标签:end round code margin 定位 plugins ssid rect 格式

网站的素材:与当前网页放在一起。
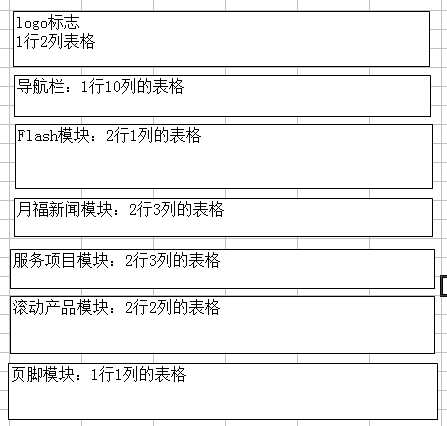
创建一个html文件,来进行排版。
网页的背景色
确定主页的宽度:778px
<!-- 注释内容-->
注意:注释的内容是不会显示的,注释是为了将来维护方面。
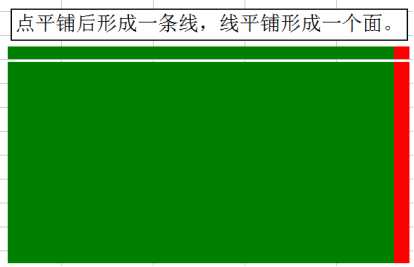
背景平铺效果:

网页上的视屏一般都是Flash格式的,因为Flash的兼容性比较好。此外,Flash的文件压缩以后体积比较小。
提示:Flash动画的文件扩展名:.swf
以Flash动画为例,播放Flash动画的代码如下。
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,29,0" width="778" height="202"> <param name="movie" value="images/banner.swf"> <param name="quality" value="high"> <param name="wmode" value="transparent"> <embed src="images/banner.swf" width="778" height="202" quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" wmode="transparent"></embed> </object>
效果图:

源代码:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>月福汽车装饰有限公司</title> 6 <style> 7 body{ 8 font-family:宋体; 9 font-size:12px; 10 padding:0; 11 margin:0; 12 } 13 </style> 14 </head> 15 16 <body> 17 <!-- logo --> 18 <table width="778" border="0" align="center" cellpadding="0" cellspacing="0"> 19 <tr> 20 <td><img src="images/index_01.png" /></td> 21 <td> 22 <img src="images/index_02.jpg" usemap="#Map"/> 23 <map name="Map" id="Map" > 24 <area shape="rect" coords="150,12,233,33" href="Javascript:alert(‘设为首页‘)" alt="设为首页"/> 25 <area shape="rect" coords="150,32,233,54" href="javascript:alert(‘加入收藏‘)" alt="加入收藏"/> 26 <area shape="rect" coords="150,53,233,74" href="mailto:274562417@qq.com" alt="E-mail"/> 27 </map> 28 </td> 29 </tr> 30 </table> 31 32 33 <!-- 导航栏 --> 34 <table width="778" border="0" align="center" cellpadding="0" cellspacing="0"> 35 <tr> 36 <td><img src="images/index_03.png" /></td> 37 <td><img src="images/index_04.png" /></td> 38 <td><img src="images/index_05.png" /></td> 39 <td><img src="images/index_06.png" /></td> 40 <td><img src="images/index_07.png" /></td> 41 <td><img src="images/index_08.png" /></td> 42 <td><img src="images/index_09.png" /></td> 43 <td><img src="images/index_10.png" /></td> 44 <td><img src="images/index_11.png" /></td> 45 <td><img src="images/index_12.png" /></td> 46 </tr> 47 </table> 48 49 50 <!-- Flash模块--> 51 <table width="778" border="0" align="center" cellpadding="0" cellspacing="0"> 52 <tr> 53 <td><img src="images/index_29.jpg"></td> 54 </tr> 55 <tr> 56 <td> 57 <object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,19,0" width="778" height="202"> 58 <param name="movie" value="images/banner.swf" /> 59 <param name="quality" value="high" /> 60 <param name="wmode" value="transparent" /> 61 <embed src="images/banner.swf" width="778" height="202" quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" wmode="transparent"></embed> 62 </object> 63 </td> 64 </tr> 65 </table> 66 67 68 <!-- 月福新闻(和两边) --> 69 <table width="778" border="0" align="center" cellpadding="0" cellspacing="0"> 70 <tr> 71 <td valign="top"><img src="images/index_21.png" /></td> 72 <td valign="top"><img src="images/index_22.png" /></td> 73 <td rowspan="2" bgcolor="#D40000" valign="top"> 74 <img src="images/index_23.png" /> 75 <ol> 76 <font color="white"><li style="padding-bottom: 10px">蓝色征途...</li></font> 77 <font color="white"><li style="padding-bottom: 10px">风挡玻璃清洗剂...</li></font> 78 <font color="white"><li style="padding-bottom: 10px">月福标准封釉套装...</li></font> 79 <font color="white"><li style="padding-bottom: 10px">钻石之光...</li></font> 80 <font color="white"><li style="padding-bottom: 10px">云南蜡染抱枕...</li></font> 81 <font color="white"><li style="padding-bottom: 10px">龟博士白金蜡...</li></font> 82 </ol> 83 </td> 84 </tr> 85 <tr> 86 <td align="center" background="images/line.jpg"> 87 <!-- 嵌套表格 start--> 88 <table width="90%" align="center" cellpadding="0" cellspacing="0"> 89 <tr> 90 <td height="10"></td> 91 </tr> 92 <tr> 93 <td align="center"> 94 <img width="130" src="images/200810311354340.jpg" alt=""/><br /><br /> 95 <a href="#" style="text-decoration:none;color:black">月福在北京地图</a> 96 </td> 97 </tr> 98 </table> 99 <!--嵌套表格 end--> 100 </td> 101 <td bgcolor="white" valign="top"> 102 <!-- 嵌套表格 start--> 103 <table width="100%" align="center" cellpadding="4" cellspacing="0"> 104 <tr> 105 <td height="20" colspan="3"></td> 106 </tr> 107 <tr valign="top" align"center"> 108 <td width="6%" valign="middle" align="center"><img src="images/index_30.jpg" alt="" /></td> 109 <td width="77%">月福机场T2、T3贵宾店即日开业大酬宾...</td> 110 <td width="17%"><img src="images/index_28.jpg" alt="" /></td> 111 </tr> 112 <tr valign="top"> 113 <td valign="middle" align="center"><img src="images/index_30.jpg" alt="" /></td> 114 <td>北京月福汽车装饰公司关于销售圣罗膜相关情况的说明...</td> 115 <td><img src="images/index_28.jpg" alt="" /></td> 116 </tr> 117 <tr valign="top"> 118 <td valign="middle" align="center"><img src="images/index_30.jpg" alt="" /></td> 119 <td>人才招聘--挑战高薪...</td> 120 <td><img src="images/index_28.jpg" alt="" /></td> 121 </tr> 122 <tr valign="top"> 123 <td valign="middle" align="center"><img src="images/index_30.jpg" alt="" /></td> 124 <td colspan="2">月福标准封釉套装...</td> 125 </tr> 126 <tr valign="top"> 127 <td valign="middle" align="center"><img src="images/index_30.jpg" alt="" /></td> 128 <td colspan="2">月福漆面镀膜...</td> 129 </tr> 130 <tr valign="top"> 131 <td valign="middle" align="center"><img src="images/index_30.jpg" alt="" /></td> 132 <td colspan="2">月福在北京地图...</td> 133 </tr> 134 </table> 135 <!-- 嵌套表格 end--> 136 </td> 137 </tr> 138 </table> 139 140 141 <!-- 服务项目模块 --> 142 <table width="778" border="0" align="center" cellpadding="0" cellspacing="0"> 143 <tr> 144 <td valign="top"><img src="images/index_26.png" alt="" /></td> 145 <td valign="top"><img src="images/index_27.png" alt="" /></td> 146 <td valign="top"><img src="images/index_28.png" alt="" /></td> 147 </tr> 148 <tr> 149 <td bgcolor="#D40000" style="line-height:20px;color:white;padding:30px 10px 0px 10px"> 150 <div>1.北京月福汽车装饰有限公司关于销售圣罗膜先关情况的说明</div><br /> 151 <div>2.月福汽车装饰(机场T3店)开业 152 地址:北京首都机场T3航站楼(停车场)<br /> 153 电话:64556965 6455696</div><br /> 154 <img src="images/index_33.png" alt="" width="100%" /> 155 </td> 156 <td valign="top"> 157 <!-- 嵌套表格 start --> 158 <table width="97%" border="0" align="center" cellpadding="0" cellspacing="0"> 159 <tr> 160 <td><img src="images/index_21.jpg" alt="" /></td> 161 <td style="padding:0px 5px 0px 5px;line-height:20px"> 162 <div><font color="#FF7F00">月福汽车装饰:</font>防爆太阳膜、汽车音响、车载免提、倒车雷达、真皮座椅、中控锁、防盗器、桃木内饰......竭诚为广大客户提供优质服务。</div> 163 <div align="right">详细信息...</div> 164 </td> 165 </tr> 166 <tr> 167 <td colspan="2" height="10px"><img src="images/index_24.jpg" alt="" /></td> 168 </tr> 169 <tr> 170 <td><img src="images/index_22.jpg" alt="" /></td> 171 <td style="padding:0px 5px 0px 5px;line-height:20px"> 172 <div><font color="#FF7F00">月福汽车养护:</font>月福汽车养护:五大系统免拆护理、发动机内外清洗、快速换油、更换三滤、底盘装甲、空调加氟......月福全体员工将竭诚为您服务。</div> 173 <div align="right">详细信息...</div> 174 </td> 175 </tr> 176 <tr> 177 <td colspan="2" height="10px"><img src="images/index_24.jpg" alt="" /></td> 178 </tr> 179 <tr> 180 <td><img src="images/index_23.jpg" alt="" /></td> 181 <td style="padding:0px 5px 0px 5px;line-height:20px"> 182 <div><font color="#FF7F00">月福汽车美容:</font>泡沫洗车、新车开蜡、整车封釉、底盘封塑、底仓桑拿、划痕修复、皮革上光、臭氧消毒......月福全体员工将竭诚为您服务。</div> 183 <div align="right">详细信息...</div> 184 </td> 185 </tr> 186 </table> 187 <!-- 嵌套表格 end --> 188 </td> 189 <td bgcolor="#D40000" valign="top"> 190 <form action="search.php" method="get" name="form1"> 191 <table width="100%" align="center" cellpadding="0" cellspacing="0"> 192 <tr align="center"> 193 <td height="45px"> 194 <select name="kw" style="width:80%"> 195 <option value="脱水剂">脱水剂</option> 196 <option value="吸尘器" selected="selected">吸尘器</option> 197 <option value="松手档">松手档</option> 198 </select> 199 </td> 200 </tr> 201 <tr align="center"> 202 <td height="45px"><input type="text" name="inputKw" style="width:50%"/></td> 203 </tr> 204 <tr align="center"> 205 <td height=<"45px"> 206 <img src="images/index_39.png" alt="" /> 207 <input type="image" src="images/index_38.png" /> 208 </td> 209 </tr> 210 </table> 211 </form> 212 <table width="100%" align="center" cellpadding="0" cellspacing="0"> 213 <tr align="center"> 214 <td valign="top"><img src="images/index_31.png" alt="" /></td> 215 </tr> 216 <tr> 217 <td style="line-height:30px;color:white;padding:30px 10px 0px 10px"> 218 <div>引擎的保养</div> 219 <div>冬季用车三大注意事项</div> 220 <div>四轮定位的概念</div> 221 <div>汽车冬季保养</div> 222 <div align="right"><a href="#" style="text-decoration:none;color:white;">more>></a></div> 223 </td> 224 </tr> 225 </table> 226 </td> 227 </tr> 228 </table> 229 230 231 <!-- 滚动产品模块 --> 232 <table width="778" border="0" align="center" cellpadding="0" cellspacing="0"> 233 <tr> 234 <td valign="top" bgcolor="#D40000"><img src="images/index_35.png" alt=""/></td> 235 <td bgcolor="#D40000" align="center" width="174px"> 236 <select name="link" style="width:80%"> 237 <option value="友情链接" selected="selected">友情链接</option> 238 <option value="其他">其他</option> 239 </select> 240 </td> 241 </tr> 242 <tr> 243 <td valign="top" bgcolor="white"> 244 <div style="width:100%; height:121px; overflow:hidden;"> 245 <img class="scroll" src="images/07datun.jpg" alt="" /> 246 <img class="scroll" src="images/08panjiayuan.jpg" alt="" /> 247 <img class="scroll" src="images/09aoyuncun.jpg" alt="" /> 248 <img class="scroll" src="images/09aoyuncun.jpg" alt="" /> 249 </div> 250 </td> 251 <td bgcolor="#D40000"></td> 252 </tr> 253 </table> 254 255 256 <!-- 页脚模块 --> 257 <table width="778" border="0" align="center" cellpadding="0" cellspacing="0"> 258 <tr align="center" > 259 <td height="70px" background="images/index_27.jpg" style="line-height:20px"> 260 <div> 261 您是本店第385325位客人<br /> 262 版权所有:北京月福汽车装饰有限公司<br /> 263 技术支持:HC360 慧聪网 邮箱:network@hc360.com 264 </div> 265 </td> 266 </tr> 267 </table> 268 </body> 269 </html>
注:几乎所有的样式,都以标签本身的属性和style属性实现。
标签:end round code margin 定位 plugins ssid rect 格式
原文地址:http://www.cnblogs.com/mingc/p/6024084.html