}”)包围的,直接放到 eval() 会被当成语句块来执行,因此要在两旁加上括号,使其变成表达式。
示例代码
<script>
var str = “console.log(‘hello’)”;
eval(sre);
</script>
控制台输出的执行结果:

示例代码
<script>
var str = ‘{ “name” : “Geoff Lui”,“age” : 26}’; //符合JSON语法规则的字符串
eval (“(“+str+”)”);
console.log(obj);
</script>
执行结果:

JSON.parse()
1、现在绝大多数浏览器都以支持 JSON.parse(),是推荐使用的方式
示例代码:
<script>
var str = ‘{ “name” : “Geoff Lui”,“age” : 26}’; //符合JSON语法规则的字符串
var obj = JSON.parse(str);
console.log(obj);
</script>
执行结果:

2、如果输入了不符合规范的字符串,会报错
3、JSON.parse() 可以有第二个参数,是一个函数。此函数有两个参数:name 和 value,分别代表名称和值。当传入一个 JSON 字符串后,JSON 的每一组名称/值对都要调用此函数。该函数有返回值,返回值将赋值给当前的名称(name)。
示例代码:
<script>
var str = ‘{ “name” : “Geoff Lui”,“age” : 26}’; //符合JSON语法规则的字符串
var obj = JSON.parse(str,fun);
function fun (name , value){
console.log(name + “: ” + value);
return value;
}
console.log(obj);
</script>
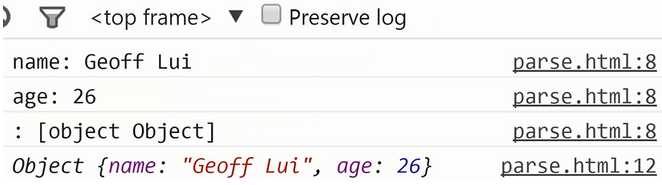
执行结果:

示例代码:
<script>
var str = ‘{ “name” : “Geoff Lui”,“age” : 26}’; //符合JSON语法规则的字符串
var obj = JSON.parse(str,fun);
function fun (name , value){
if(name == “age” )
value = 14;
return value;
}
console.log(obj);
</script>
执行结果:

4、利用第二个参数,可以在解析 JSON 字符串的同时对数据进行一些处理。
原文链接:http://www.maiziedu.com/wiki/json/conversion/
标签:浏览器 hello 语法规则 wiki center 括号 ges 不同 blank
原文地址:http://www.cnblogs.com/space007/p/6004979.html