标签:number 背景图片 ber 图片 pre ict div .com border
border-image:none|image-url|number|percentage|stretch,repeat,round
参数:
none:默认,无背景图片
url:地址,可以为绝对,也可以相对
number:切割背景图片的边框大小一共可以有1-4个值,上,右,下,左
percentage:功能同number,只是它用的是百分比,number为数字(不用写单位,单位为px)
stretch:拉伸
round:平铺
repeat:重复边框背景
1、边框背景图切割时,处于四个角的地方不动,平铺,拉伸,重复只针对四边,不包括四角。
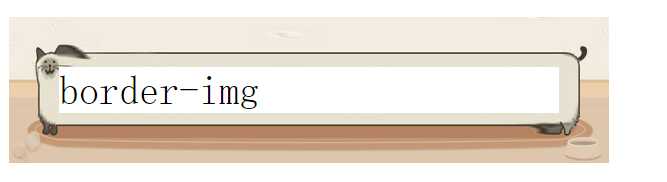
【原始边框背景图】
.border-img{
width: 200px;
border: 20px solid;
-webkit-border-image: url("picture/12.png") 95 100 85 105 stretch;
border-image: url("picture/12.png") 95 100 85 105 stretch;
}
<div class="border-img">border-img</div>

标签:number 背景图片 ber 图片 pre ict div .com border
原文地址:http://www.cnblogs.com/yuxingyoucan/p/6032792.html