标签:meta radius jquery rip margin 技术 oct block blog


<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
* {
padding: 0;
margin: 0;
}
ul {
list-style: none;
}
.wrap {
width: 730px;
height: 50px;
margin: 100px auto 0;
background-color: lightgray;
padding-left: 10px;
border-radius: 10px;
padding-bottom: 3px;
}
.wrap li {
float: left;
width: 130px;
height: 50px;
margin-right: 10px;
position: relative;
}
.wrap a {
margin-top: 3px;
color: gray;
text-decoration: none;
display: block;
width: 130px;
height: 50px;
text-align: center;
line-height: 50px;
background:lightgray;
font-size: 21px;
border-radius: 10px;
}
.wrap li ul {
position: absolute;
display: none;
}
.wrap li ul li {
margin-top: 3px;
}
.wrap li ul li a:hover{
color: red;
}
</style>
<script src="jquery-1.11.1.min.js"></script>
<script>
$(document).ready(function () {
$(".wrap li").hover(function () {
$(this).children("ul").slideToggle();
});
});
</script>
</head>
<body>
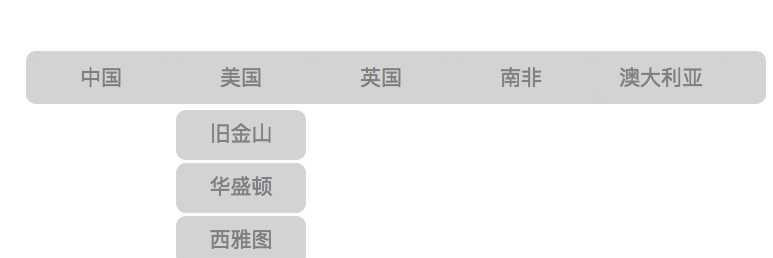
<div class="wrap">
<ul>
<li>
<a href="#">中国</a>
<ul>
<li><a href="#">广州</a></li>
<li><a href="#">深圳</a></li>
<li><a href="#">北京</a></li>
<li><a href="#">上海</a></li>
</ul>
</li>
<li>
<a href="#">美国</a>
<ul>
<li><a href="#">旧金山</a></li>
<li><a href="#">华盛顿</a></li>
<li><a href="#">西雅图</a></li>
</ul>
</li><li>
<a href="#">英国</a>
<ul>
<li><a href="#">伦敦</a></li>
<li><a href="#">爱丁堡</a></li>
<li><a href="#">伯明翰</a></li>
</ul>
</li><li>
<a href="#">南非</a>
<ul>
<li><a href="#">约翰内斯堡</a></li>
<li><a href="#">伊丽莎白港</a></li>
<li><a href="#">茨瓦内</a></li>
</ul>
</li><li>
<a href="#">澳大利亚</a>
<ul>
<li><a href="#">堪培拉</a></li>
<li><a href="#">悉尼</a></li>
<li><a href="#">墨尔本</a></li
</ul>
</li>
</ul>
</div>
</body>
</html>
标签:meta radius jquery rip margin 技术 oct block blog
原文地址:http://www.cnblogs.com/liluyu123/p/6025223.html