标签:ppp 定义变量 存储 require .com 练习 jpg ext 总结
1、JavaScript是个脚本语言,需要有宿主文件,它的宿主文件是HTML文件。
2、用法:
在HTML中位置有三块:
(1)head里面
(2)body里面
(3)</html>之后
为了保险起见,一般写在</html>之后。
<script language="javascript">代码必须放在这里面</script>
3、三个常用对话框
alert("")警告对话框,作用是弹出一个警告对话框。
confirm("")确定对话框,作用是弹出一个可供选择的确定对话框,点击确定之后,它返回ture,点击取消返回false,可以用变量来接收。
prompt("要显示的提示文字"),作用是弹出一个可以输入内容的对话框。
4、数据类型
字符串、小数、整数、日期时间、布尔型等。
5、变量
都是通用类型var,可以随便存储其它类型的值,可以直接使用,不用定义。但习惯上定义。
定义变量: var a; //所有变量定义都用var定义,var是通用的可变类型。
6、数组
数组的定义:new Array(); //它的长度是动态变化的,里面可以放任意类型的元素。
数组元素的赋值:a[0]=123; a[1]="hello"; //元素中的索引从0开始。
数组的取值:a[i];
数组属性:a.length; //数组元素的个数,长度。
方法:a.sort();//数组排序,按照每一个元素的第一个字符进行排序。a.reverse(); //翻转数组。
注:类似C#中的集合,sort方法排序并不好用,最好还是通过冒泡排序排列
7、函数
函数的四要素:名称、输入、返回值、加工。
定义函数:function add(形参){函数体} //函数名为add,输入为参数的形式,返回值可以是var类型,也可以return一个返回值。
函数必须经过调用才能执行。函数的调用:add(实参)。
注:诸如调整整个标签的格式时,需要用 变量名.style.XXXX 点出需要改动的格式 然后=""进行实现;
8、类型转换
分为自动转换和强制转换,一般用强制转换。
其他类型转换为整数:parseInt();
其他类型转换为小数:parseFloat();
判断是否是一个合法的数字类型:isNaN();
是数字的话返回false,不是数字的话返回ture。
9、运算符
数学运算符:+ - * / % ++ --;
关系运算符:== != >= <= > <;
逻辑运算符:&& || !;
其他运算符:+= -= *= /= %= ?:;
10、语句
一般分为顺序、分支和循环语句。
注:与C#部分的语句一模一样,不再赘述
几个利用js对网页进行操作的练习:
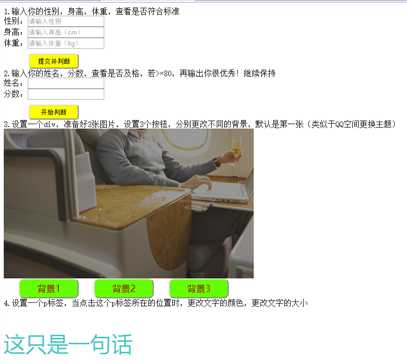
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <style> .a { width:500px; height:300px; background-image:url(../../1029/Images/banner.jpg); background-size:cover; } .anniu { width:120px; height:40px; background-color:#6F0; border-radius:10px; margin-left:30px; font-size:18px; color:#900; font-family:"微软雅黑"; cursor:pointer; transition:0.5s;} .anniu:hover { background-color:#F00; color:#FF0;} .tijiao { width:100px; height:30px; background-color:#FF0; border-radius:5px; margin-left:50px; margin-top:10px; transition:0.5s; cursor:pointer;} .tijiao:hover { background-color:#00C; color:#FFF;} </style> </head> <body> 1.输入你的性别,身高,体重,查看是否符合标准<br /> <form> 性别:<input type="text" required="required" placeholder="请输入性别" id="sex" /><br /> 身高:<input type="text" required="required" placeholder="请输入身高(cm)" id="height" /><br /> 体重:<input type="text" required="required" placeholder="请输入体重(kg)" id="weight" /><br /> <input type="submit" class="tijiao" value="提交并判断" onclick="tizhong()" /><br /> </form> 2.输入你的姓名,分数,查看是否及格,若>=80,再输出你很优秀!继续保持<br /> <form> 姓名:<input type="text" required="required" id="name" /><br /> 分数:<input type="text" required="required" id="score" /><br /> <input type="submit" class="tijiao" value="开始判断" onclick="fenshu()" /><br /> </form> 3.设置一个div,准备好3张图片,设置3个按钮,分别更改不同的背景,默认是第一张(类似于QQ空间更换主题)<br /> <div class="a" id="d"></div> <input type="button" class="anniu" value="背景1" onclick="bg1()" /><input type="button" class="anniu" value="背景2" onclick="bg2()" /><input type="button" class="anniu" value="背景3" onclick="bg3()" /><br /> 4.设置一个p标签,当点击这个p标签所在的位置时,更改文字的颜色,更改文字的大小<br /> <p id="pp" onclick="ppp()">这只是一句话</p> </body> </html> <script src="123.js"></script>
// JavaScript Document function tizhong() { var a = document.getElementById("sex").value; var h = document.getElementById("height").value; var w = document.getElementById("weight").value; if(a!=""&&h!=""&&w!="") { if(a=="男") { if(w>=parseFloat(h-100-3)&&w<=parseFloat(h-100+3)) { alert("您是体重符合标准"); } else if(w<parseFloat(h-100-3)) { alert("您太瘦了"); } else { alert("您超重了"); } } else if(a=="女") { if(w>=parseFloat(h-110-3)&&w<=parseFloat(h-110+3)) { alert("您是体重符合标准"); } else if(w<parseFloat(h-110-3)) { alert("您太瘦了"); } else { alert("您超重了"); } } else { alert("输入性别有误!"); } } } function fenshu() { var name = document.getElementById("name").value; var score =document.getElementById("score").value; if(name!=""&&score!="") { if(score>=60) { if(score>=80) { alert(name+",你很优秀"); } else { alert(name+",你及格了"); } } else { alert(name+",你不及格"); } } } function bg1() { var a=document.getElementById("d"); a.style.backgroundImage="url(../../1029/Images/banner.jpg)"; } function bg2() { var a=document.getElementById("d"); a.style.backgroundImage="url(../../1029/Images/banner2.jpg)"; } function bg3() { var a=document.getElementById("d"); a.style.backgroundImage="url(../../1029/Images/banner3.jpg)"; } function ppp() { var p =document.getElementById("pp"); var a = parseInt(Math.random()*50+10)+"px"; var b ="#"+(Math.floor(Math.random()*255)).toString(16)+(Math.floor(Math.random()*255)).toString(16)+(Math.floor(Math.random()*255)).toString(16); p.style.color=b; p.style.fontSize=a; p.style.fontFamily="微软雅黑"; }

额外功能:对几个按钮进行了格式编辑,4中字体和字号利用了随机数去随机生成
总结:非常类似C# 但很多代码需要完全自己打出,没有提示,要加强记忆,另一个个人感觉函数中需要引用的路径、字体、颜色、ID等 基本都需要双引号,写代码时要仔细
标签:ppp 定义变量 存储 require .com 练习 jpg ext 总结
原文地址:http://www.cnblogs.com/wt627939556/p/6013571.html